1、修改uview-ui下的u-icon.vue配置文件,一般目录在 uni_modules\uview-ui\components\u-icon\u-icon.vue
2、源文件引入的是阿里巴巴的icon https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf
@font-face {
font-family: 'uicon-iconfont';
src: url('https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf')format('truetype');
}3、根据这个网址下载这个.ttf格式的字体文件

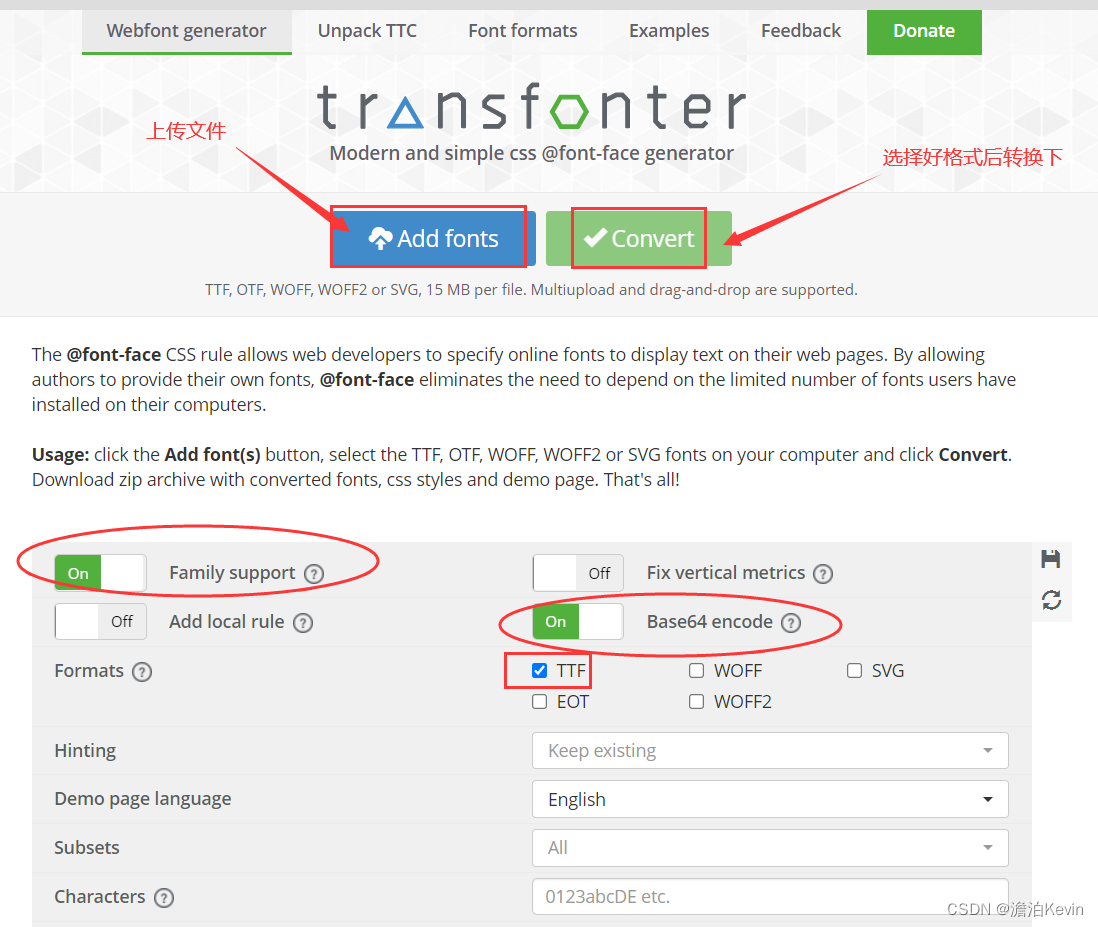
4、把这个.ttf文件转为base64格式,转换网址:https://transfonter.org/

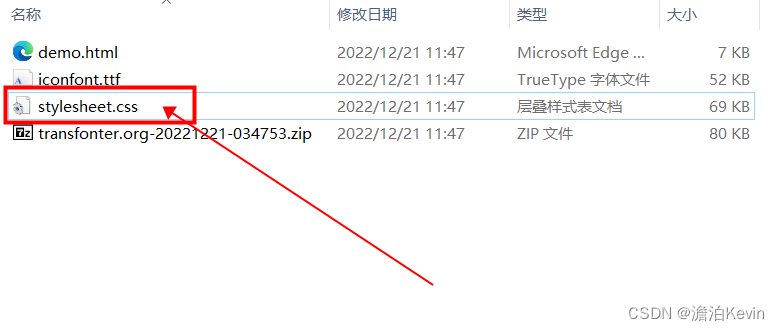
5、你会得到一个压缩包,解压之后打开这个文件


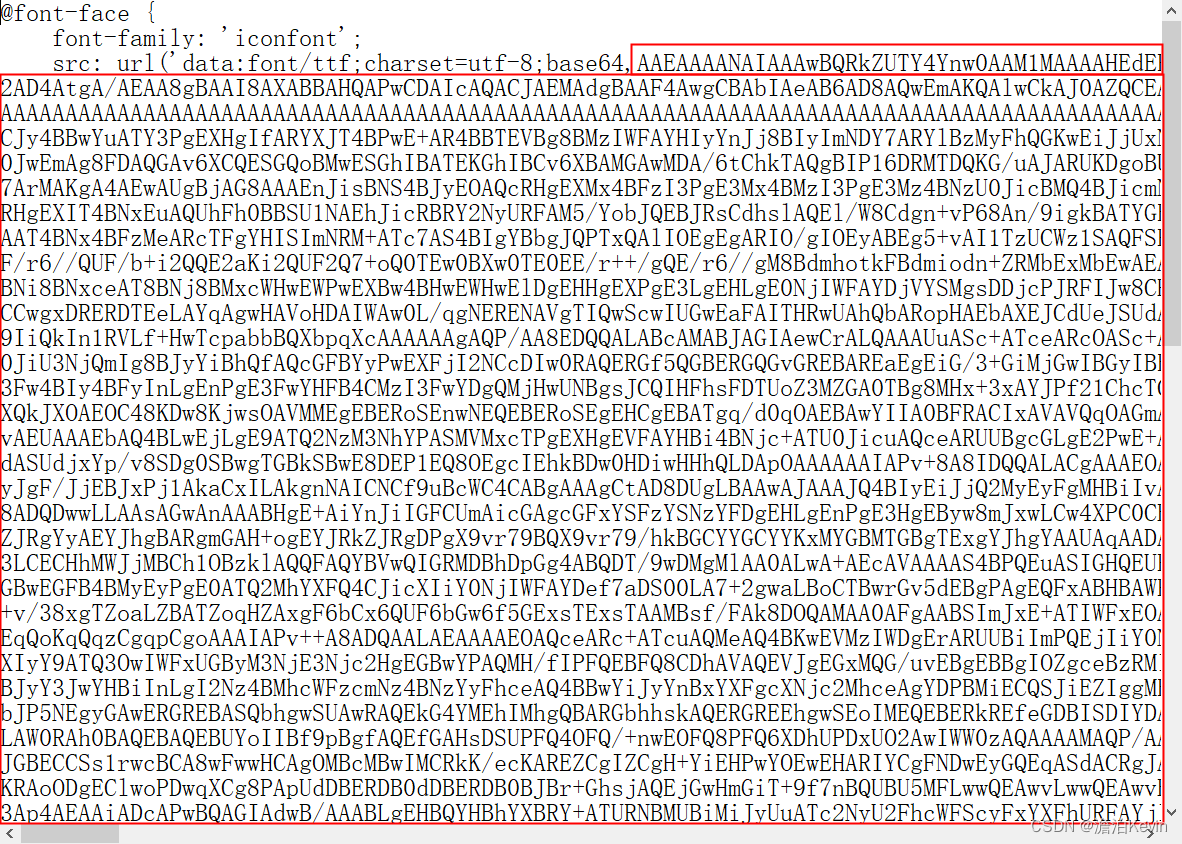
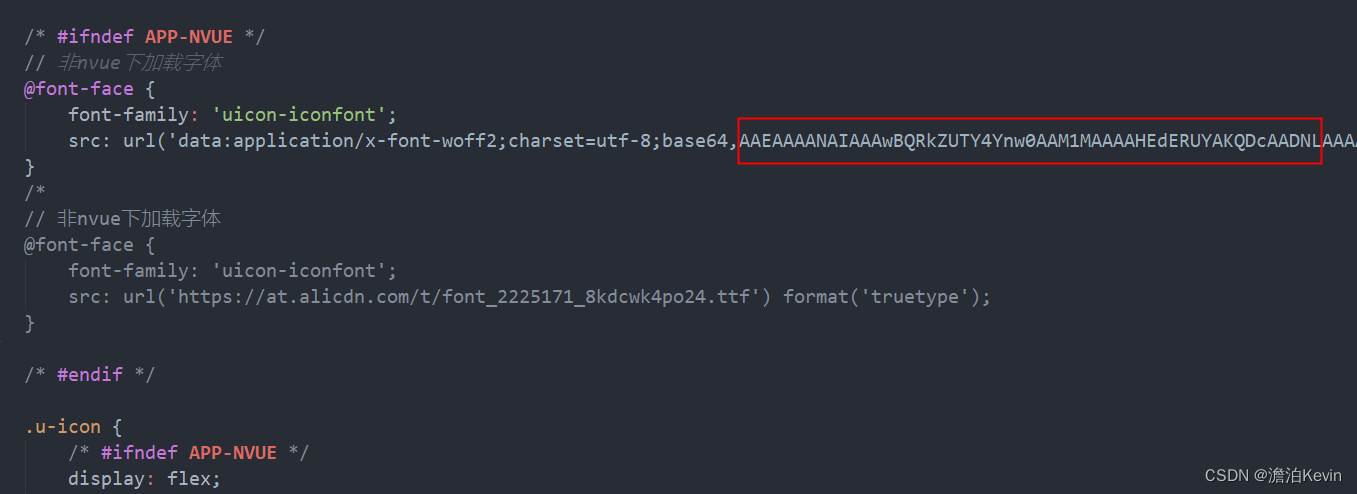
6、把上述base64格式文件复制到这里
@font-face {
font-family: 'uicon-iconfont';
src: url('data:application/x-font-woff2;charset=utf-8;base64,转成的base64字符')
format('truetype');
}
7、然后保存,重新运行一下就可以正常显示了
8、如果大家不想下载转换格式,这里已经给大家下载好了【https://download.csdn.net/download/Elegant_Kevin/87472917】
参考网址【Online @font-face generator — Transfonter】
参考网址【https://blog.csdn.net/qq_33678837/article/details/124252467】
参考网址【https://blog.csdn.net/VoidLuffy/article/details/123530341】





















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








