一、编写python wss客户端
参考:python通过wss抓取BiKi网站上面的虚拟币实时交易数据 - 哔哩哔哩
1、websocket安装
pip install websocket
pip list下:

运行代码会报错:AttributeError: module ‘websocket‘ has no attribute ‘enableTrace‘
if __name__ == "__main__":
websocket.enableTrace(True)
ws = websocket.WebSocketApp("wss://wspool.mpuuss.top/kline-api/ws",
on_message=on_message,
on_error=on_error,
on_close=on_close)
ws.on_open = on_open
ws.run_forever()
解决方案:AttributeError: module ‘websocket‘ has no attribute ‘enableTrace‘_码农飞哥的博客-CSDN博客
发现一个问题就是,客户端根本不需要加载公钥证书。无论是js浏览器客户端去连,还是使用python写的客户端去连。而服务端需要公钥和私钥。
二编写python wss服务端
使用Python创建websocket服务端并给出不同客户端的请求_python发送websocket请求_虚坏叔叔的博客-CSDN博客
依赖的三方库:
Python websockets是用于在Python中构建WebSocket服务器和客户端的库,它基于asyncio异步IO建立,提供基于协程的API。
请尽量使用Python≥3.6以上版本来运行websockets。
依赖的三方库为: websocket, websocket-client.
上边资料给的服务端代码其实是ws的,wss应该要加载私钥和公钥。需要代码可以私信我
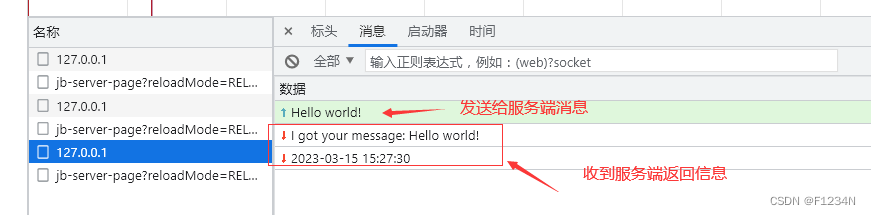
浏览器客户端:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>websocket通信客户端</title>
<script src="jquery-3.5.0.min.js"></script>
<script type="text/javascript">
function WebSocketTest() {
if ("WebSocket" in window) {
// 打开一个 web socket
var ws = new WebSocket("ws://127.0.0.1:8765");
// 连接建立后的回调函数
ws.onopen = function () {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("Hello world!");
$("#main").append("<p>" + "<=" + "Hello world!" + "</p>")
};
// 接收到服务器消息后的回调函数
ws.onmessage = function (evt) {
var received_msg = evt.data;
if (received_msg.indexOf("sorry") == -1) {
$("#main").append("<p>" + "=>" + received_msg + "</p>")
}
};
// 连接关闭后的回调函数
ws.onclose = function () {
// 关闭 websocket
alert("连接已关闭...");
};
} else {
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body onload="WebSocketTest()">
<div id="main">
</div>
</body>
</html>





















 4580
4580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








