bootstrap介绍:
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
bootstrap包下的内容:
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
首先我们去网站下载相应的bootstrap文件
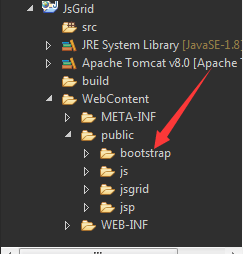
然后将这个文件解压,拷进项目中的静态资源文件中WebContent下
然后在jsp文件夹的jsGrid.jsp页面中引入bootstrap的css文件
<link rel="stylesheet" href="../bootstrap/css/bootstrap.css">然后在官方文档中可以找寻适合自己的样式
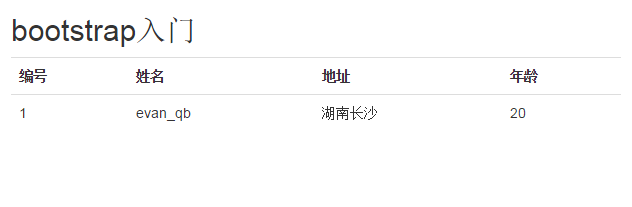
<!-- 类名指定为container -->
<div class="container">
<h2>bootstrap入门</h2>
<div class="container-fluid">
<!-- 可以在文档中找出相应的文档,写上对应的类就可以有对应的样式 -->
<table class="table">
<tr>
<th>编号</th>
<th>姓名</th>
<th>地址</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>evan_qb</td>
<td>湖南长沙</td>
<td>20</td>
</tr>
</table>
</div>
</div>

只需添加对应的类,即可获得你想要的样式,是不是觉得很方便呀

























 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








