Django添加favicon.ico图标
第一步:制作ico图标
制作 favicon.ico 图标的网址:www.bitbug.net 很简单,不难

做完之后,将生成ico图标,命名为:favicon.ico
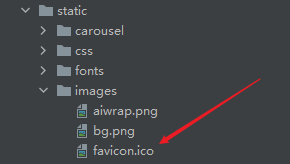
第二步:将生成的图表存放至 静态文件夹 static/images/ 下

第三步:在HTML文件 里面引入静态文件

第四步:在 <head> </head> 标签里面 添加如下语句
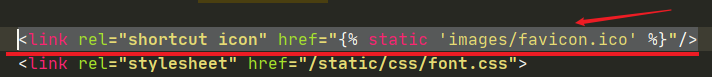
<link rel="shortcut icon" href="{% static 'images/favicon.ico' %}"/>

即:
{% load static %}
<head>
....
<link rel="shortcut icon" href="{% static 'images/favicon.ico' %}"/>
....
</head>
最后,刷新页面,即可看到图标。
希望可以帮助到各位。























 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










