在使用luckysheet的项目,切换到其他页面后,对该页面进行缩放的操作时,会触发luckysheet的resize操作,此时因为当前页面并非是luckysheet的调用页面,页面就会报错无法使用,需要对源码进行修改,阻止该方法的调用
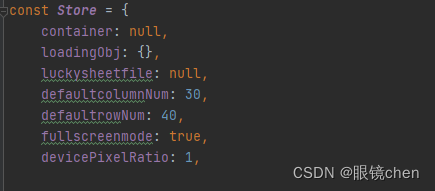
1.首先找到文件src/store/index.js,在全局变量Store中新增属性isReSize,默认为true:


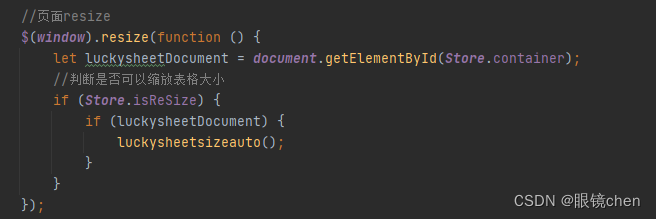
2.找到src/controllers/handler.js:

对luckysheetsizeauto方法做判断
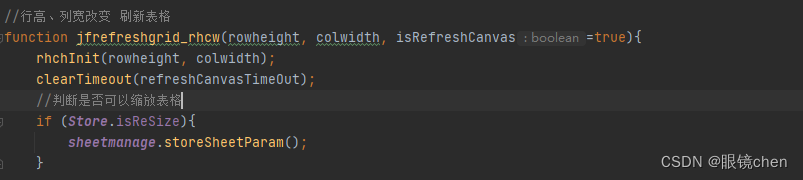
3.找到src/global/refresh.js,找到如下代码:

对sheetmanage.storeSheetParam()做判断
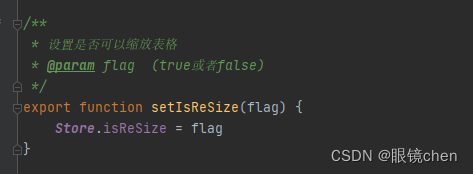
4.找到src/global/api.js,新增启用和禁用页面缩放功能方法:

友情提醒,该方法需要在window.luckysheet.create(that.options),也就是表格生成后调用才生效,根据自己页面需求,在适当的时候对页面缩放功能进行操作。





















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








