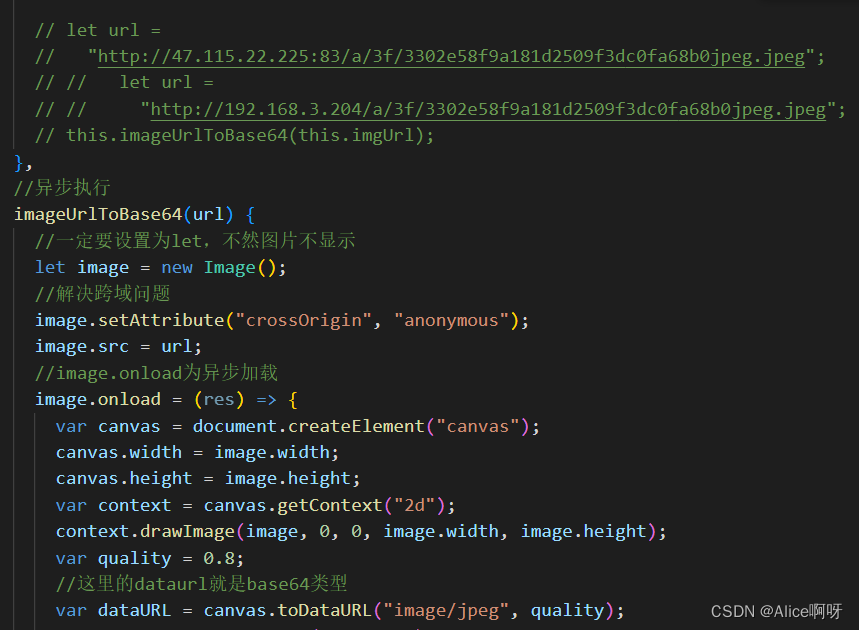
首先分享图片,是要把图片转换为base64分享出去,所以我们先试了试一个图片如何转化为base64,方法如下:


成功之后,就是如何把整个页面变成图片,这里要用到html2canvas这个插件 :
1.引入方式:
npm install --save html2canvas
或者:
yarn add html2canvas
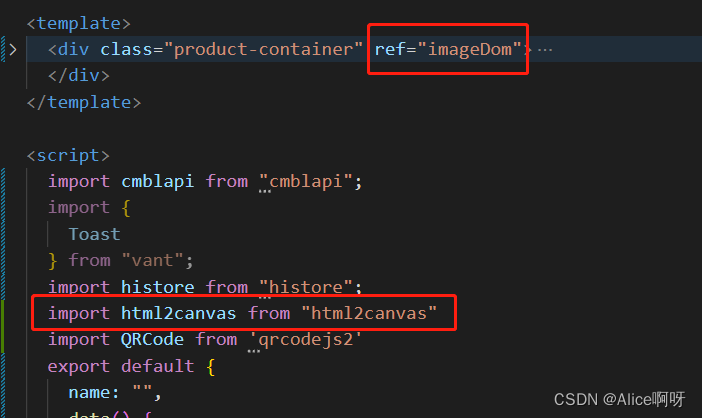
2.将html2canvas引入到组件中
该插件安装完毕后,在你需要使用的vue组件中,按照以下方式,将插件引入:
import html2canvas from "html2canvas"
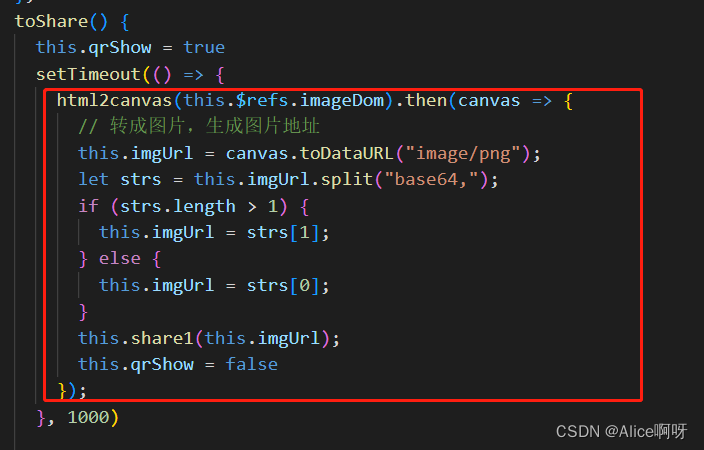
到此,基本的环境已经配置完毕,接下来就可以使用了。


这样之后其实已经可以分享出去整个页面了,但是我们还想实现 点击分








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








