目录
Step 1: 开启空安全设置
Flutter 2默认启用了空安全,所以通过Flutter 2创建的项目是已经开启了空安全的检查的,不知道自己是什么版本的可以通过下面命令来查看你的Flutter版本:
flutter --version可能有的人会问,我现在已经是2.x版本的flutter了,也没见有什么特殊的啊,我怎么能确认已经开启了空安全呢?
答案:检查你的pubspec.yaml配置文件,sdk >=2.12.0表示开启空安全检查
environment:
sdk: ">=2.12.0 <3.0.0" 如果想关闭空安全检查,可以将SDK的支持范围调整到2.12.0以下即可,如:
environment:
sdk: ">=2.7.0 <3.0.0"Step 2:检查可升级的三方库
一旦项目开启了空安全检查,那么你的代码包括项目所依赖的三方库必须是要支持空安全的否则是无法正常编译的。
可以运行以下命令以了解您的项目中有哪些库需要升级到最新的空安全。
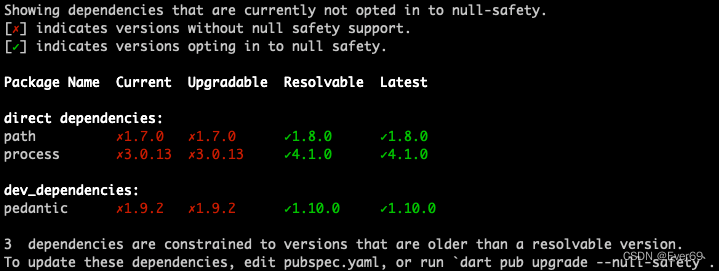
dart pub outdated --mode=null-safety命令运行完后你会看到下面这些信息

红色表示不支持空安全的版本,绿色表示支持空安全的版本
如果某个库全是红色的话,多半是不维护或者废弃了,先别慌,可以去pub.flutter-io.cn上搜搜这个库有没有好心人fork实现了空安全的 ,如果没有,那就考虑考虑换库吧。。
如果你的Upgradable或者Latest大多为绿色的话,那么你就继续下一个步骤就行了,这一步主要是让你心里有个底,知道自己的三方依赖对于空安全的支持是怎么样的。
当然,有的人运行完上面的命令还会遇到另一种情况,出现这种情况的可以去买张彩票了

这表示你当前所有的第三方依赖,都已经支持了空安全!
Step 3:升级三方库
执行以下命令,升级支持空安全的三方
dart pub upgrade --null-safety如果过程中遇到问题,运行以下命令 ,去检查升级失败的原因,挨个解决即可
dart pub update --null-safety --dry-runStep 4:代码适配支持空安全
当三方库都升级完成之后,开始适配自己的代码
运行以下命令可以自动适配你的代码,帮你自动填充很多的?和!
dart migrate如果遇到问题,说明还有库没升级到空安全,可以直接运行以下命令,强制适配,等完成后再解决有问题的库即可。
dart migrate --skip-import-check不过最好还是把三方库都处理好了再适配代码空安全比较好。
最后,附上官方的升级教程,如果你还有其他问题,可以看看
Migrating to null safety | Dart






















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








