使用xib布局UIView
一般情况使用代码自定义UIView,看不到效果且代码冗长…所以可以使用xib布局view.
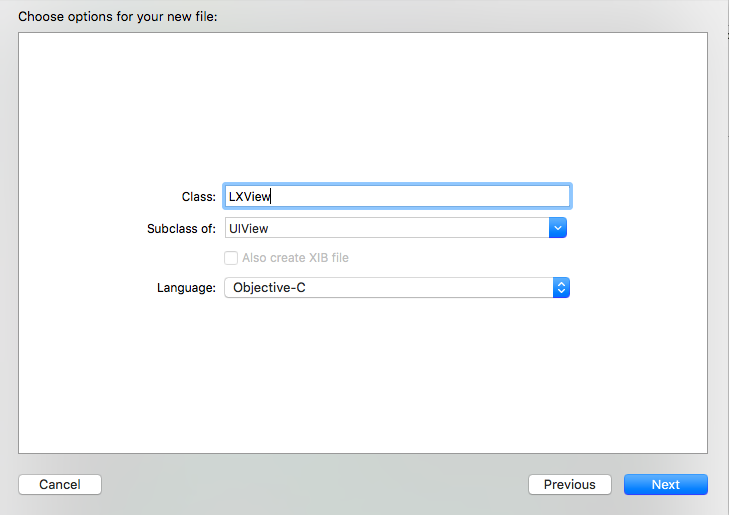
1.新建一个类,集成自UIView
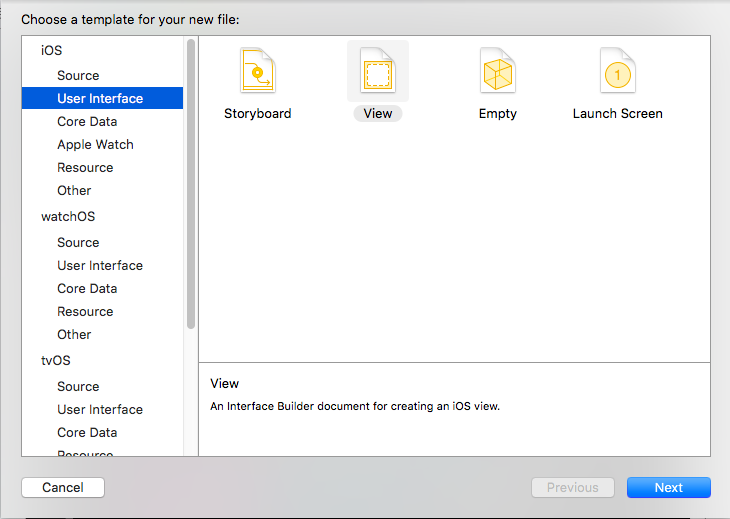
2.新建一个UIView的xib,名字要和第一步新建的类名字一致
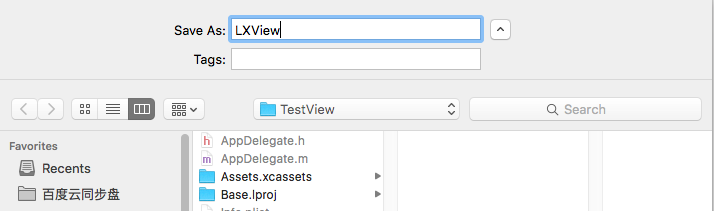
填写创建xib的名字和地址(名字和第一步新建的类一致)
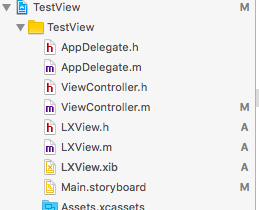
新建的文件
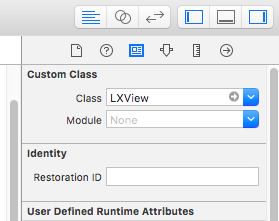
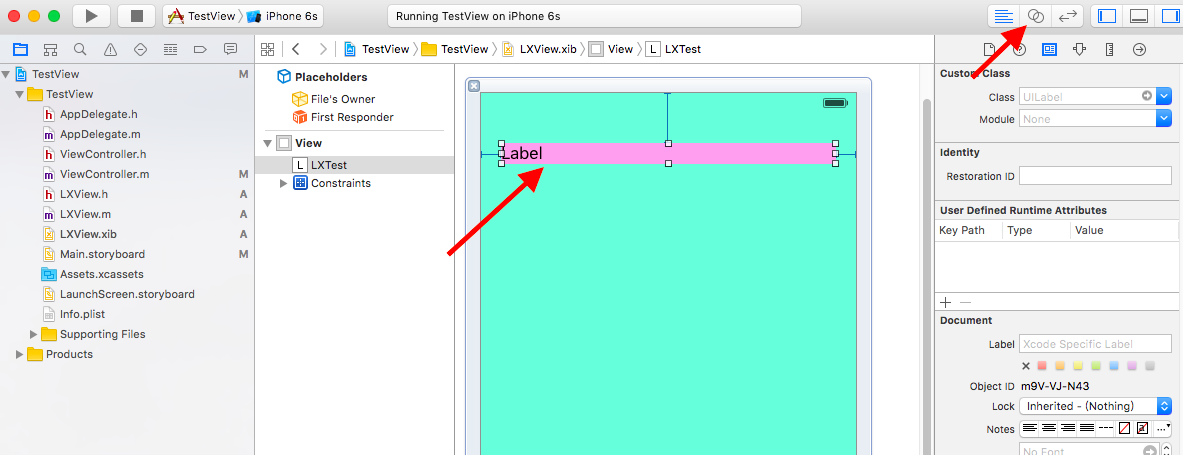
3.在xib中关联创建的view
在xib中选中view,在右边class处关联上创建的LXView实体类,如图:
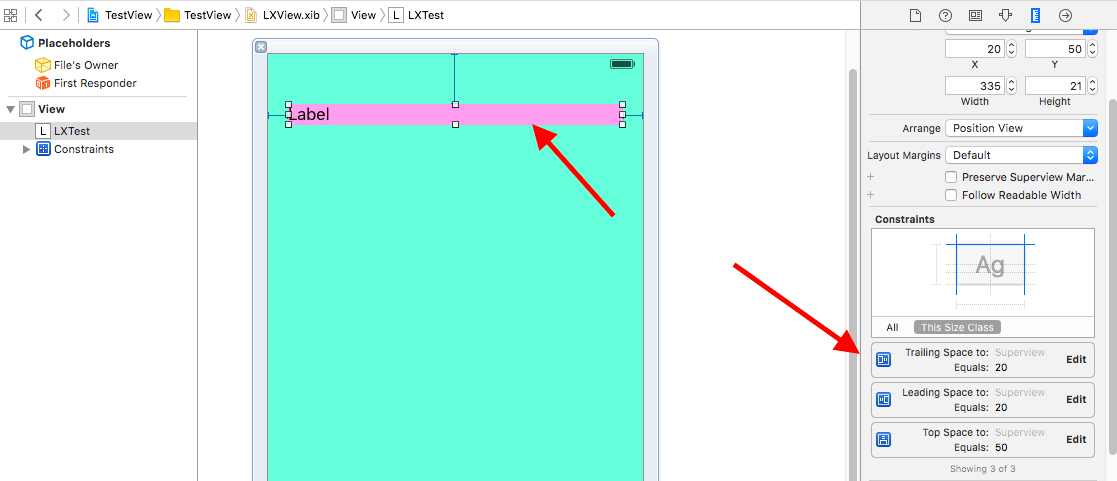
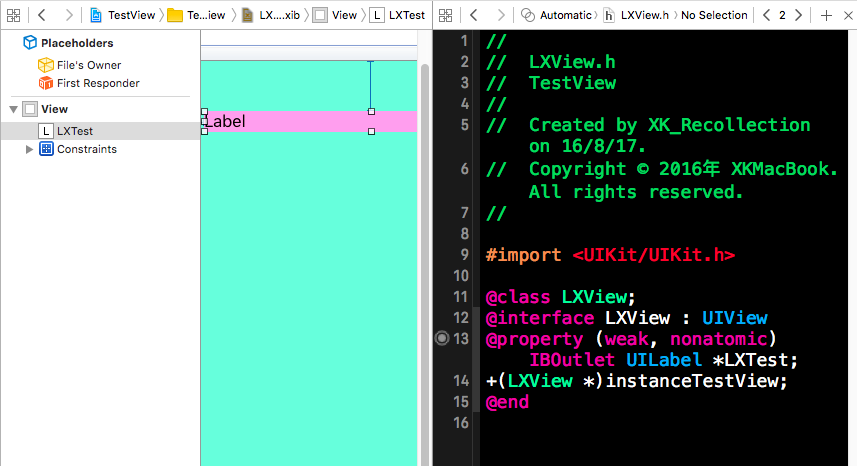
4.在xib的view中创建一个label,并给label约束,链接view实体类,在实体类中生成属性
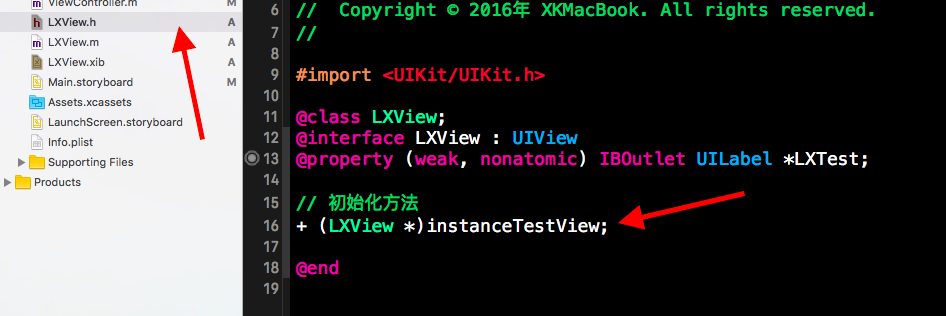
5.写一个类方法,创建视图
实现部分
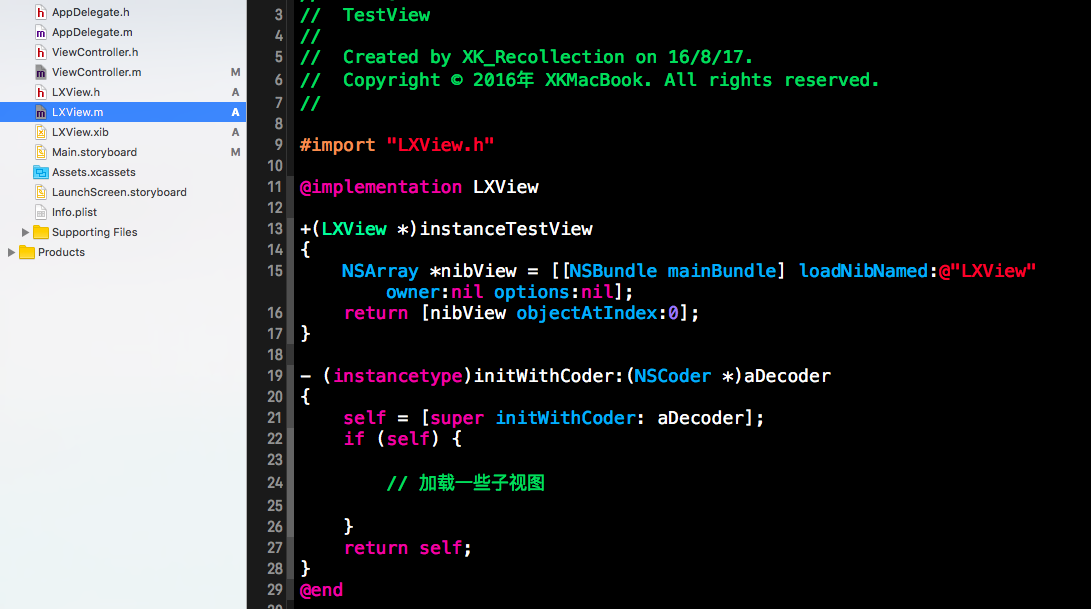
+(LXView *)instanceTestView
{
NSArray *nibView = [[NSBundle mainBundle] loadNibNamed:@"LXView" owner:nil options:nil];
return [nibView objectAtIndex:0];
}
- (instancetype)initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder: aDecoder];
if (self) {
// 加载一些子视图
}
return self;
}6.添加到windows
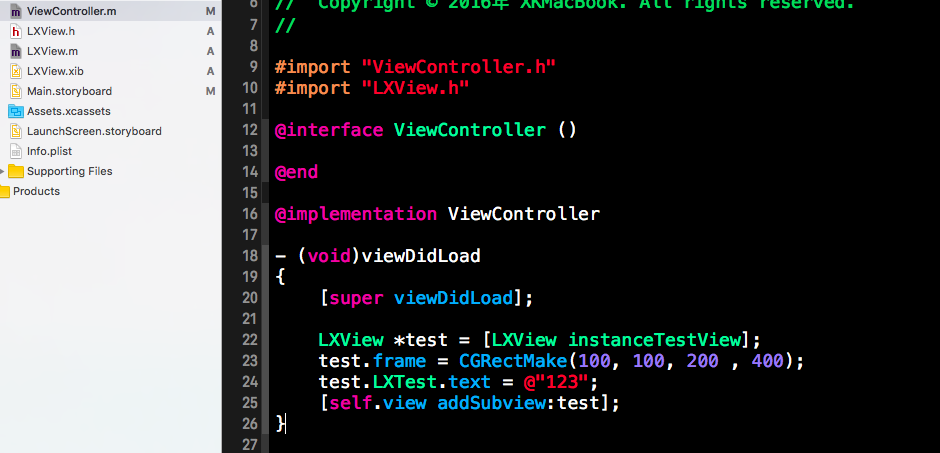
- (void)viewDidLoad
{
[super viewDidLoad];
LXView *test = [LXView instanceTestView];
test.frame = CGRectMake(100, 100, 200 , 400);
test.LXTest.text = @"123";
[self.view addSubview:test];
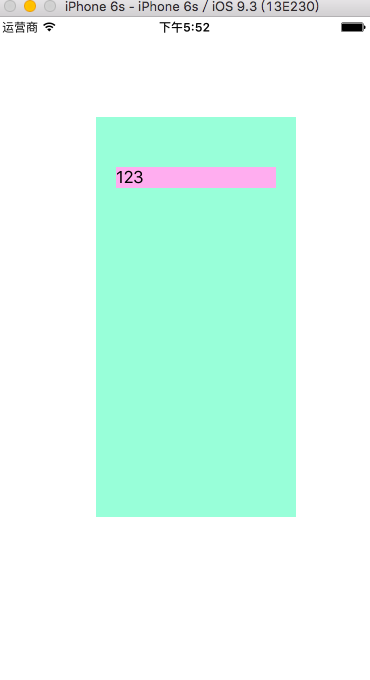
}效果如下图:

































 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








