前言
为了完成课设,第一次接触vue和springboot,下面将按照我实际操作的步骤,来大概记录一下我完成的过程。这篇文章先是对vue的使用(新建项目并且用idea打开)
建立vue项目
-
打开命令行cmd
-
vue create spring-vue-demo(这个是名字)
这个名字不能出现大写字母。 -
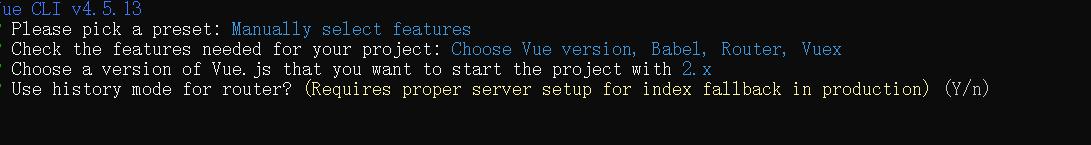
有之前定义好的选项可以直接选,没有可以自己定义一下(既选最后一项)
-
通过空格键选择,我选择的如下图所示

-
上箭头到第一个,选择版本 3.x(当然2.x也可,在后来网上找到一些鼠标特效vue组件,但是引入的时候出了问题,网上搜到是需要2.x版本,但是我并没有找到修改的地方)
-
之后如果是y就是路由选择history ,n是哈希

-
然后选择in package. json








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








