页面上往往会有一些需要随着屏幕的大小变化而变化的样式,这时,我们就需要获取到屏幕的宽度和高度。
当然,一个H5页面或者微信小程序页面的导航栏会有多种形态,可以带有导航栏,也可以设置为沉浸式导航栏(即导航栏设置为透明的)。那么,获取屏幕的尺寸可以通过uni.getSystemInfo来获取,下面我们通过例子来了解。
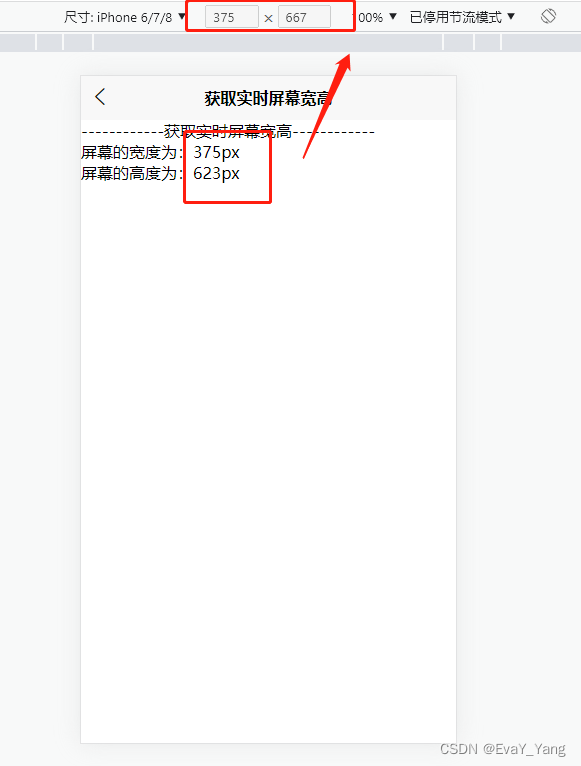
1、 首先,我们来看看带有导航栏的页面所获取的屏幕宽高。
实现的效果:

代码:
页面的代码:
<template>
<view>
<view>------------获取实时屏幕宽高------------</view>
<view>屏幕的宽度为:{{fullwidth}}</view>
<view>屏幕的高度为:{{fullHeight}}</view>
</view>
</template>
<script>
export default {
data() {
return {
fullwidth: '',
fullHeight: ''
}
},
mounted() {
this.getFullData();
},
methods: {
getFullData() {
var that = this
uni.getSystemInfo({
success: function(res) {
//获取屏幕的高度
that.fullHeight = res.windowHeight + 'px';
//获取屏幕的宽度
that.fullwidth = res.windowWidth + 'px';
}
})
}
}
}
</script>
<style>
</style>pages.json中设置:带有导航栏,并且导航栏的名称为 “获取实时屏幕宽高”
{
"path" : "pages/fulldata/fulldata", // 获取实时屏幕宽高
"style" :
{
"navigationBarTitleText": "获取实时屏幕宽高"
}
}此时,我们可以看到,我们所选择的屏幕的尺寸为 375*667的屏幕,但是我们所获取到的屏幕尺寸却为375*623,原因是因为我们所获取的屏幕高度 = 屏幕高度 - 导航栏的高度。我们检查一下,选中导航栏,我们可以看到

导航栏的高度就是667-623 = 44px,其中 检查填充顶部: env (safe-area-inset-top);不明白的可以自行搜索百度了解。
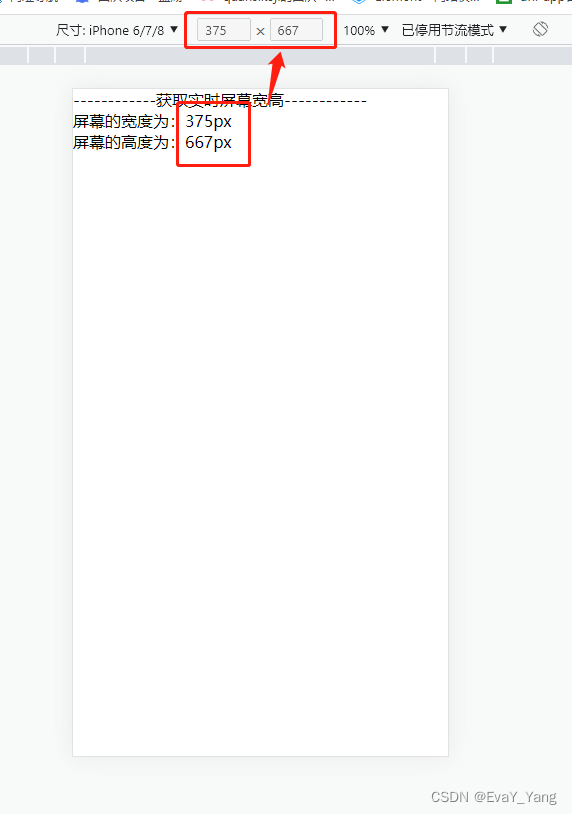
2、其次我们来看看沉浸式导航栏时,所获取的屏幕尺寸:
设置沉浸式导航栏只需要修改它的style属性即可,其他不用修改。
{
"path" : "pages/fulldata/fulldata", // 获取实时屏幕宽高
"style" :
{
"navigationStyle":"custom" // 沉浸式导航栏
}
}看效果:

获取到的屏幕尺寸和设置的完全一模一样!























 1637
1637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








