在前端开发过程中,需求与项目引入的组件插件有点出入,所以自己封装一个Tooltip气泡提示框
查了些资料,都是纯背景色的,无法解决边框线,即便能改,气泡三角和矩形之间也会出现出现边框线。
我这里为了解决能够修改边框线的颜色,重新写了解决方案。
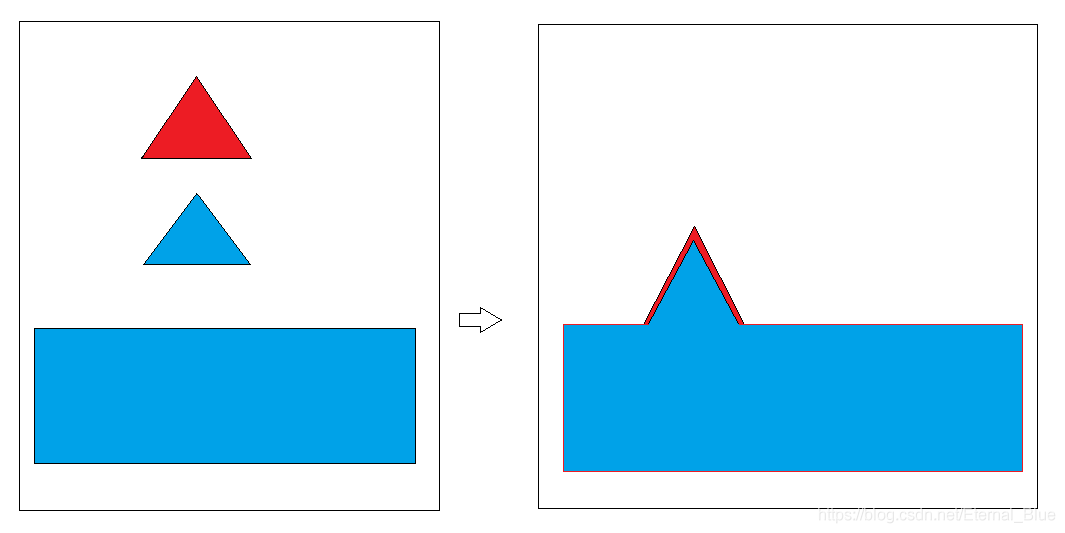
原理:一个主体矩形+两个相同的三角形,根据两个三角形之间垂直方向的位移,形成边缝线。(其中底层带边框的三角上移,前面带背景色的三角下移)
原理图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>提示框</title>
<style>
/* 矩形 */
#tag {
width: 150px;
height: 50px;
border: 2px solid red;
border-radius: 4px 4px;
position: absolute;
background-color: green;
padding: 10px;







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










