
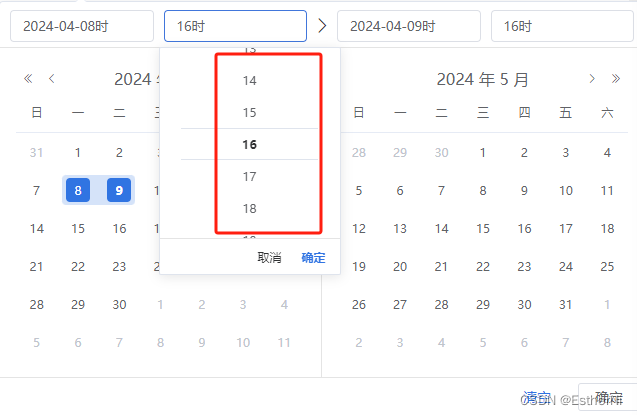
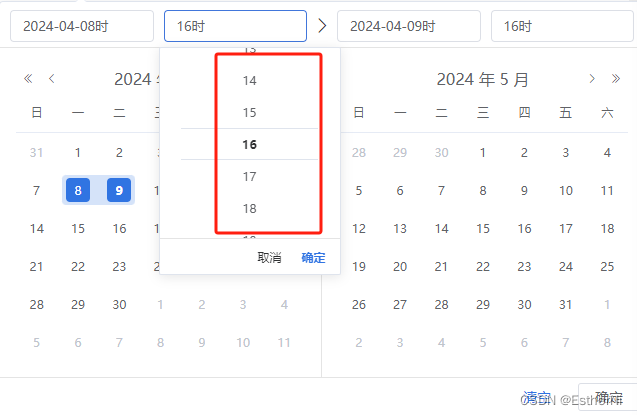
<el-date-picker v-model="timeList" :editable="false" format="yyyy-MM-dd HH时" type="datetimerange" range-separator="至" :picker-options="timeOption" popper-class="date-picker" start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
timeList:[],
timeOption: {
onPick: ({ maxDate, minDate }) => {
this.minDate = minDate;
this.maxDate = maxDate;
},
disabledDate: (time) => {
if (this.minDate && !this.maxDate) {
const range = 4 * 24 * 3600 * 1000;
const minTime = this.minDate.getTime();
const newTime = time.getTime();
return newTime > minTime + range || newTime < minTime - range;
}
return false;
},
},
.date-picker .el-time-spinner__wrapper {
width: 100% !important;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








