前两天突然想到要给工作室设计一个LOGO。当时的情况是,我手边只有一台内存2G的上网本,显然是跑不动PS的……那么问题来了,我该怎么去设计一个LOGO呢?
那么既然没有强大的PS或者其他绘图软件,而我用鼠标操作windows画板的技术又是这样的——

哎……就在这个时候,“叮”地一下,我想出了一个完美方案——
1. 首先鉴于我没有高级的作图工具,这个设计方案必须走极简和扁平的路线对不对!(对不起啊万一我的艺术情操侮辱了“极简”的内涵请原谅啊我也不想的啊也么哥)
2. 即便是极简,我也不想有任何的曲线——因为我已经脑补了一个采用css和浏览器来画图的方式,那么最容易操作的就是方块!正方形色块!
3. 一个LOGO中没有任何圆角,又是由正方形色块组成的,那么它改以什么作为设计元素呢?……有限的知识索引里只给我提供了一种可能的答案:马赛克。
4. 嗯,所以这个设计方案就这么定下来了,我就只需要用两种颜色的正方形色块来完成这个马赛克LOGO的设计。
5. 开始~
首先我需要画两种颜色的方块,写一下css和html
首先我们假定我们的画布是8*8方块阵列组成的,每一行由黑色和白色的()
logo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/logo.css" />
</head>
<body>
<div style="float:left">
<div class="row" id="row1">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row2">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row3">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row4">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row5">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row6">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row7">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
<div class="row" id="row8">
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
<div class="square black"></div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
logo.css
body{
background-color: rgba(2,48,71,1);
/*background-color: white;*/
}
.row{
height: 10px;
}
.square {
float: left;
margin: 2px;
padding: 10px;
width: 0;
height: 0;
}
.square.black {
background-color: rgba(144,197,45,1);
}
.square.white {
background-color: rgba(0,0,0,0);
}
.clear {
clear:both;
}
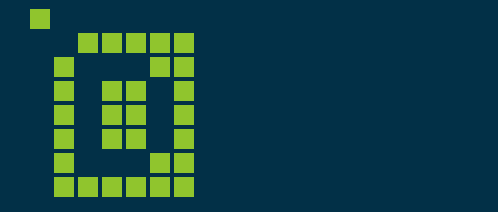
这样一来,画布就做好了。接下去就是见证奇迹的时刻……将一部分的class从”square black”改成”square white”……于是各种改动以后就拼出了一个字母”D”来

然后我打算把文字设置成白色放在右侧,给英文选择了一个叫Glametrix的字体,补上一些css:
.word {
float:left;
line-height:90px;
padding: 50px;
padding-top: 100px;
font-family: "Glametrix";
font-size: 200px;
color: white;
}
.title {
color: white;
}
.subtitle {
float:right;
font-size: 80px;
color: rgba(144,197,45,1);
}做完LOGO以后,再挑选一种合适的英文字体写在右边,最后的效果图就是这样哒——

是不是感觉还不错~






















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








