HTML快速入门
- 新建文本文件,后缀名改为.html
- 编写HTML结构标签
- 在<body>中定义文字
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>改变内容颜色:在<body>之间加上一段语句,双引号内选择颜色
<body>
<font color="blue">内容</font>
</body>小结
1.HTML文件以htm或html为扩展名
2.HTML结构标签
| 标签 | 描述 |
| <HTML> | 定义HTML文档 |
| <head> | 定义关于文档的信息 |
| <title> | 定义文档的标题 |
| <body> | 定义文档的主体 |
3.HTML标签不区分大小写
4.HTML标签属性值单双引皆可
5.HTML语法松散
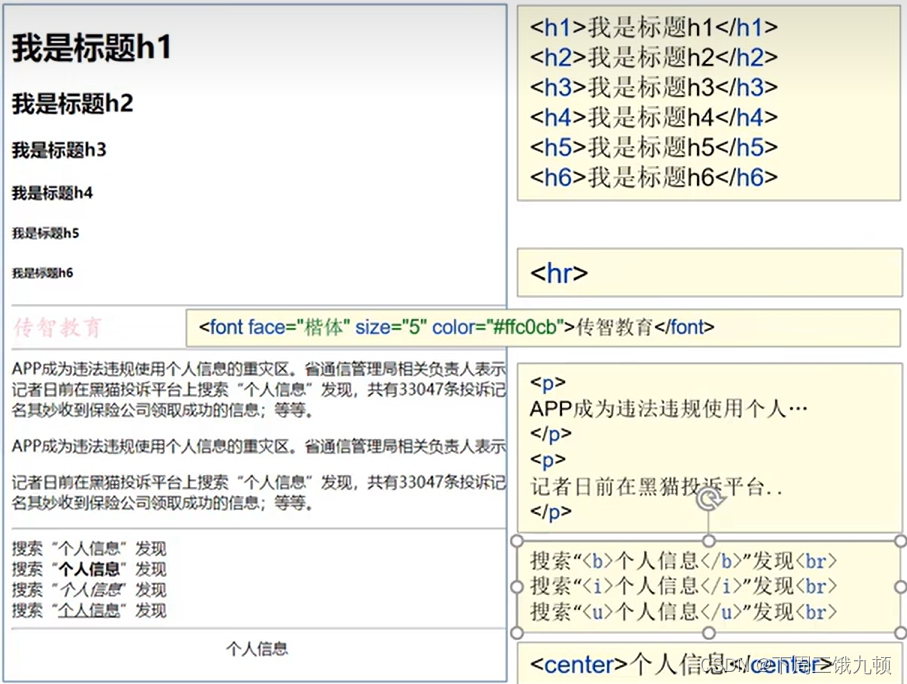
基础标签
| 标签 | 描述 |
| <h1> - <h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体、字体尺寸、字体颜色 |
| <b> | 定义粗体文字 |
| <i> | 定义斜体文字 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义拆行 |
| <hr> | 定义水平线 |
图片、音频、视频标签
| 标签 | 描述 |
| <img> | 定义图片 |
| <audio> | 定义音频 |
| <video> | 定义视频 |
- img:定义图片
src:规定显示图像的 URL (统一资源定位符)
height:定义图像的高度
width:定义图像的宽度
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
src:规定音频的 URL
controls:显示播放控件
- video:定义视频。支持的音频格式:MP4,WebM、OGG
src:规定视频的 URL
controls:显示播放控件
尺寸单位:px和%
路径:绝对路径 和 相对路径
超链接标签
| 标签 | 描述 |
| <a> | 定义超链接,用于链接到另一个资源 |
- href:指定访问资源的URL
- target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
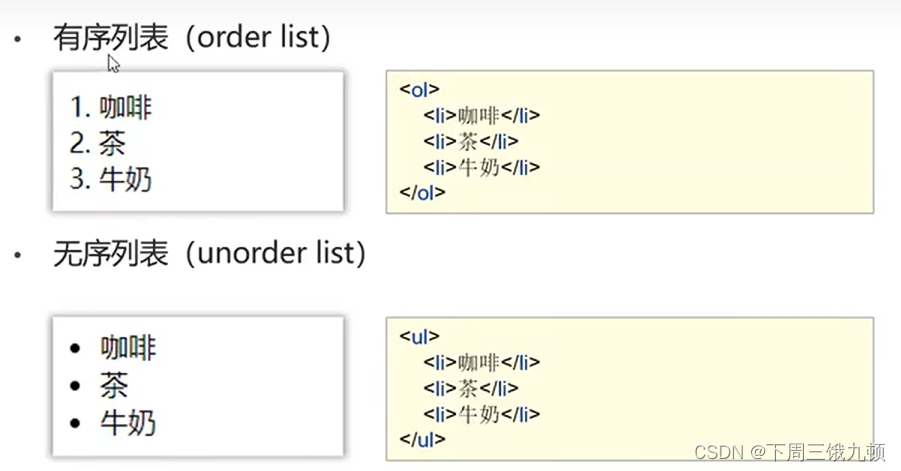
列表标签
| 标签 | 描述 |
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
type:设置项目符号

表格标签
| 标签 | 描述 |
| <table> | 定义表格 |
| <tr> | 定义行 |
| <td> | 定义单元格 |
| <th> | 定义表头单元格 |
- table:定义表格
border:规定表格边框的宽度
width:规定表格的宽度
cellspacing:规定单元格之间的空白
- tr:定义行
align:定义表格行的内容对齐方式
- td:定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数
布局标签
| 标签 | 描述 |
| <div> | 定义 HTML文档中的一个区域部分,经常与CSS 一起使用,用来布局网页 |
| <span> | 用于组合行内元素 |
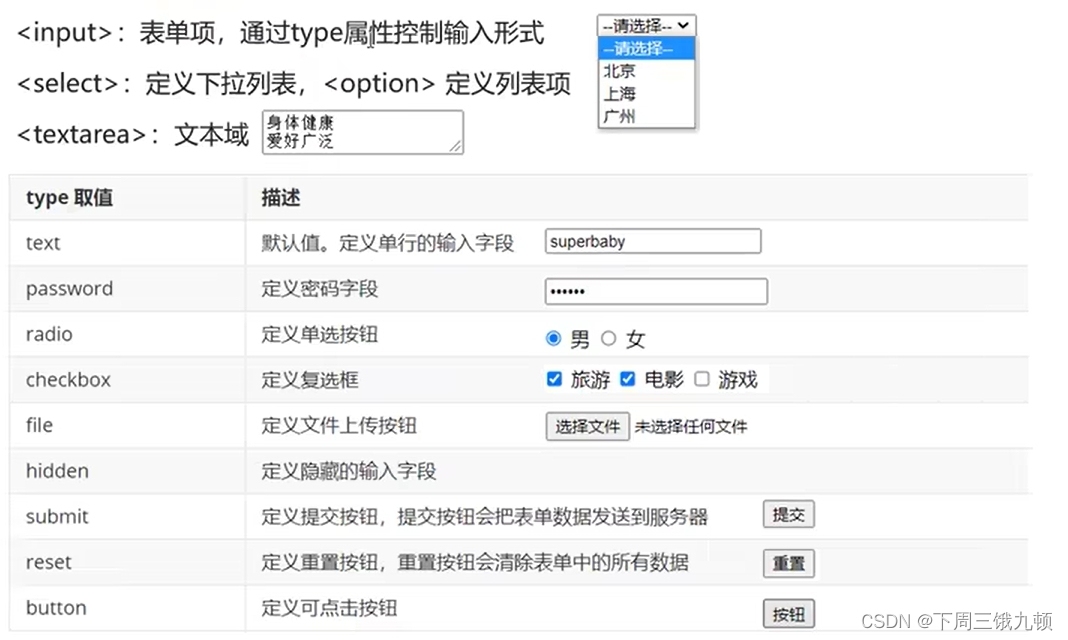
表单标签
- 表单:在网页中主要负责数据采集功能,使用<form>标签定义表单
表单项(元素):不同类型的 input 元素、下拉列表、文本域等
| 标签 | 描述 |
| <form> | 定义表单 |
| <input> | 定义表单项,通过type属性控制输入形式 |
| <label> | 为表单项定义标注 |
| <select> | 定义下拉列表 |
| <option> | 定义下拉列表的列表项 |
| <textarea> | 定义文本域 |
- form:定义表单
action:规定当提交表单时向何处发送表单数据,URL
method :规定用于发送表单数据的方式
get:浏览器会将数据直接附在表单的 action URL之后。URL的长度有限制,4KB
post:浏览器会将数据放到http请求消息体中。请求参数无限制
表单项























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








