在产品流程图之前,先把将自己的业务流程、用户操作、页面跳转想清楚,我们就减少很多无用功,真正做到事半功倍。
产品经理要设计的流程图一般有三种:业务流程图、任务流程图、页面流程图。

由于这三种流程图容易混淆,所以在正式介绍它们之前,请听我讲一个故事(听完后大家会理解的更透彻):
- 假设你们团队想做款短视频APP,那么你们首先得将想清楚为什么要做这款APP,它的定位是什么,服务哪一部分用户人群,核心竞争力在哪里,潜在风险有哪些?
- 把这些战略层面的问题都厘清后,接下来就是想办法让它实现:产品MVP、冷启动、算法搭建......每一步怎么去做,时间点是什么,这都是战术层面的问题。
- 以上事情的执行,都需要具体的执行角色/执行部门。每个角色/部门都分别承担怎样的任务,彼此之间如何协作?这时业务流程就出现了。
- 为了实现上述业务,用户需要进行一定的任务,任务是什么,怎么操作?这就是任务流程了。
- 用户进行上述任务最终是需要展现出来的,那么其页面如何设计,页面之间如何跳转?这就是页面流程的。
通过以上的故事,是不是更明白业务流程、任务流程,以及页面流程的区别了,总结下:
1)业务流程图
当我们完成产品定位和需求分析、确定整个业务模式后,需要考虑几个问题:①涉及到哪些主体?②每个主体都有哪些任务?③各个主体之间怎么联系的?
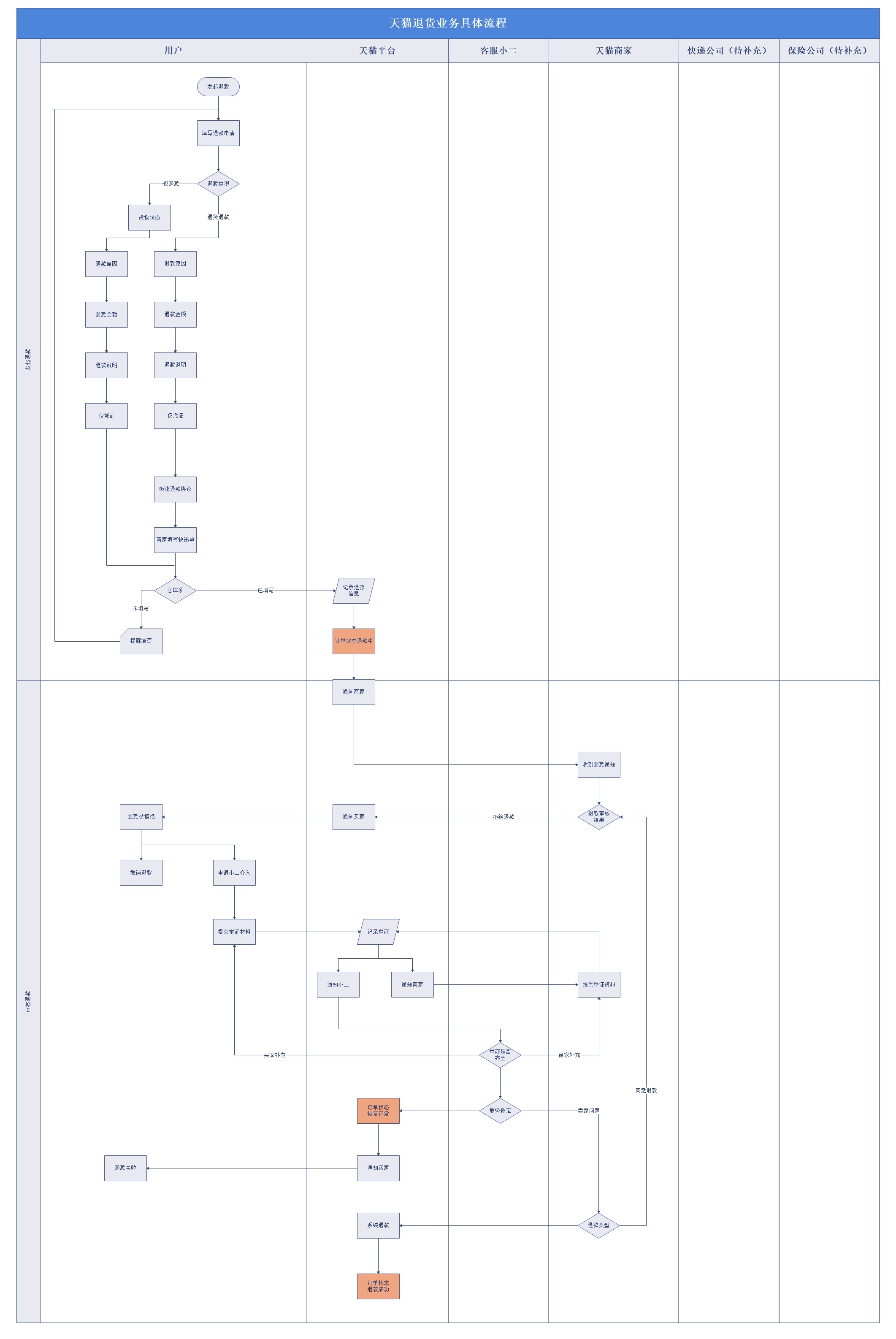
比如下面这张天猫退货业务流程图,就很清晰地呈现出天猫退货业务涉及的主体、主体对应的任务、主体之间的联系。

天猫退货业务流程图
2)任务流程图
前面的泳道图从战术层面分析了整个业务流程,接下来要去分解到各个任务层看具体是如何操作的,例如上面用户发起退款这个任务就涉及到确定退款类型,如果是仅退款则必须确认货物状态再填写退款原因,如果是退货退款则直接填写退款原因,这就是具体的某个任务的流程。

3)页面流程图
就是用于明确页面的主功能和页面间的跳转,让UE/UI可以更具体了解页面和页面之间的交互关联。这种图比较好辨认,画起来较前两者也更简单:

页面流程图
以上流程图均由亿图图示软件绘制而成。
亿图图示支持多平台运行(Windows/Mac/linux,以及网页版),支持云端储存,感兴趣可以收藏体验下→
>>>亿图图示PC版 edrawsoft.cn/edrawmax/








 产品经理通常需要绘制三种流程图:业务流程图、任务流程图和页面流程图。业务流程图关注不同主体的任务和联系,如天猫退货业务流程图所示;任务流程图详细展示具体任务的操作步骤,如用户退款流程;页面流程图描绘页面功能和跳转,便于UE/UI设计。使用亿图图示软件可以方便地绘制这些流程图。
产品经理通常需要绘制三种流程图:业务流程图、任务流程图和页面流程图。业务流程图关注不同主体的任务和联系,如天猫退货业务流程图所示;任务流程图详细展示具体任务的操作步骤,如用户退款流程;页面流程图描绘页面功能和跳转,便于UE/UI设计。使用亿图图示软件可以方便地绘制这些流程图。

















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








