在做小程序中,偶尔会遇到这种错误:
Page "pages/Index/Index" has not been registered yet.
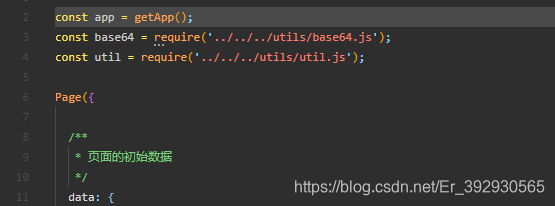
出现错误的位置如下图,在.js文件中的Page()上面的代码有误,导致js代码不能正常执行,就会导致wxml页面空白出现上面提示。

这是大多数是我们自己偷懒,从其他页面复制粘贴,而js外部引用路径错误造成,将路径改正确就可以了。
微信小程序.wxml页面与.js文件是密切相关的,wxml页面的显示又与js文件的Page()密不可分,所以Page()前面的代码出错,导致Page()未执行,那肯定会抛页面未注册的提示,并且wxml页面也呈空白没有任何显示咯。
记录一下这个问题,不然每次遇到还是有点懵。
可能还会有其他情况下会出现,请在下面留言补充。
如果觉得有用,能点个赞再走么,谢谢!!!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










