Vue3.0 无缝滚动组件
大屏项目要求列表自动轮播
方案一:setInterval配合scrollTop自动滚动,到底部设置scrollTop=0重新回到顶部
问题一:回到顶部时会显得很突兀,而且,当数据刚刚超过最小滚动数量时,就会一直蹦跶
方案二:方案一的基础上,当滚动到底部时,拼接一套数据,这样就解决了问题一
问题二:这样以来,数据就会越来越长,肯定是不可取的
方案三:方案二的基础上,给一个最大拼接长度限制
问题三:但还是没有解决突兀问题,只不过是减少频率,没有从根本上解决问题
方案四:复制一个分身,放在本体后面,这样首尾就会衔接起来,当分身滚动到底部时回到顶部,此时呢,本体刚好替代分身的位置继续滚动,开始下一波循环,看起来效果就是无缝滚动 ,完美~
使用 vue3-seamless-scroll 插件,实现无缝滚动
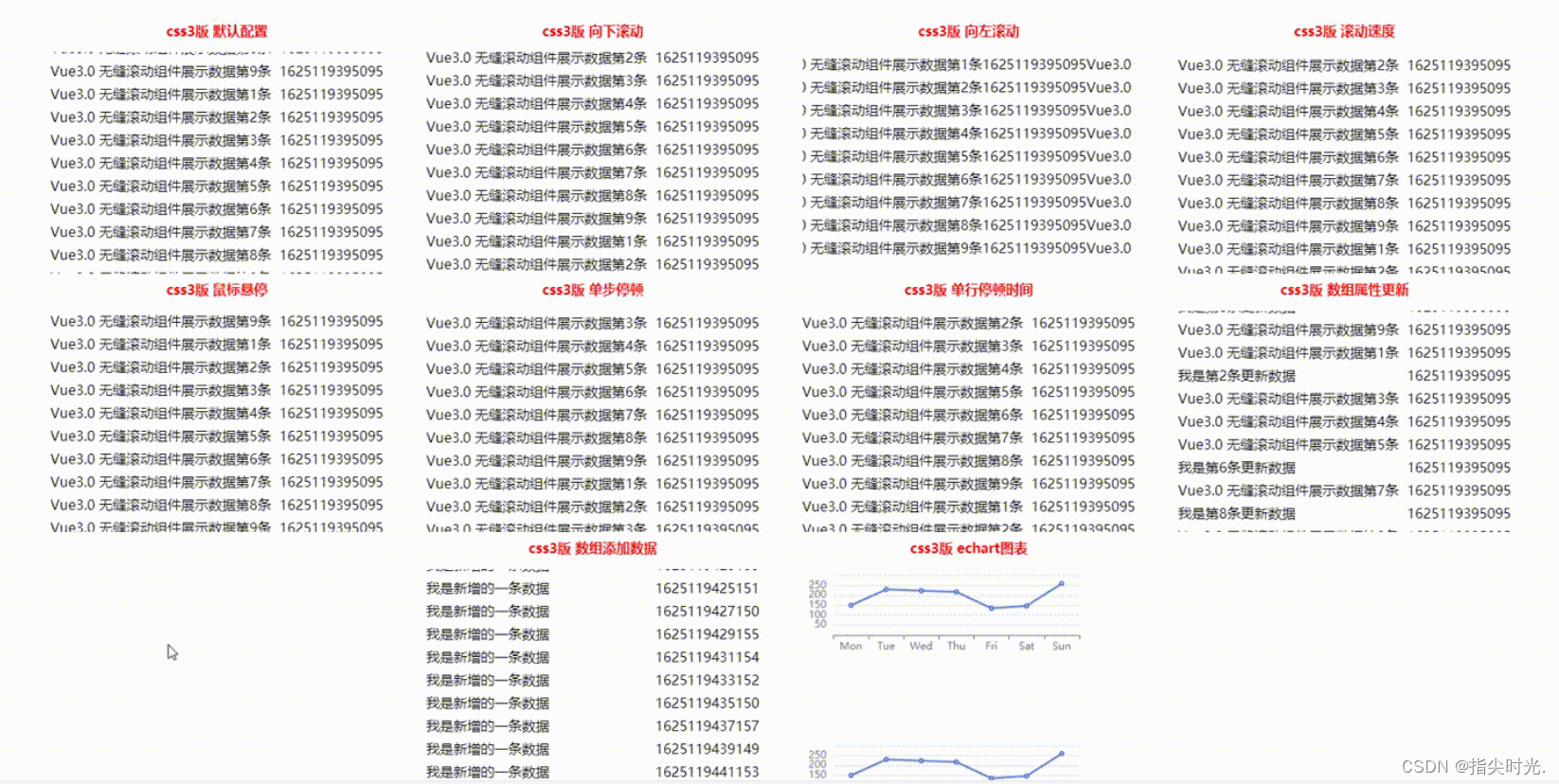
效果

安装
-
npmnpm install vue3-seamless-scroll --save -
yarnyarn add vue3-seamless-scroll
注册
- 全局单个组件注册
install
// **main.js**
import { createApp } from 'vue';
import App from './App.vue';
// 单个组件引用注册
import { jsSeamlessScroll, cssSeamlessScroll } from "vue3-seamless-scroll";
const app = createApp(App);
app.use(cssSeamlessScroll);
app.use(jsSeamlessScroll);
app.mount('#app');
- 全局组件注册
install
// **main.js**
import { createApp } from 'vue';
import App from './App.vue';
// 单个组件引用注册
import vue3SeamlessScroll from "vue3-seamless-scroll";
const app = createApp(App);
app.use(vue3SeamlessScroll);
app.mount('#app');
- 单个.vue文件局部注册
<script>
import { defineComponent } from "vue";
import { jsSeamlessScroll, cssSeamlessScroll } from "vue3-seamless-scroll";
export default defineComponent({
components: {
jsSeamlessScroll,
cssSeamlessScroll
}
})
</script>
使用
<template>
<js-seamless-scroll :datas="datas" v-model="scroll" class="scroll">
<div class="item" v-for="(item, index) in datas" :key="index">
<span>{{item.title}}</span>
<span>{{item.date}}</span>
</div>
</js-seamless-scroll>
<css-seamless-scroll :datas="datas" v-model="scroll" class="scroll">
<div class="item" v-for="(item, index) in datas" :key="index">
<span>{{item.title}}</span>
<span>{{item.date}}</span>
</div>
</css-seamless-scroll>
</template>
<script>
import { defineComponent, reactive, toRefs } from "vue";
import { jsSeamlessScroll, cssSeamlessScroll } from "vue3-seamless-scroll";
export default defineComponent({
name: "App",
components: {
jsSeamlessScroll,
cssSeamlessScroll
},
setup() {
const state = reactive({
scroll: true,
datas: [
{
title: "Vue3.0 无缝滚动组件展示数据第1条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第2条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第3条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第4条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第5条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第6条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第7条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第8条",
date: Date.now(),
},
{
title: "Vue3.0 无缝滚动组件展示数据第9条",
date: Date.now(),
},
]
});
return { ...toRefs(state) };
},
});
</script>
<style>
.scroll {
height: 270px;
width: 500px;
margin: 100px auto;
overflow: hidden;
}
.scroll .item {
display: flex;
align-items: center;
justify-content: space-between;
padding: 3px 0;
}
</style>
配置
-
datas无缝滚动列表数据,组件内部使用列表长度。
type: Array required: true -
v-model通过v-model控制动画滚动与停止,默认开始滚动
type: Boolean, default: true, required: false -
direction控制滚动方向,可选值
up,down,left,righttype: String, default: "up", required: false -
isWatch开启数据更新监听
type: Boolean, default: true, required: false -
hover是否开启鼠标悬停
type: Boolean, default: false, required: false -
limitScrollNum开启滚动的数据量,只有列表长度大于等于该值才会滚动
type: [Number, String], default: 5, required: false -
step步进速度
type: [Number, String], required: false
注意
- 当使用原生css3动画滚动组件时,单步滚动控制需要
duration与step两个参数协调使用- 需要滚动的列表所在容器必须设置样式
overflow: hidden;







 本文探讨了在大屏项目中使用Vue3.0实现列表自动轮播的挑战,从定时器滚动到使用vue3-seamless-scroll插件,逐步介绍了四个滚动解决方案,包括分身策略实现无缝滚动效果。
本文探讨了在大屏项目中使用Vue3.0实现列表自动轮播的挑战,从定时器滚动到使用vue3-seamless-scroll插件,逐步介绍了四个滚动解决方案,包括分身策略实现无缝滚动效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








