import React, { Component } from "react";
export class button extends Component {
constructor(props) {
super(props);
this.state = { liked: false, text: "改变前" };
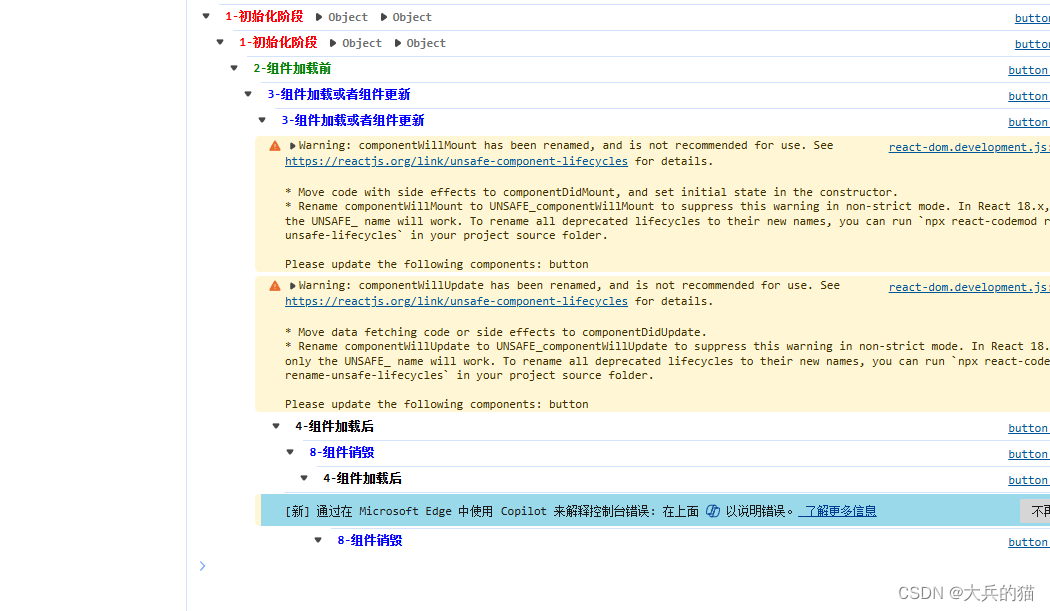
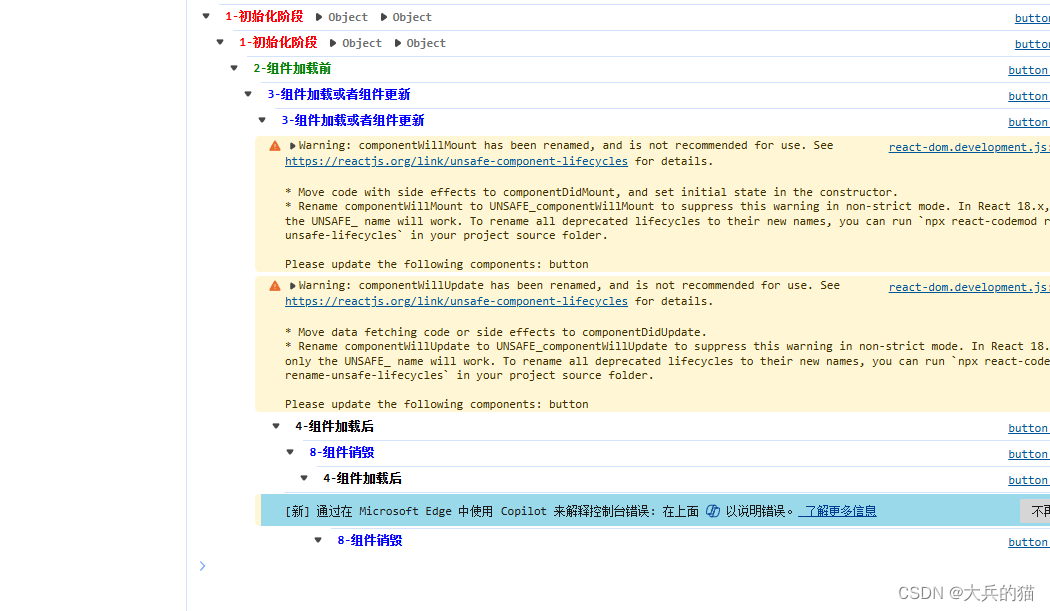
console.group("%c 1-初始化阶段", "color:red", props, this.state);
}
componentWillMount() {
// 逐渐被淘汰,需要使用UNSAFE,不加就会出现警告,这个生命周期DOM未渲染
// 只会在组件加载前调用一次,在render之前调用
// 我们可以在这个方法里面调用setState改变状态,并且不会导致额外调用一次render
console.group("%c 2-组件加载前", "color:green");
}
componentDidMount() {
// 只会在加载之后调用一次,在render之后调用,从这个开始可以通过ReactDOM.findDOM获取到DOM节点
console.group("%c 4-组件加载后", "color:black");
}
//数据状态改变就会执行5-6-3-7
shouldComponentUpdate() {
console.group("%c 5-组件是否需要更新", "color:pink");
return true;
// true代表组件需要更新,false代表组件不需要更新
// 其实真是业务情况在开发过程中不会使用该钩子函数,除非有特殊的业务场景,我们才需要在这里进行处理
}
componentWillUpdate(nextProps, nextState) {
console.group("%c 6-数据将要更新", "color:#8552a1");
}
componentDidUpdate(nextProps, nextState) {
console.group("%c 7-数据已经更新", "color:#7fb801");
}
componentWillUnmount() {
// 完成组件的卸载和数据的销毁,清除组件所有的定时器,移除所有的事件监听
console.group("%c 8-组件销毁", "color:blue");
}
handleChange = () => {
this.setState({
text: "改变后",
});
};
render() {
console.group("%c 3-组件加载或者组件更新", "color:blue");
return (
<div>
<p>生命周期测试</p>
<button onClick={this.handleChange}>测试改变生命周期</button>
{this.state.text}
</div>
);
}
}
export default button;
























 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










