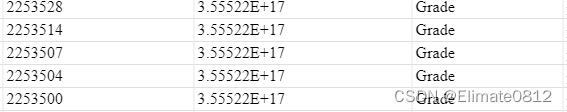
最近用到luckysheet来处理一个需求,需要从其他地方黏贴数据到luckysheet并提交到后台数据库。但是中间遇到了一个难受的问题,就是luckysheet在黏贴数据后会自动进行格式处理,无论你是否把所有单元格都设置为了text格式(尝试过全选所有区域后设置为纯文本)。所以长数字最终在整个表格内的展示就如以下形式:

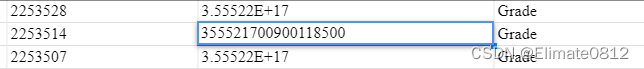
点开后可以发现尾部数字已经不同于原本数字:

原本数字是:

所以这显然是有问题的,入库会出错,不符合要求。
这个问题我直接查遍了文档也没找到设置方法。如果从后端加载数据的话可以自己写死格式,也没问题,但是黏贴这种就不行。
最后没办法只能自己找到源码进行改写。
查看了源码后,个人发现原本的代码对这个处理是统一的,也是不太合理的,做了全局性的强制转换,并不会直接识别复制过来的到底是否是字符串,而是自己进行判断后处理,如果是长段数字,就直接转换处理,事实上不符合日常使用习惯。
具体代码如下:(\Luckysheet\src\global\format.js)
else if(isRealNum(value) && Math.abs(parseFloat(value)) > 0 && (Math.abs(parseFloat(value)) >= 1e+11 || Math.abs(parseFloat(value)) < 1e-9)){
v = numeral(value).value();
var str = v.toExponential();
if(str.indexOf(".") > -1){
var strlen = str.split(".")[1].split("e")[0].length;
if(strlen > 5){
strlen = 5;
}
//这里做法是直接截断了
ct = { "fa": "#0."+ new Array(strlen + 1).join("0") +"E+00", "t": "n" };
}
else{
ct = { "fa": "#0.E+00", "t": "n" };
}
m = SSF.format(ct.fa, v);
}个人对处理过程进行了改写,调整如下:
else if(isRealNum(value) && Math.abs(parseFloat(value)) > 0 && (Math.abs(parseFloat(value)) < 1e-9)){
v = numeral(value).value();
var str = v.toExponential();
if(str.indexOf(".") > -1){
var strlen = str.split(".")[1].split("e")[0].length;
if(strlen > 5){
strlen = 5;
}
ct = { "fa": "#0."+ new Array(strlen + 1).join("0") +"E+00", "t": "n" };
}
else{
ct = { "fa": "#0.E+00", "t": "n" };
}
m = SSF.format(ct.fa, v);
}
//将两种长度处理拆开,事实上这部分可以根据自己的需求进行改写,我将自己所需的长整数处理改为字符串处理了
else if(isRealNum(value) && Math.abs(parseFloat(value)) > 0 && Math.abs(parseFloat(value)) >= 1e+11){
m = value.toString();
ct = { "fa": "@", "t": "s" };
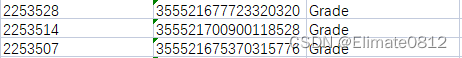
}重新编译运行后黏贴结果变正常了,图片如下:

事实上复制黏贴的格式处理都在这一块,如果认为用起来不符合个人要求,可以在里面进行更加精细的改写处理。





















 4923
4923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








