本文记录的是在使用Android DrawerLayout 和 NavigationView 时碰到的一些小问题
NavigationView 菜单Icon显示一片灰的解决办法
问题:
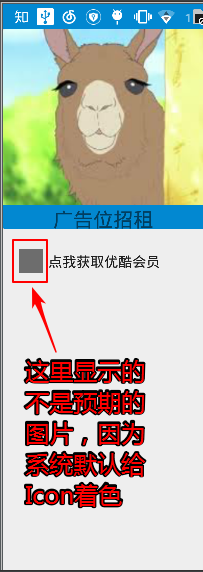
在不进行特别设置的情况下,Navigation的菜单Icon默认给某种颜色的着色,导致我们的Icon图片显示不正常。
解决办法:
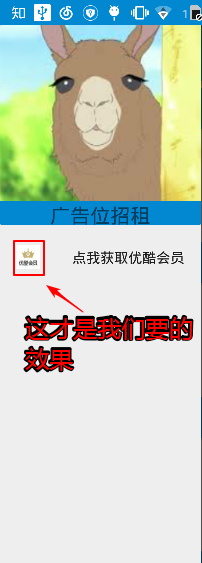
设置NavigationView 的ItemIconTintList属性,有两种方法:
调用NavigationView的setItemIconTintList()方法:
NavigationView navigationView =
(NavigationView) findViewById(R.id.nav_view);
navigationView.setItemIconTintList(null);或者在NavigationView的布局文件中设置:
<android.support.design.widget.NavigationView
...
app:itemIconTint="@android:color/black"
... />NavigationView 菜单Icon与文字间距过大的解决办法
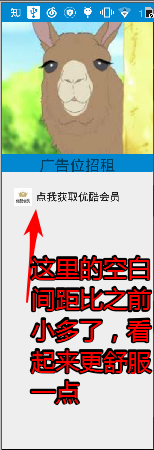
在上面的第二张图中,我们可以看到, 菜单上图片与文字空白间距大的离谱,十分不美观。那么这个问题怎么解决呢?很简单!只要修改一个地方就能解决:在res文件夹下,在dimens中添加这么个属性:
<dimen tools:override="true" name="design_navigation_icon_padding">5dp</dimen>可以修改为任何你要的值。

























 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








