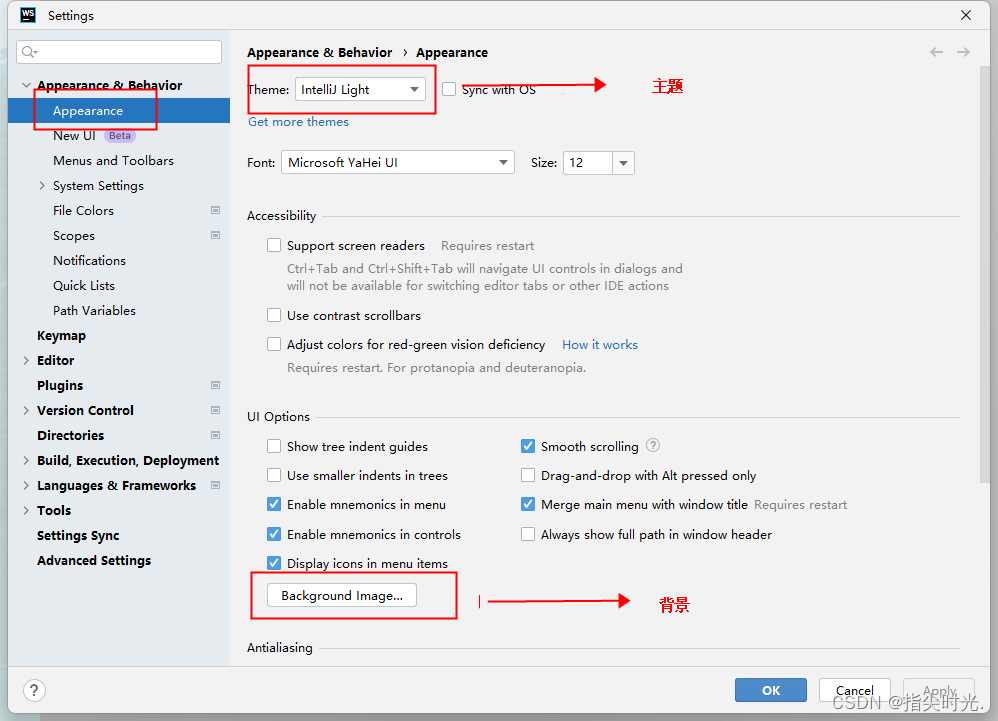
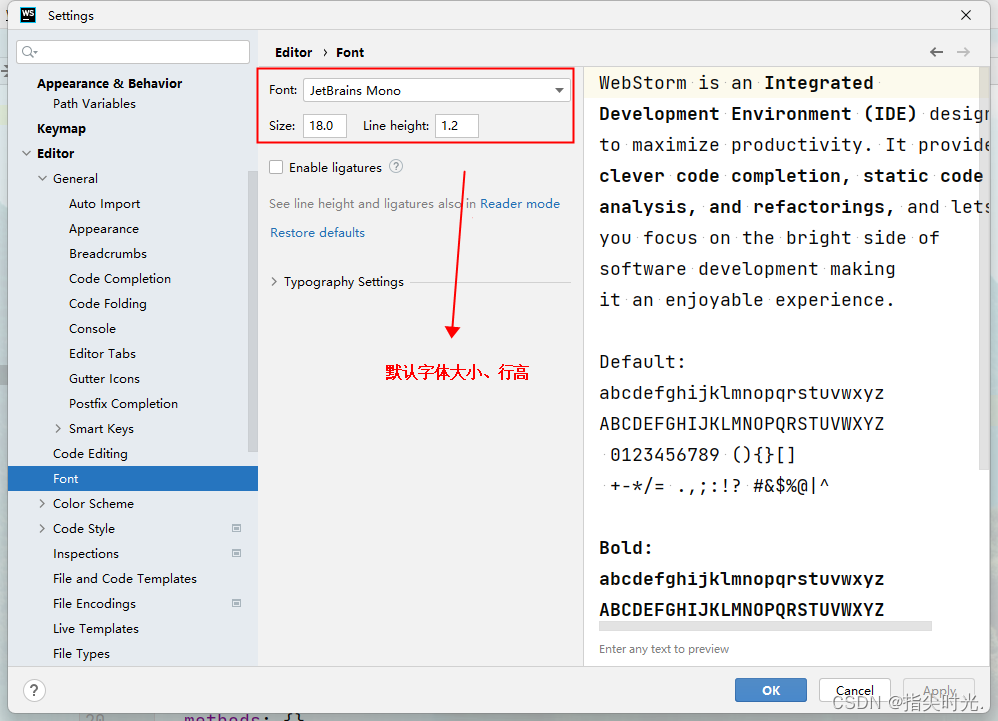
1、主题、背景、字体



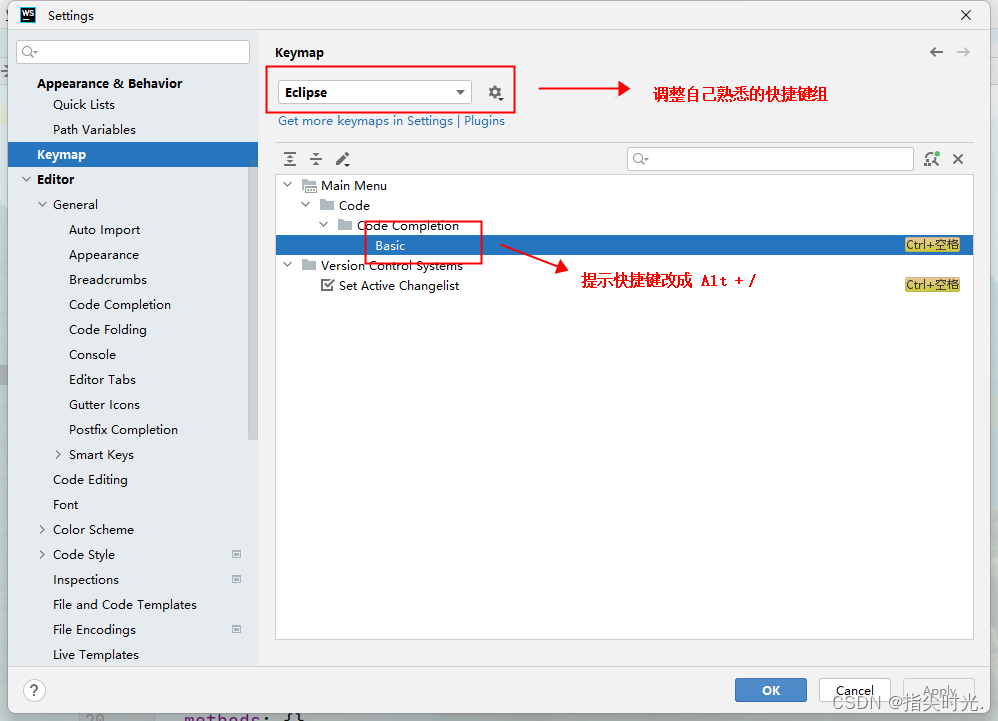
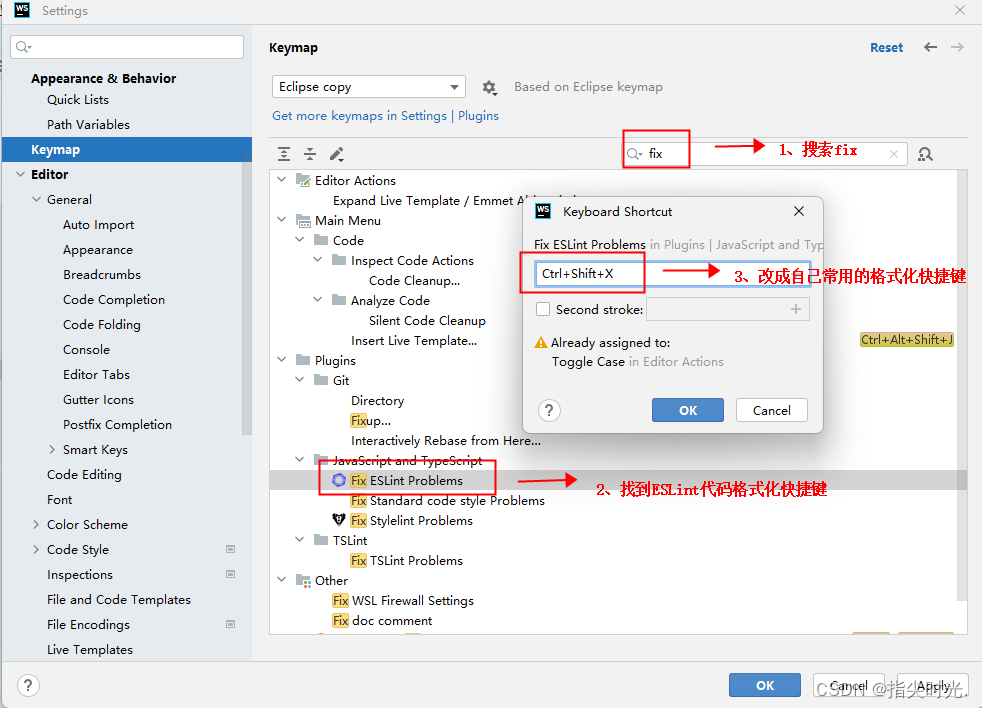
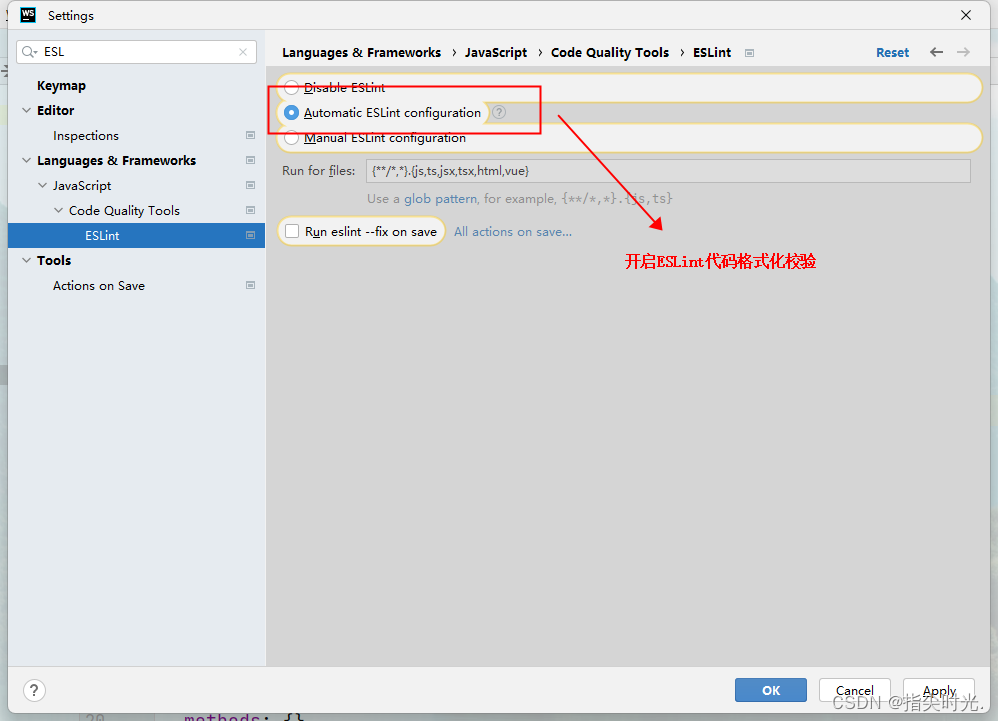
2、快捷键、开启ESLint格式校验



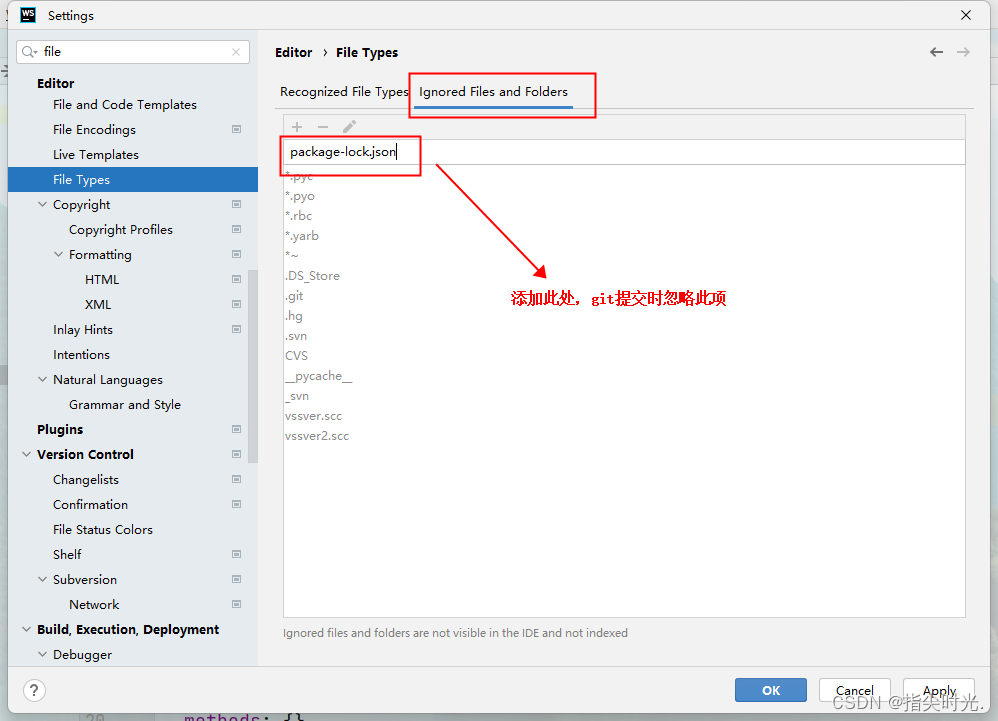
3、git提交忽略文件(package-lock.json)

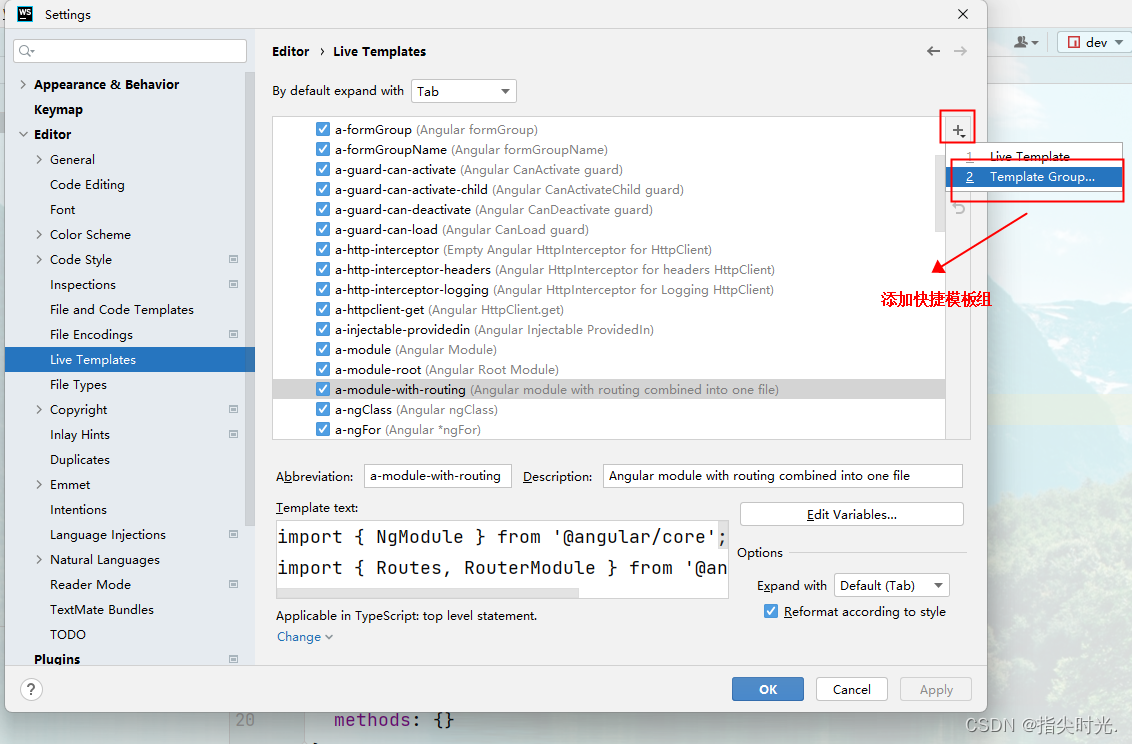
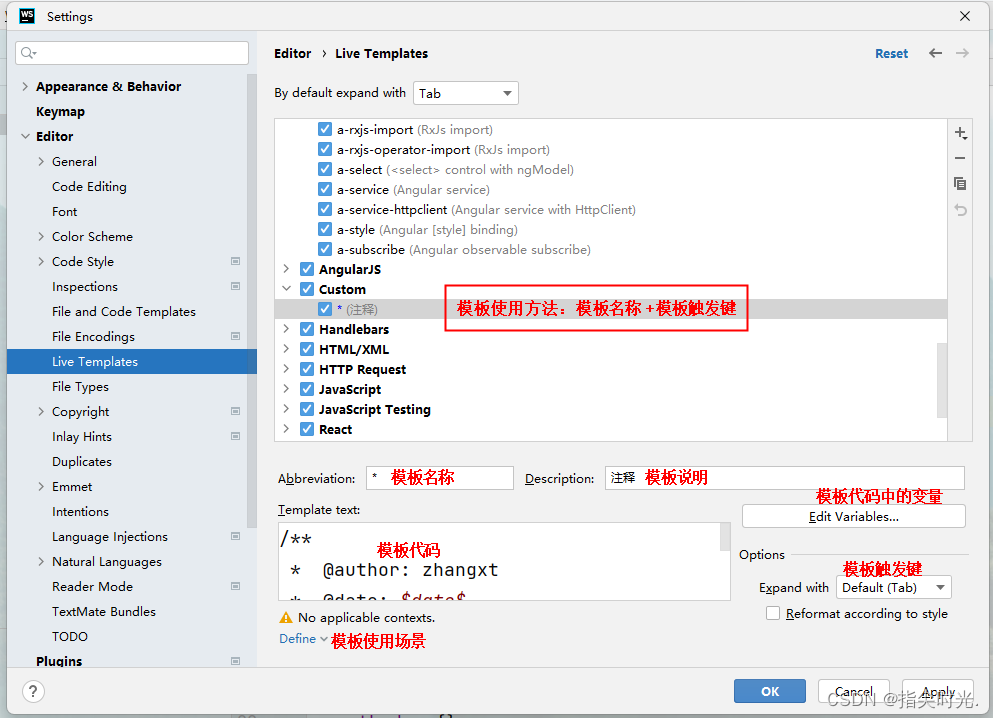
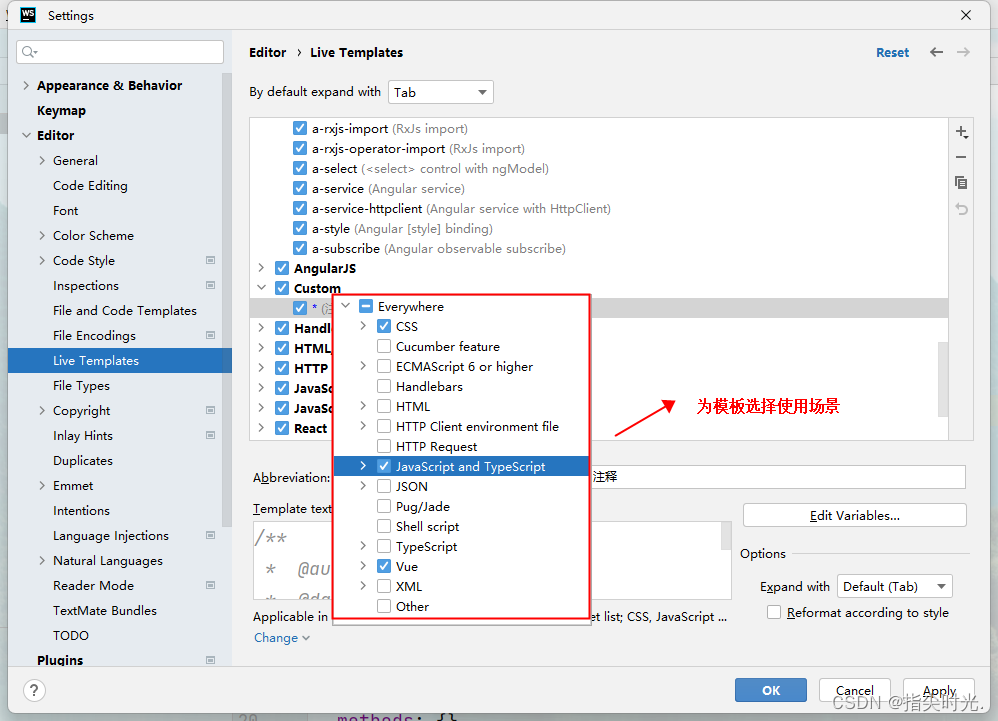
4、自定义代码快捷模板





- html、xml 标签注释模板
<!--
@author: author
@date: $date$
@description: 描述
-->
<!---------------区域 start--------------->
<!---------------区域 end--------------->
- js、css 脚本注释模板
/**
* @author: author
* @date: $date$
* @description: 描述
*/
/*---------------代码块 start---------------*/
/*---------------代码块 end---------------*/
- vue页面模板
<!--
@author: author
@date: $date$
@description: $description$
-->
<template>
<div class="container">$description$</div>
</template>
<script>
export default {
name: '$name$',
data() {
return {
title: '页面初始化'
}
},
mounted() {
this.init()
},
methods: {
// 页面初始化
init() {
console.log(this.title)
}
}
}
</script>
<style scoped lang="scss">
.container {
}
</style>
- vue组件模板
<!--
@author: author
@date: $date$
@description: $description$
-->
<template>
<div class="container">$description$</div>
</template>
<script>
export default {
name: '$name$',
props: {
show: {
type: Boolean,
default: true
},
title: {
type: String,
default: ''
},
info: {
type: Object,
default() {
return {}
}
},
list: {
type: Array,
default() {
return []
}
}
},
data() {
return {}
},
mounted() {},
methods: {}
}
</script>
<style scoped lang="scss">
.container {
}
</style>
- vue3页面模板
<!--
@author: author
@date: $date$
@description: $description$
-->
<template>
<div>$description$</div>
</template>
<script setup lang="ts"></script>
<style scoped lang="scss"></style>





















 7133
7133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








