CSS
css常见样式
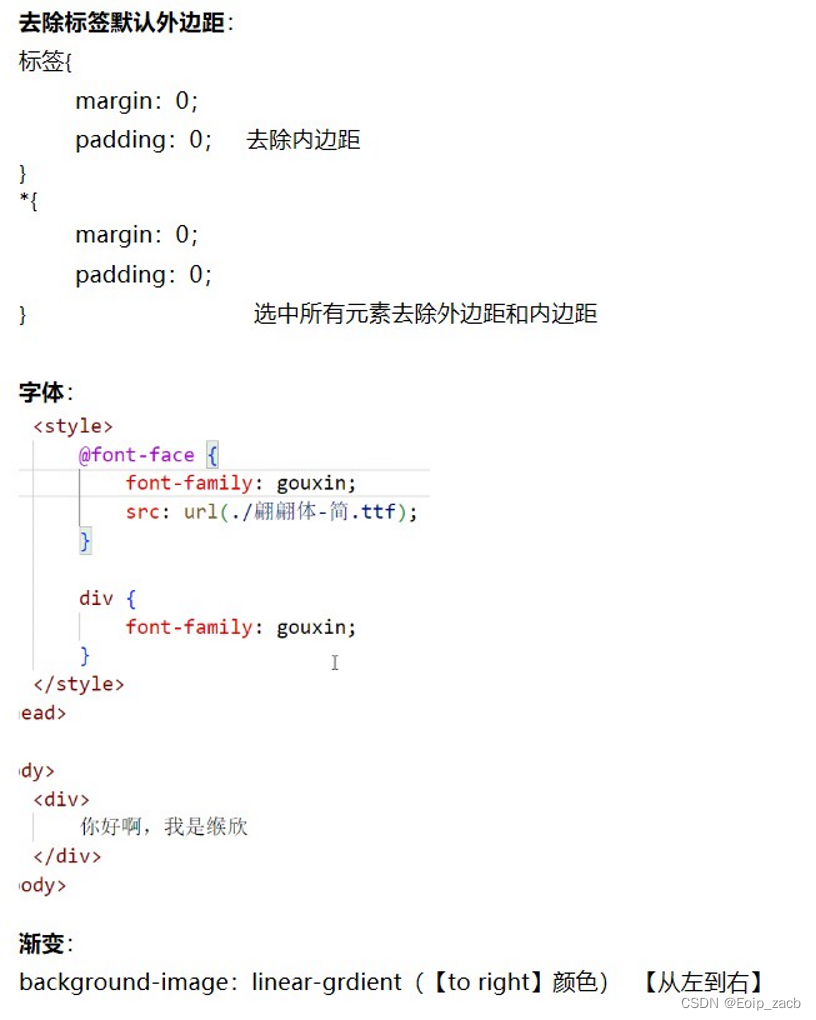
字体
font-size: 字体大小(默认为16px)




文本缩进:text-indent:2em
去除链接下划线

设置行高

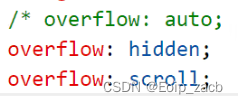
文本溢出增加滚轮框

背景相关

固定背景
![]()
设置背景图片位置
![]()
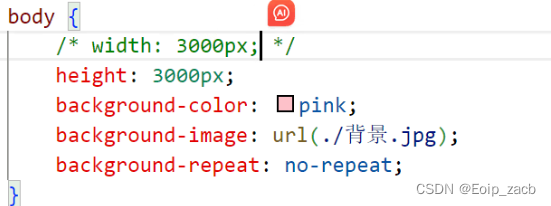
一键设置各种参数
![]()
列表样式

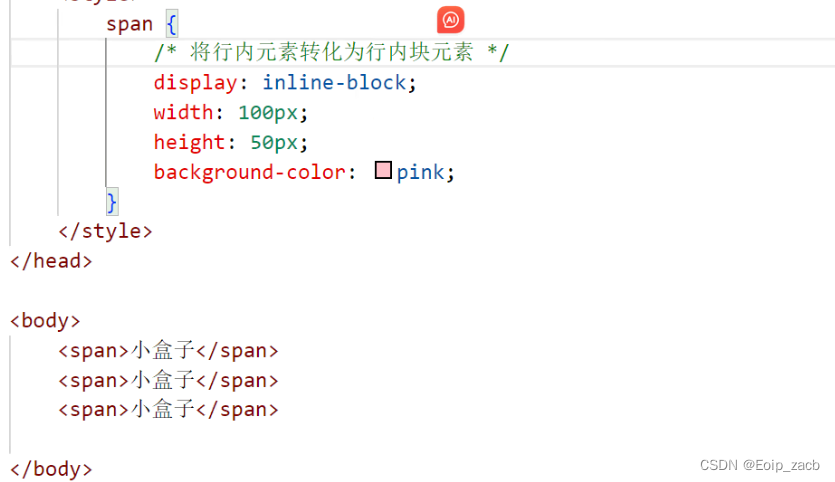
元素显示模式转换

结果 
轮廓线设置

边框

![]()

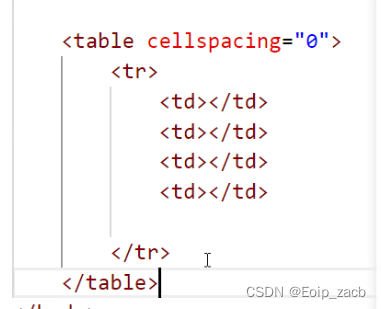
合并相邻边框

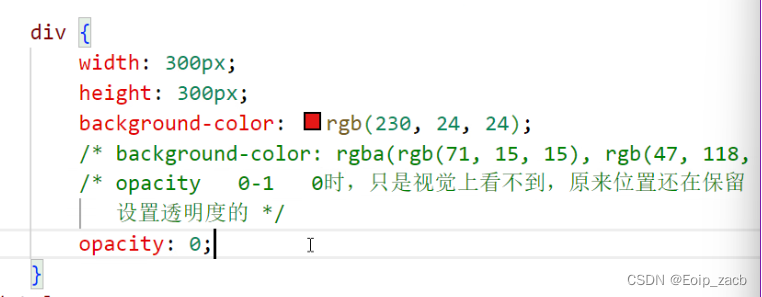
设置颜色参数

透明度
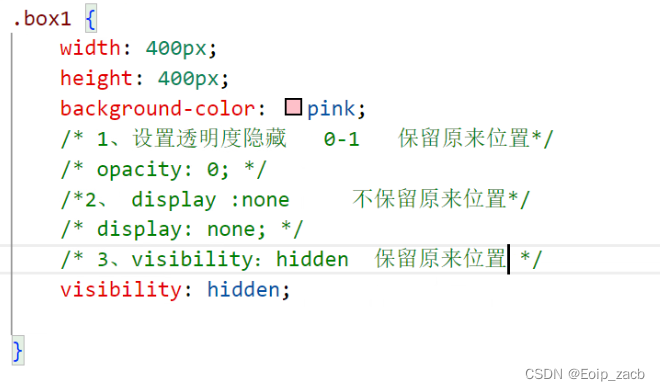
元素隐藏

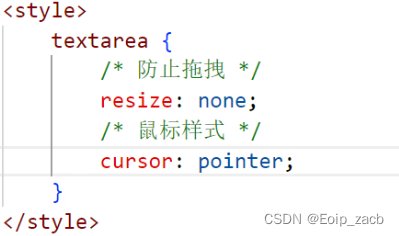
鼠标样式以及防拖拽


定位
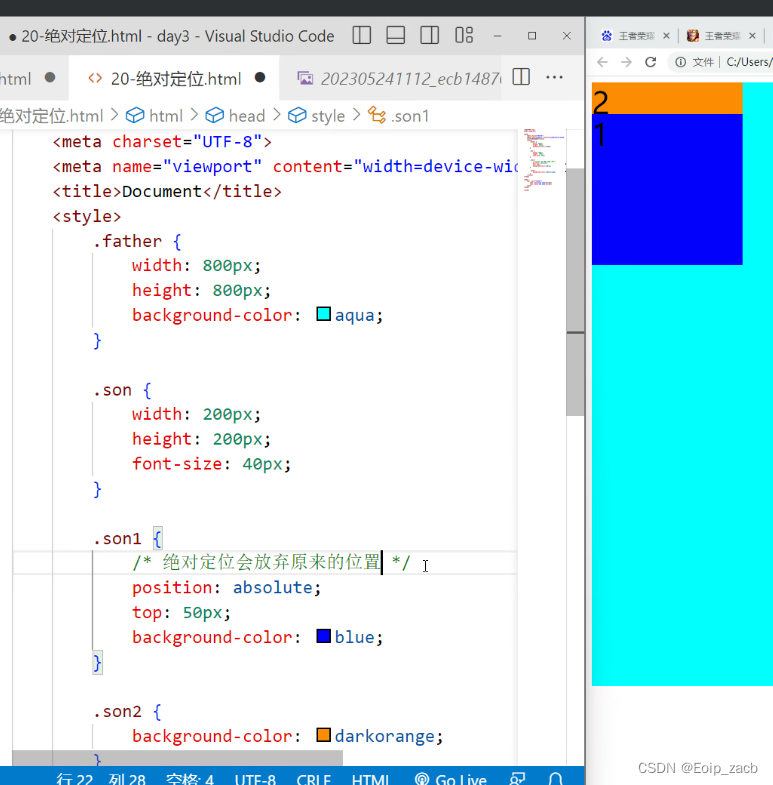
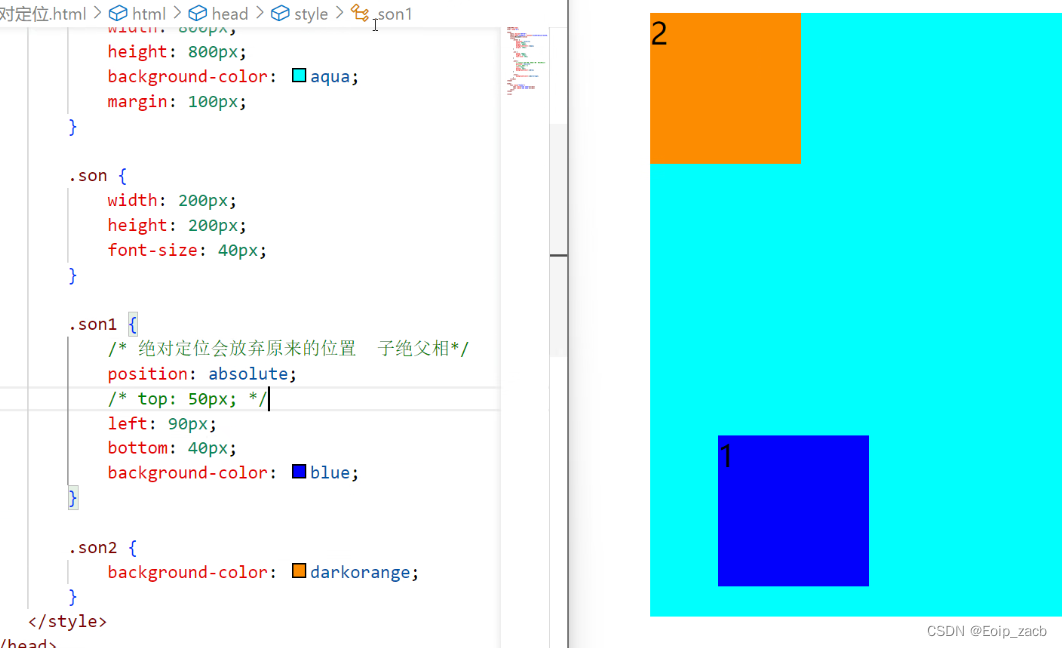
相对定位及绝对定位


z-index:数字:控制优先显示,数字越大越先
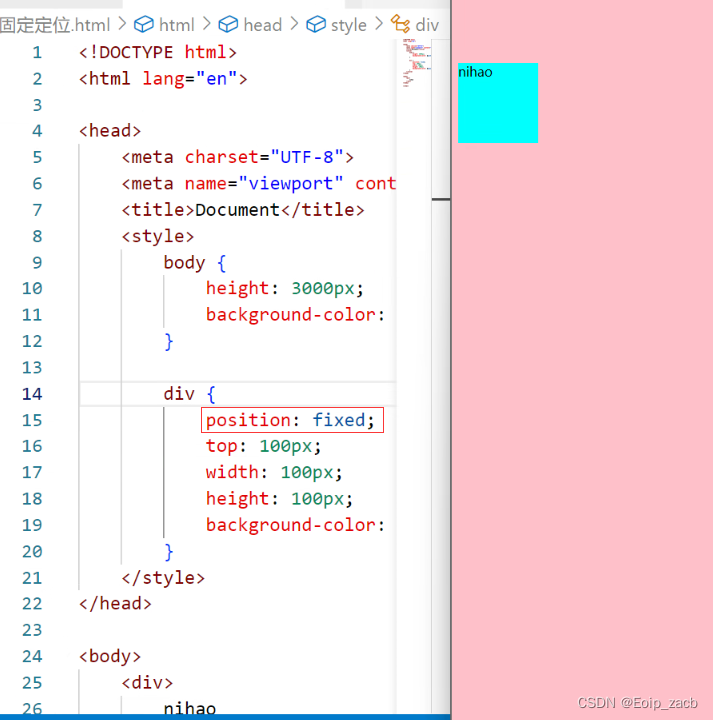
进行固定定位

粘性定位

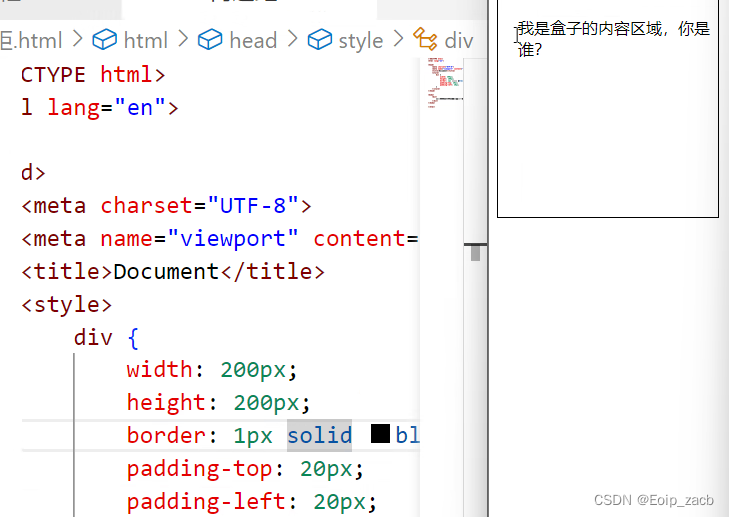
盒子模型

设置边框

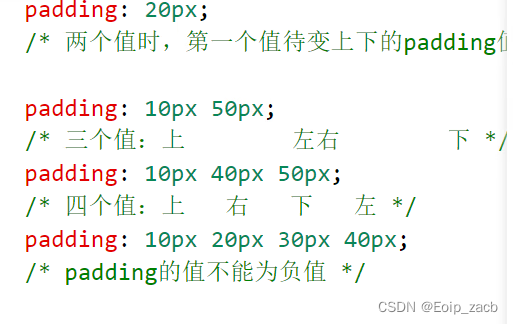
内边距padding



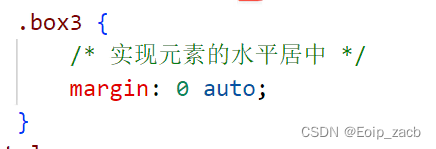
外边距(margin)
外边距塌陷

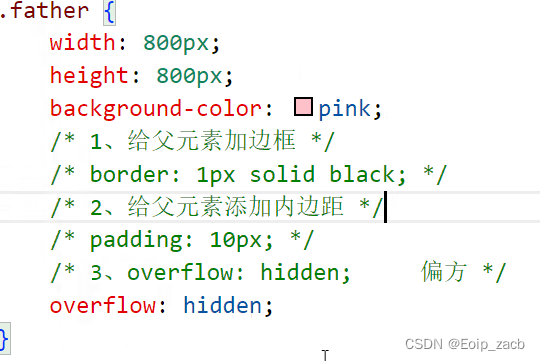
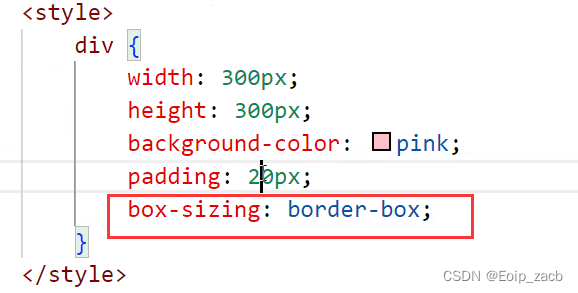
避免padding将盒子撑大
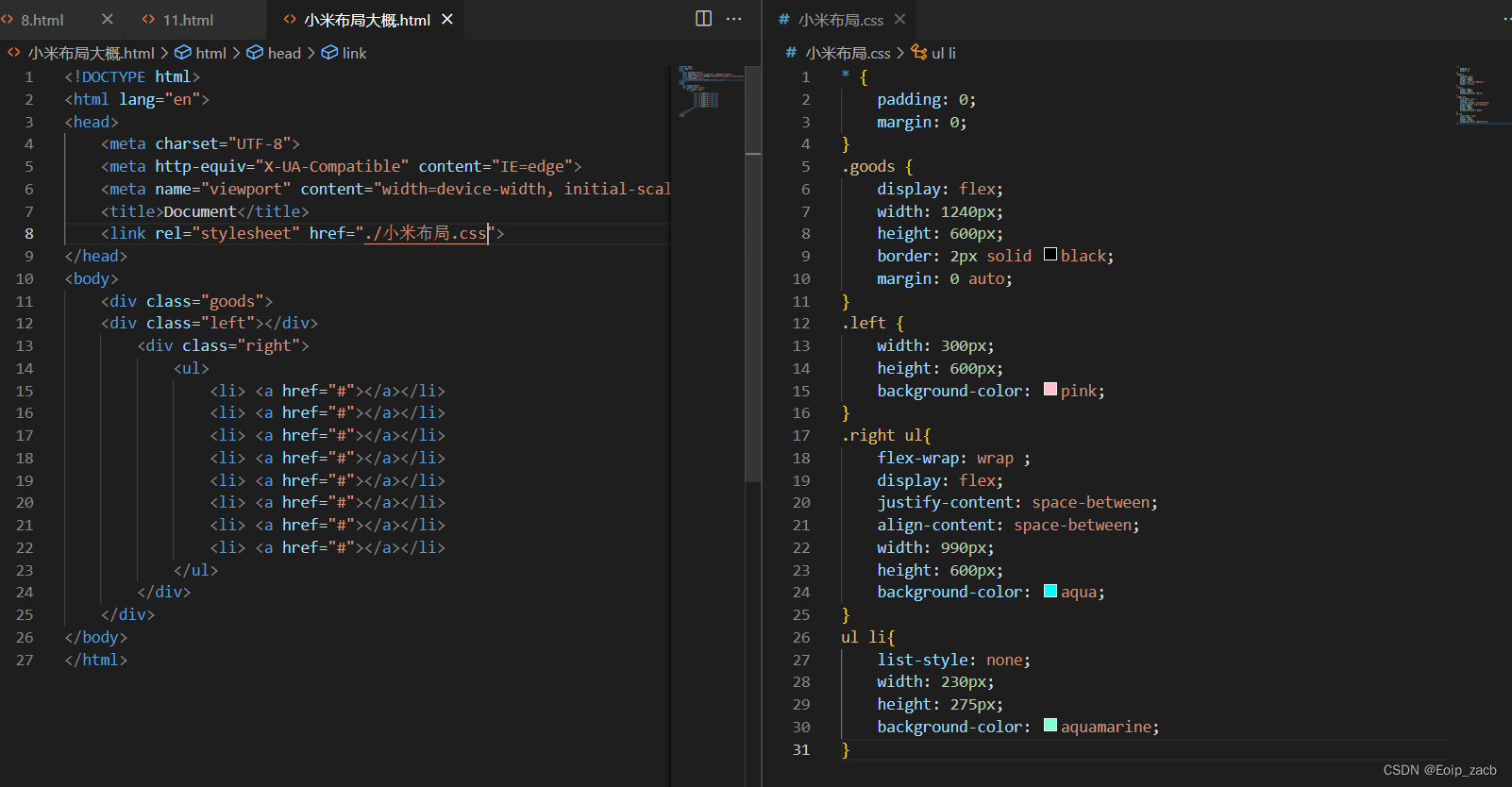
flex布局

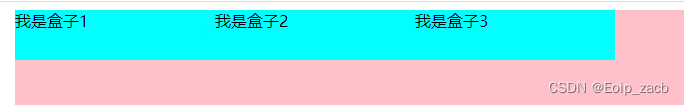
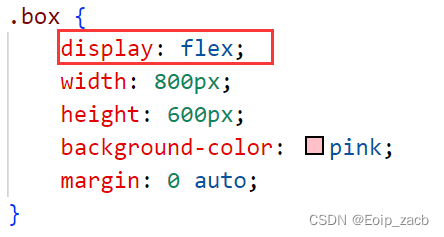
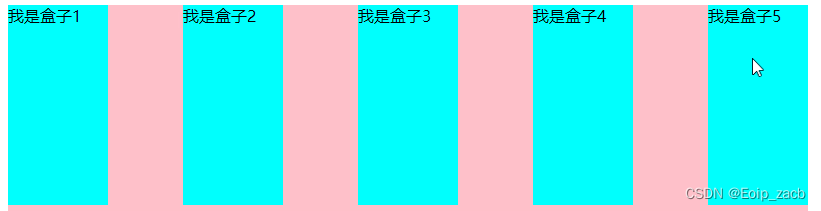
把box设置为弹性容器,在一行显示 flex-direction:



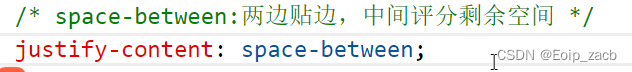
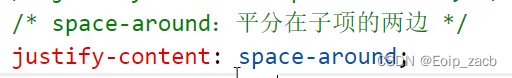
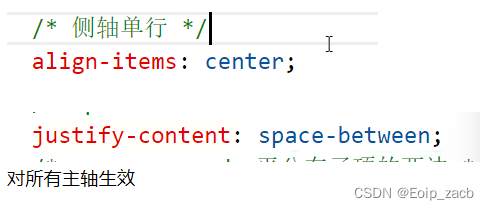
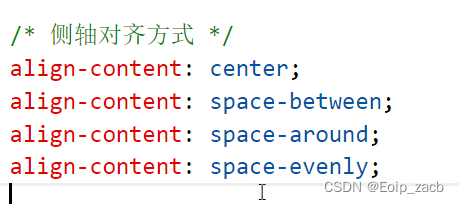
间距一样![]()



css继承性

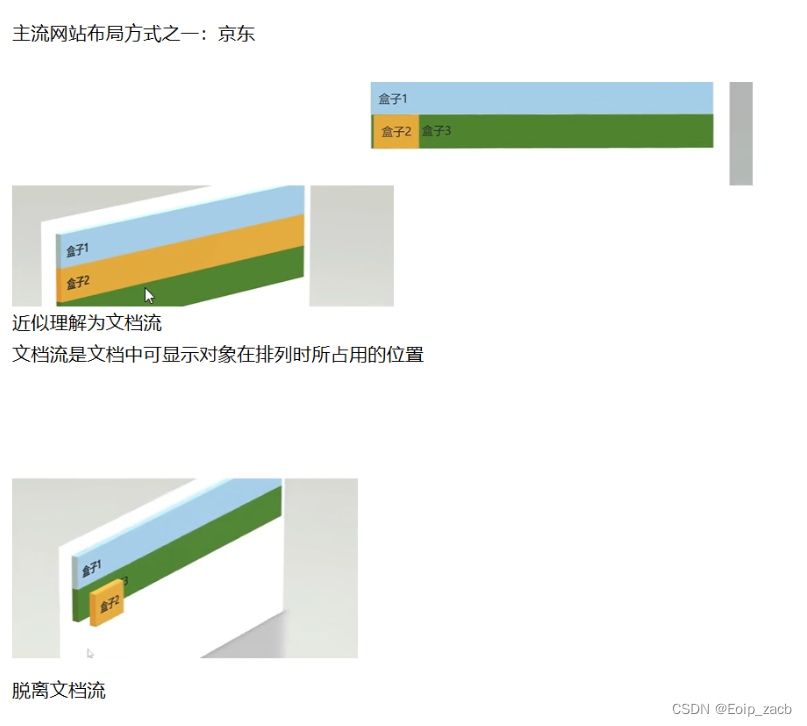
浮动




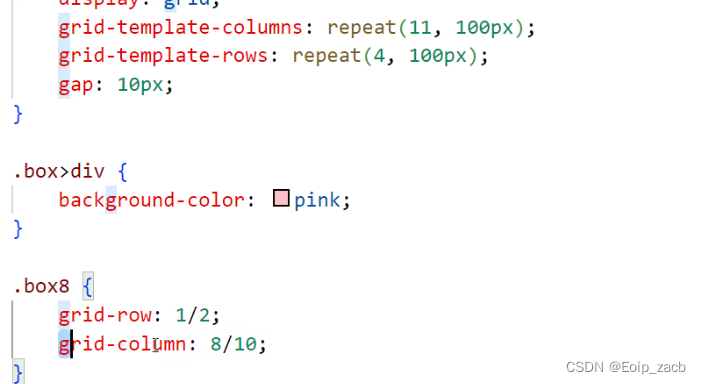
grid布局

Grid-row跨行,从1到2
Grid-column 跨列,从8到10
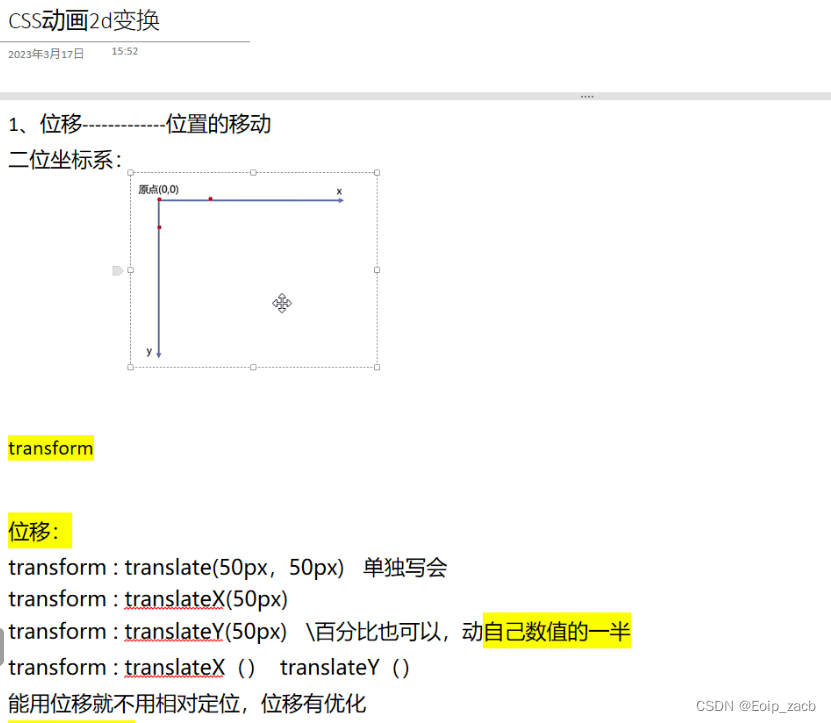
2D变换


![]()
转动 ![]()
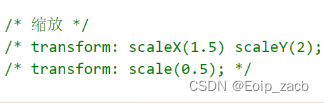
缩放
设置原点
3d转换
旋转



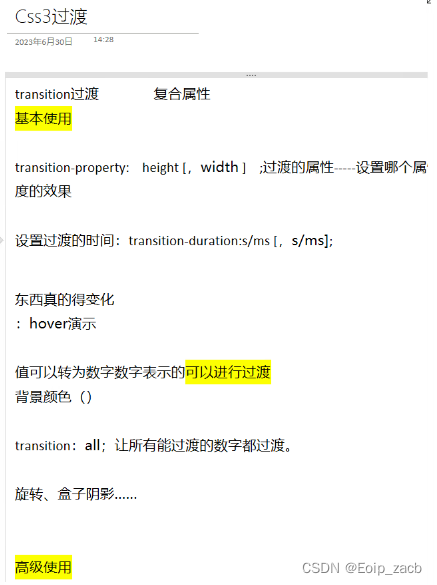
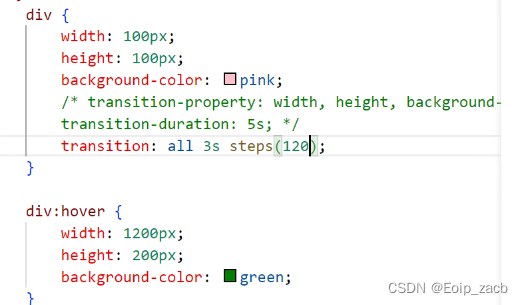
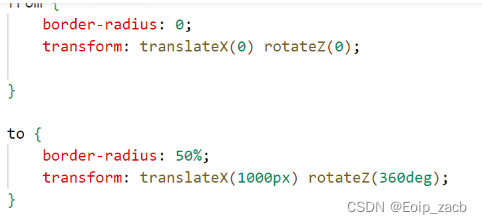
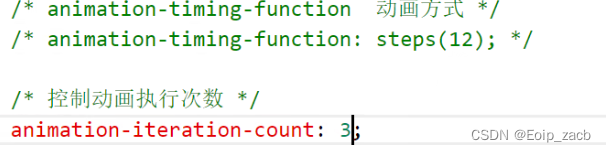
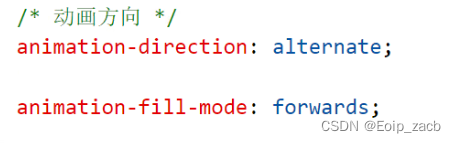
动画




作业






















 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








