其实百度了很多方法,抄过来实现都有些问题,特此记录一下
首先在App.vue里面增加 transition



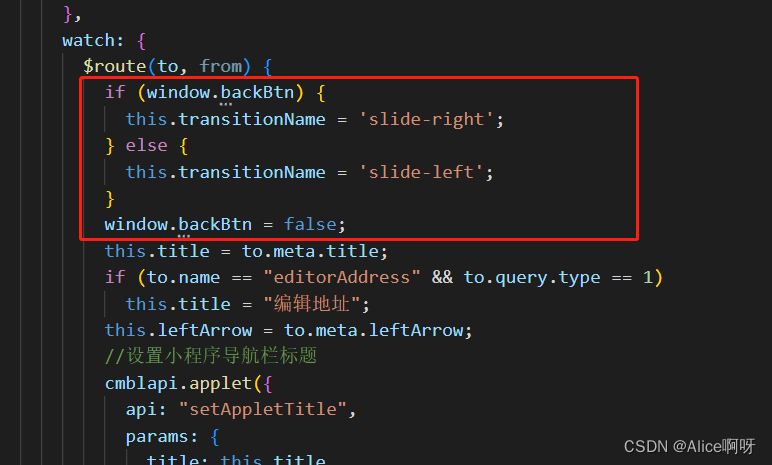
注意:因为是想要实现进入页面时左滑渐入,点击返回时(退出页面时)右滑溅出,所以transition 的name要绑定名字
看了很多百度,发现都是在router里面设置index的值来实现页面的渐入溅出,这样写太麻烦,要考虑每一个页面的关联性,所以就想到,返回的时候 相反方向 这个方法
只需要设置一个常量 backBtn ,注意 其实只用 let backBtn = false,但是由于我这里用的是招商app的导航栏,需要用特定的api,所以用的 window,正常小程序的导航栏 就用我下面贴出来的方法即可



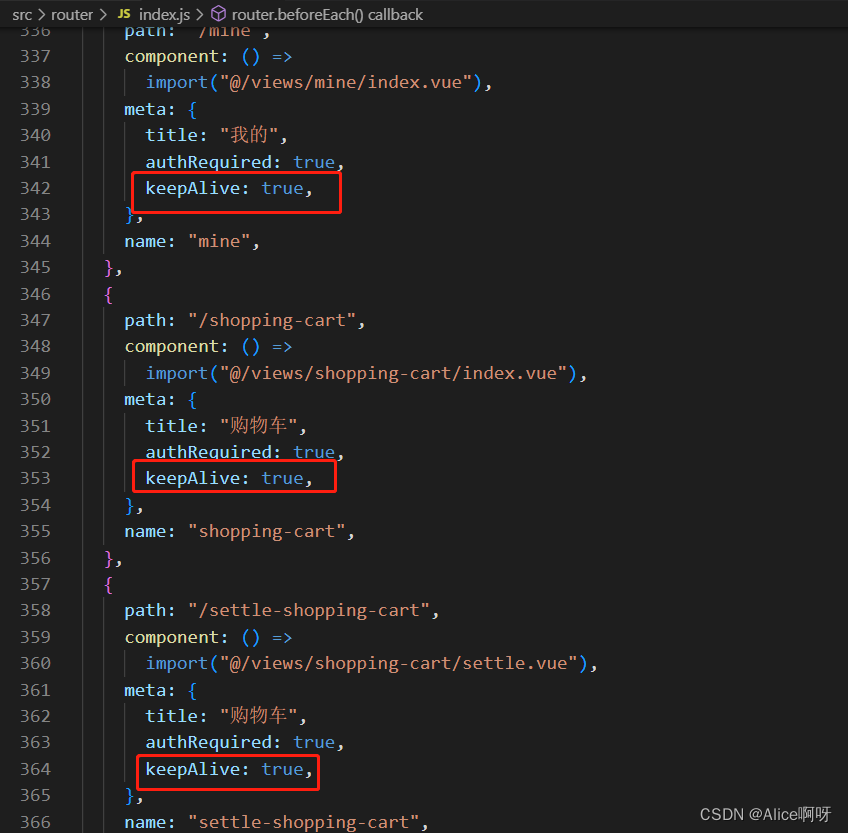
注意:这样写还有一个样式问题,就是个别页面会出现,进入时,只出现一半,然后上滑到全部页面,一直以为这是样式问题,找了半天问题在哪里,后面对比发现是路由设置时,应该加上keepAlive:true即可

想要实现在一个页面切换 向左向右相反方向 则需要使用组件守卫beforeRouteLeave























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








