web概念:
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
对于初学者来言,web就是用户交互界面。
b/s:(浏览器和服务器架构模式)
b: browser浏览器跨平台、无需安装、不需要更新
c/s:(客户机和服务器结构)
c: client客户端不跨平台、安装、更新大型专业应用、对安全要求比较高的(导弹系统)
s: server服务器
html:
超文本标记语言超:超链接从一个页面跳转到另外一个页面
Html一结构
Css→表现
Jaxascript一行为
网页:
构成网站的基本元素
网页都有啥?
文字、图片、音频、视频、超链接打开网页看见的网页的背后:例如前端程序员写的代
码--------京东网页源代码
什么是html?
超文本标记语言,描述网页的语言。
超---------不仅有文字,还有图片、音频、视频等等。
.-------可以从一个页面跳转到另外一个网页(超级链接文本)文本:
标记:文本要变成超文本,就需要各种标记符号。
语言:每—个标记的写法、读音、使用规则,构成标记语言。
html基础语法:

<起始标签>标签体(内容)</结束标签>(大小写不敏感建议小写)
<input/>——单标签
html的标签可以互相嵌套
元素就是标签(标签可以在w3c官网html标准、MDN自学)属性:给标签添加附加信息
一个元素可以有多个属性
属性名=“属性值”(disabled——属性名和属性值相等的简写disabled= "disabled” )
<marquee loop="1">我是要显示在浏览器上的文字我这文字要加粗<input/></marquee>
HTML 元素语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
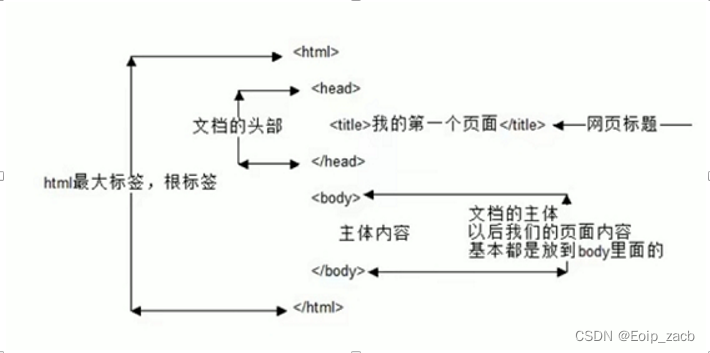
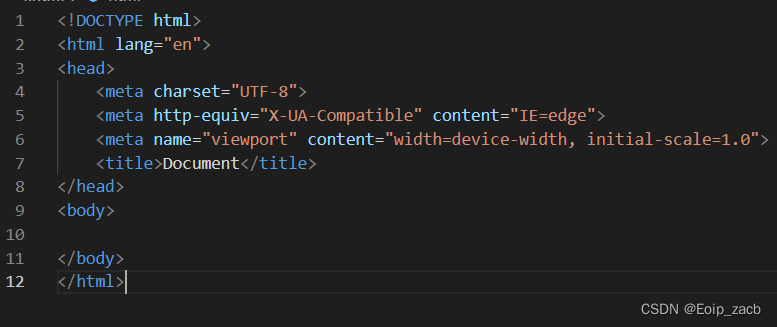
基本骨架

一些基础的元素
<h1>--<h6>标题标签逐级缩小
<p>段落标签
<em>==<i>字体倾斜标签
<b>=-<strong>字体加粗标签
<del>删除线
<br/>单标签换行符
<hr>大横杠 等等。。
图片标签:
<img src="../具体图片位置" alt="注释" title=“鼠标悬停时显示的文字”border="加黑色边框" align="设置图片与文字的对齐方式">
视频标签:
<video src=“视频地址”controls loop autoplay muted></video>
controls:控制面板
loop:自动循环
autoplay muted:静音自动播放
音频标签:
<audio src=“音频地址”controls></audio>
超链接标签:
<a href=“跳转的地方”target= " _blank”>点击我进行跳转</a>
<a href=" .l11-超链接2.htm1">点击我进行跳转< /a>
target:控制链接打开方式
锚链接标签:
<a href= “#one”>去的地方</a>
<h1 id= "one”>标题</h1>
id:元素的id名(一个元素只能有一个id,同一个网页id名不能重复)
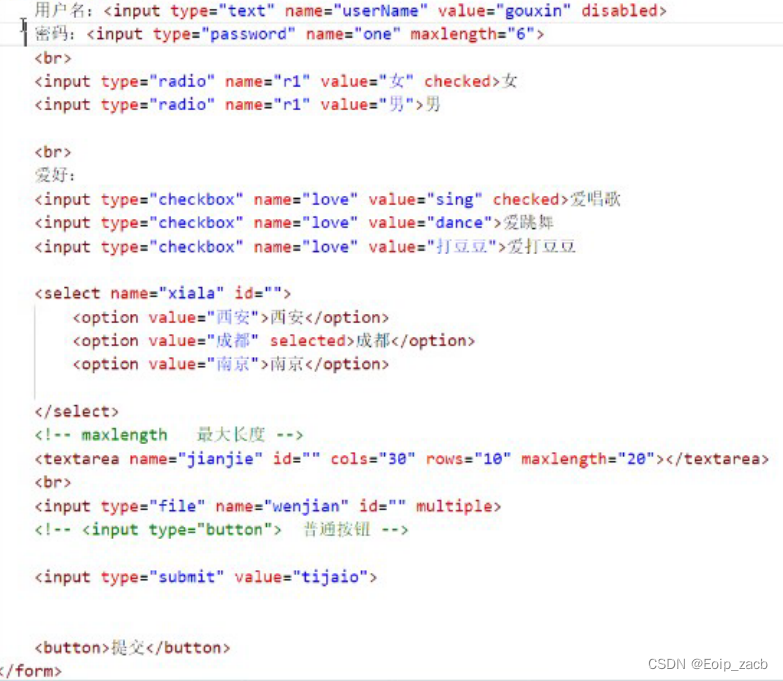
代码
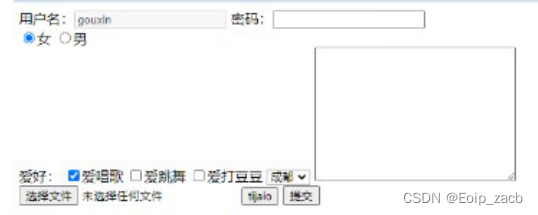
结果:

lable标签:扩大选择区域
lable标签:扩大选择区域
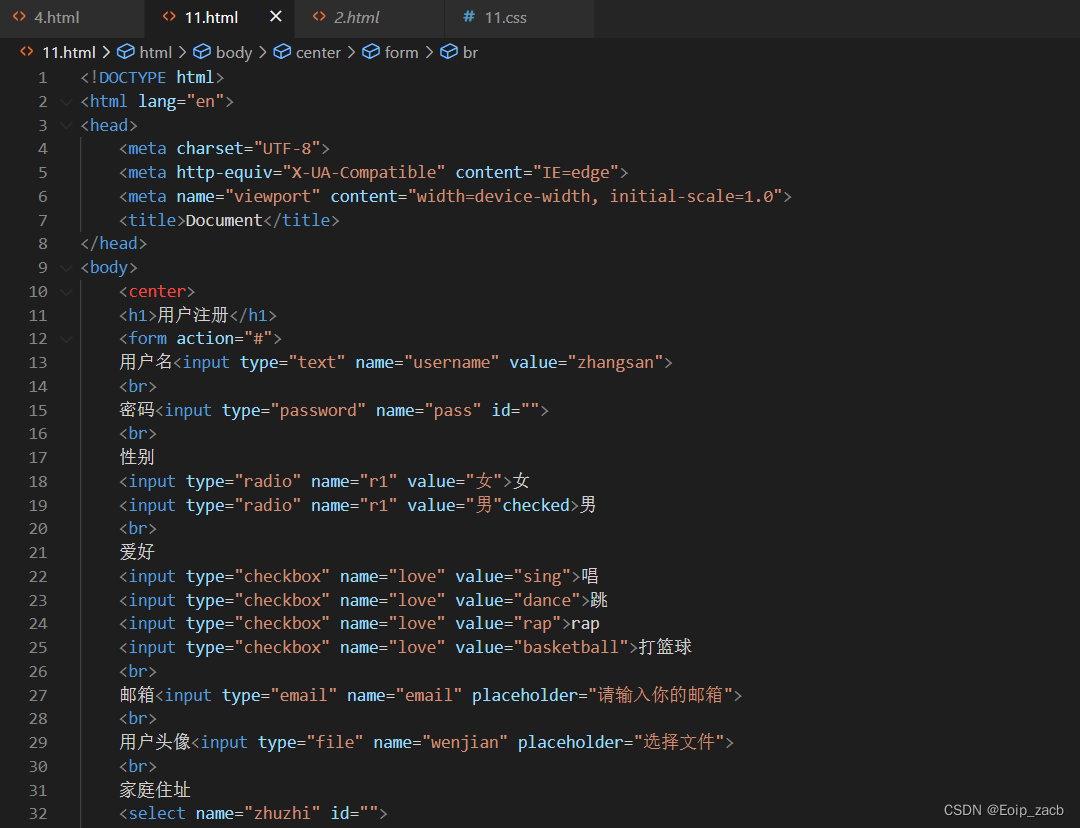
<form action=“#">
<!-- 1-->
<label for="sing">爱唱歌</label><input type="checkbox" name="love" id="sing">
<!-- 2-->
<label>发跳舞<input type="checkbox" name="1ove" id=""></1abel>
</ forml
表格标签

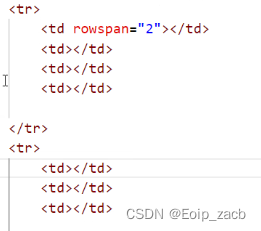
tr:行
td:单元格
thead:表头
tbody:表身
tfoot:表尾
<table border="1px" 表宽 cellspacing=“0”表间距
align="center" valign="middle"
水平位置 竖直位置
合并
跨行合并

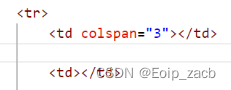
跨列合并

CSS
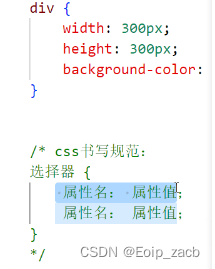
选择器
例如

输入样式分为:内部样式,外部样式。
内部样式:直接写入html里面

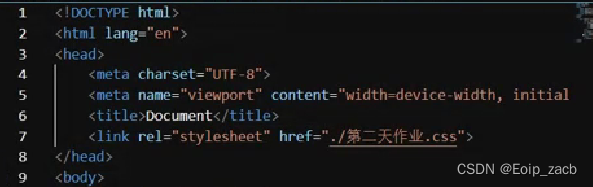
外部样式:在title后面加入链接方式

然后另外新创建一个文件后缀为.CSS

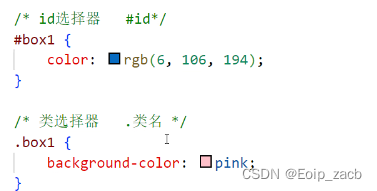
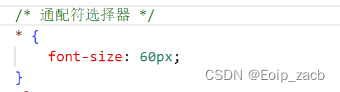
基础选择器


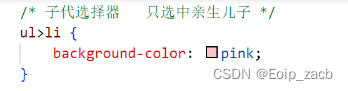
包含选择器


逗号选择器
p,
H1,
Div{要求}
属性选择器


*以""包含
^以""开头
$以""结尾
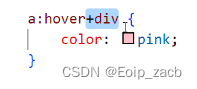
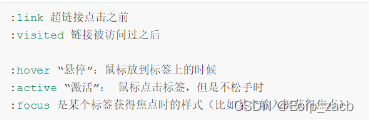
伪类选择器







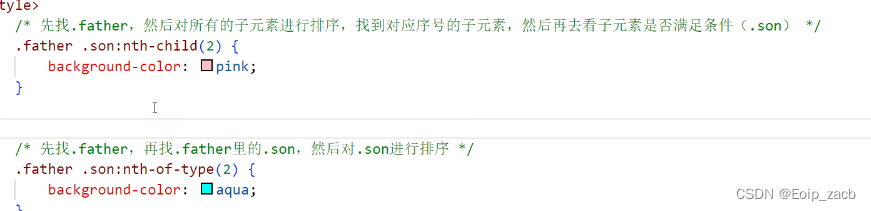
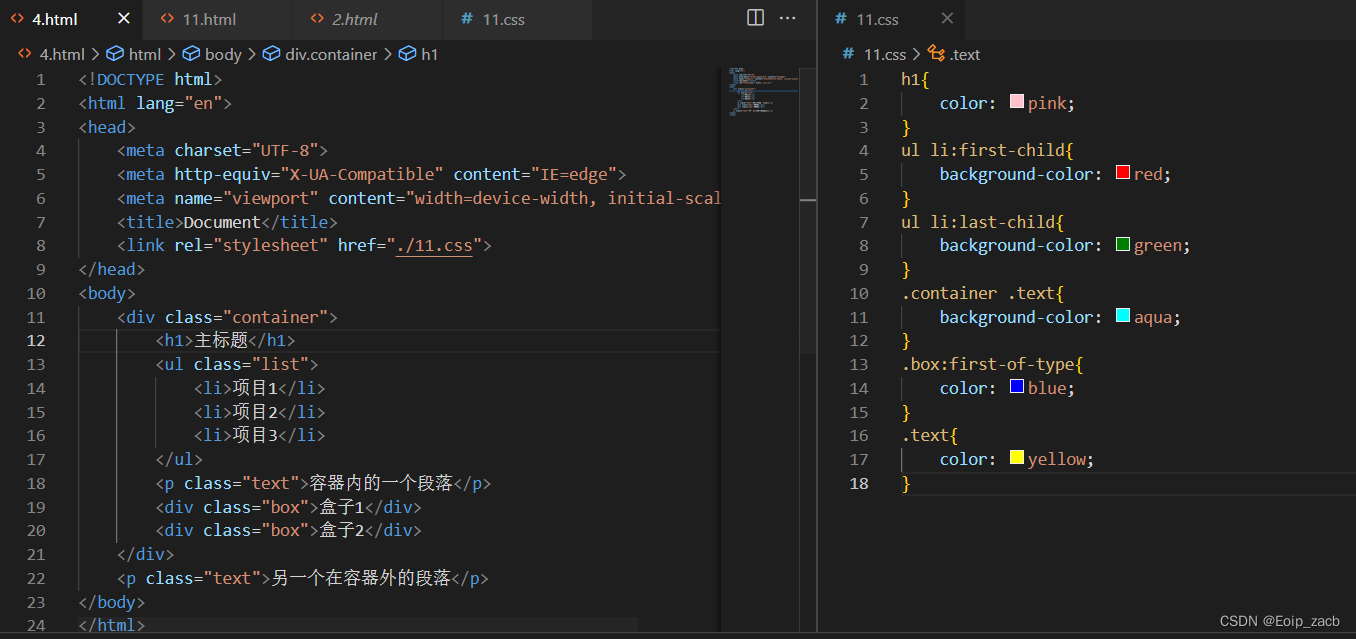
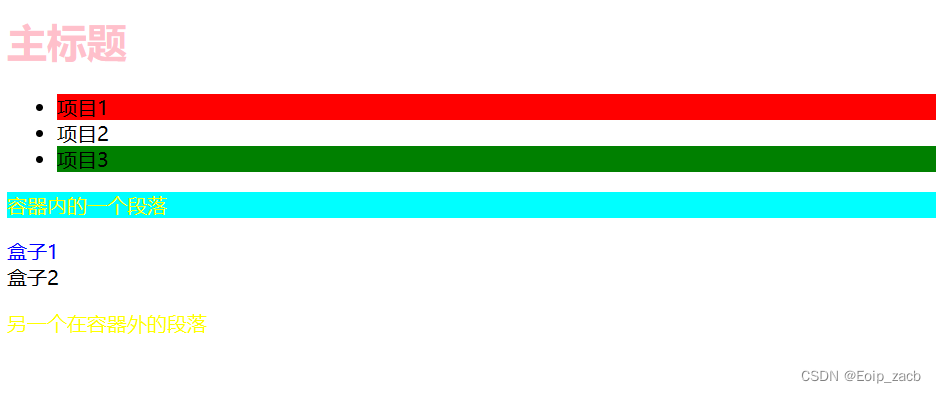
结构伪类选择器



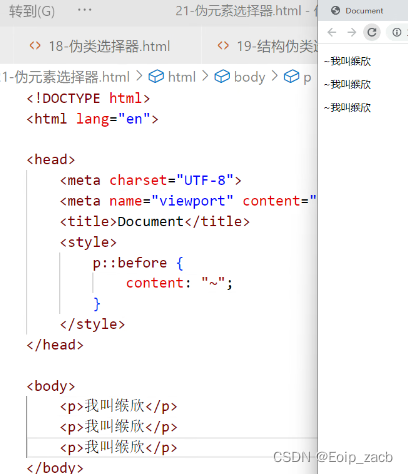
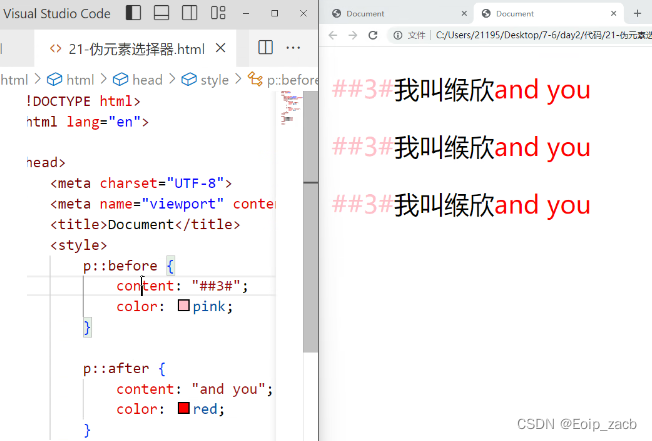
before用法


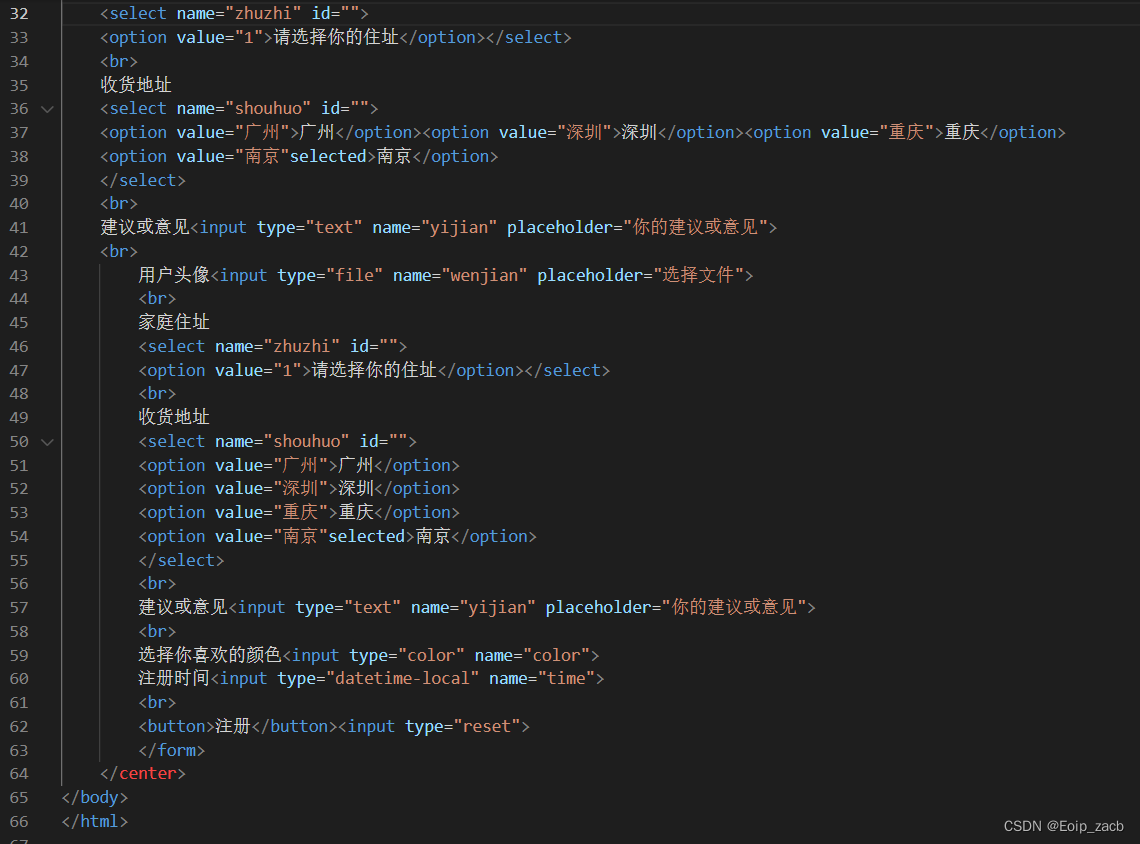
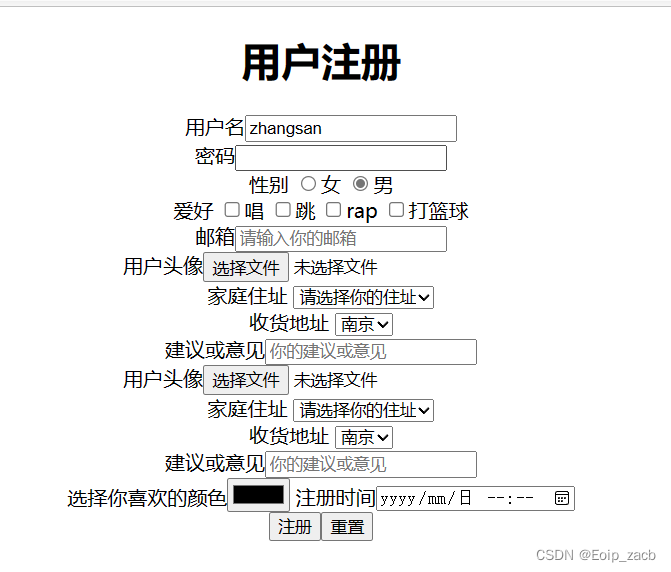
最后作业

结果



结果


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








