新增语义化标签
| <article> | 表示一块与上下文无关的独立的内容。 |
| <aside> | 定义页面的侧边栏内容,与article内容相关的辅助信息。 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <main> | 表示页面主要内容(IE不兼容)。 |
| <nav> | 定义导航链接的部分。 |
| <section> | 表示页面的一个内容区块。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
header,footer{
height: 50px;
line-height: 50px;
text-align: center;
background: orange;
}
section{
height: calc(100% - 100px);
}
nav,aside{
width: 100px;
height: 100%;
background: #ccc;
float: left;
}
main{
width: calc(100% - 200px);
height: 100%;
background: white;
float: left;
}
aside p{
font-size: 12px;
color: white;
}
.article1{
height: 60%;
}
.article2{
height: 40%;
}
</style>
</head>
<body>
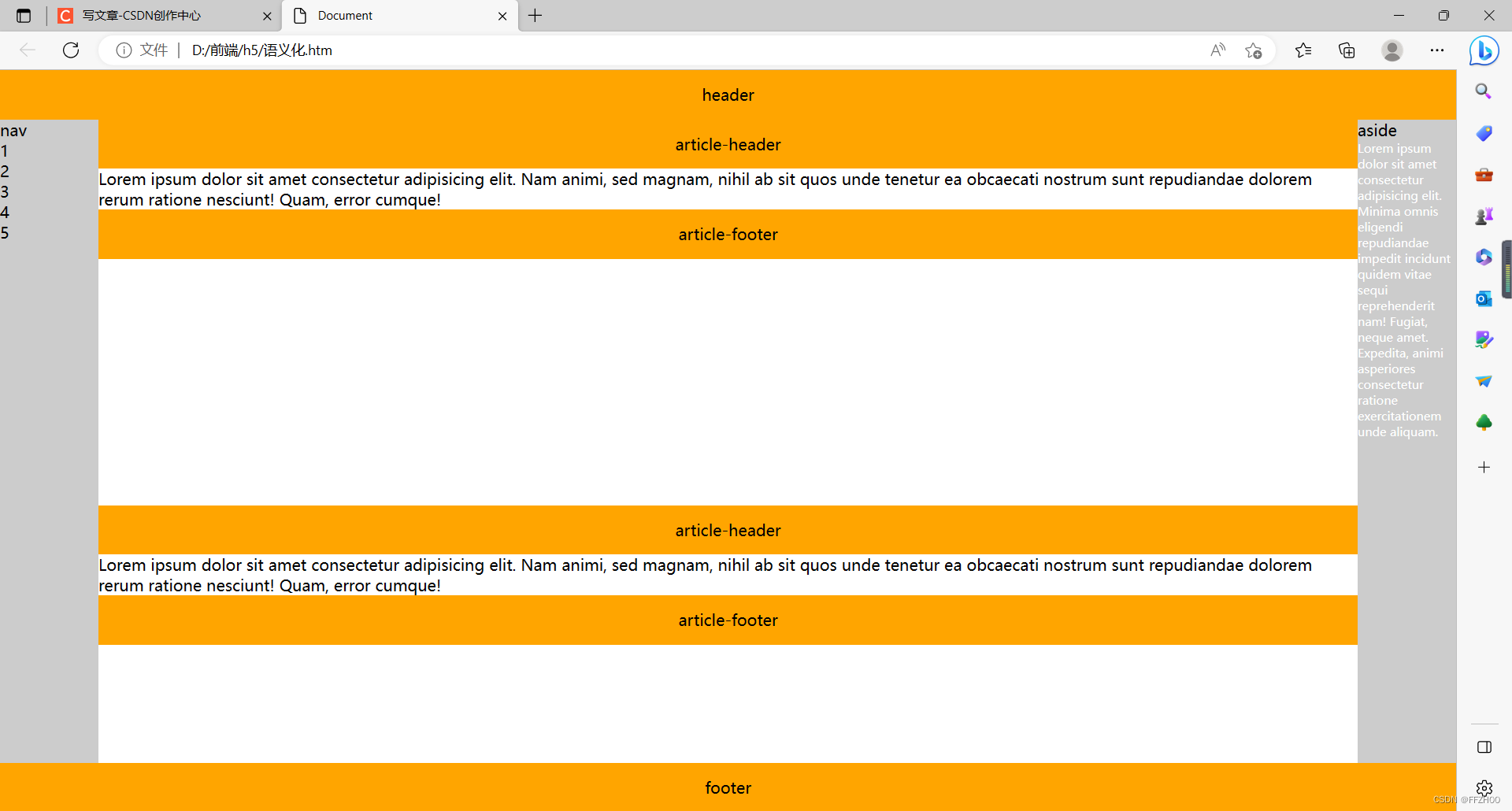
<header>header</header>
<section>
<nav>
<figure>nav</figure>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</nav>
<main>
<article class="article1">
<header>article-header</header>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam animi, sed magnam, nihil ab sit quos unde tenetur ea obcaecati nostrum sunt repudiandae dolorem rerum ratione nesciunt! Quam, error cumque!</p>
<footer>article-footer</footer>
</article>
<article class="article2">
<header>article-header</header>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam animi, sed magnam, nihil ab sit quos unde tenetur ea obcaecati nostrum sunt repudiandae dolorem rerum ratione nesciunt! Quam, error cumque!</p>
<footer>article-footer</footer>
</article>
</main>
<aside>
<figure>aside</figure>
<p class="aside_p">Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima omnis eligendi repudiandae impedit incidunt quidem vitae sequi reprehenderit nam! Fugiat, neque amet. Expedita, animi asperiores consectetur ratione exercitationem unde aliquam.</p>
</aside>
</section>
<footer>footer</footer>
</body>
</html>新增音频、视频标签
音频
<audio src="XXX.wav">Audio元素</audio>
视频
<video src="XXX.mp4" controls="controls">Video元素</video>
controls:若出现,则向用户展示控件,例如播放按钮;
autoplay:视频就绪后,马上播放;
loop:重复播放;
muted:静音;
poster:视频正在下载时显示图像,直到用户点击播放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<audio src="1.mp3" controls loop autoplay muted></audio>
</body>
</html> 
视频
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<video src="1.mp4" controls loop autoplay muted></video>
</body>
</html> 
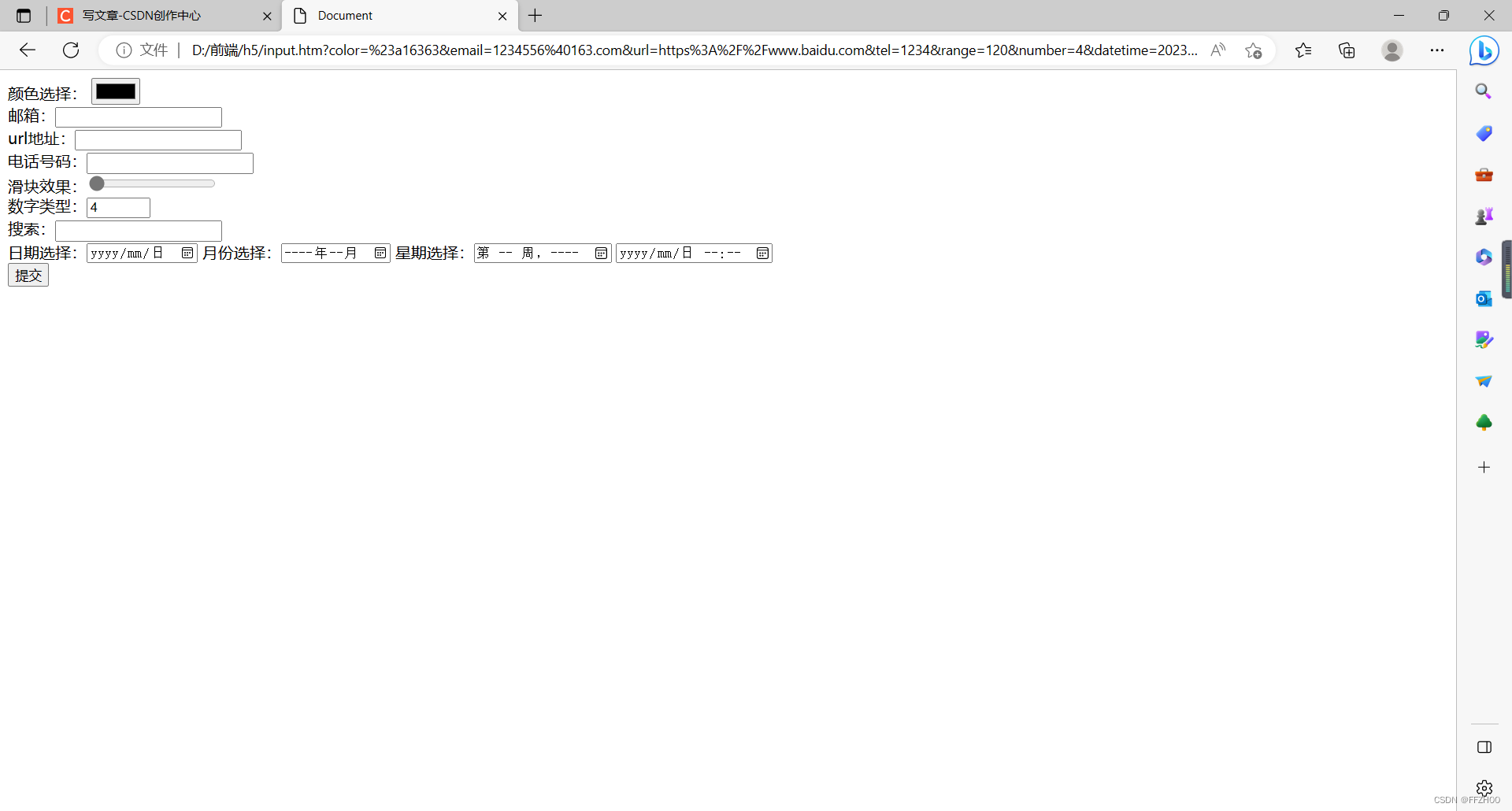
增强表单-input
type属性值:
- color:生成颜色选择的表单
- date:限制用户必须输入日期
- datetime-local:本地时间
- email:限制用户必须输入email类型
- month:限制用户必须输入月类型
- number:产生一个数值表单
- range:产生一个滑动条表单
- search:产生一个搜索意义表单
- tel:唤起拨号盘表单
- time:限制用户必须输入时间类型
- url:限制用户必须输入url类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="">
<div>颜色选择: <input type="color" name="color"></div>
<div>
邮箱:<input type="email" name="email">
</div>
<div>
url地址:<input type="url" name="url">
</div>
<div>
电话号码:<input type="tel" name="tel">
</div>
<div>
滑块效果:<input type="range" name="range" min="100" max="200" value="100" step="10">
</div>
<div>
数字类型:<input type="number" name="number" min="0" max="10" value="4" step="2">
</div>
<div>
搜索:<input type="search">
</div>
<div>
日期选择:<input type="date">
月份选择:<input type="month">
星期选择:<input type="week">
<input type="datetime-local" name="datetime">
</div>
<input type="submit">
</form>
</body>
</html> 
增强表单-数据列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
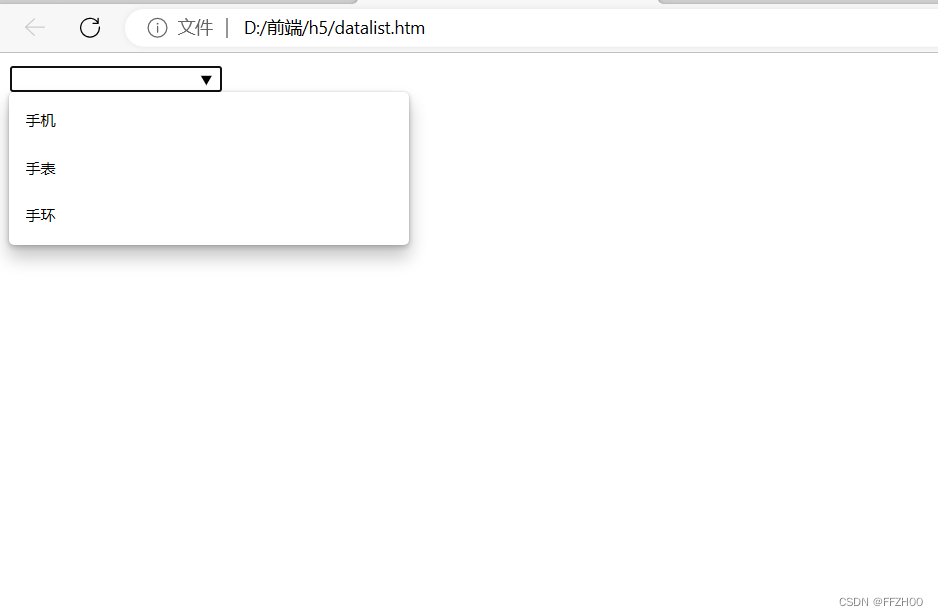
<input type="text" list="mylist">
<datalist id="mylist">
<option value="手机"></option>
<option value="手表"></option>
<option value="手环"></option>
</datalist>
</body>
</html>增强表单-属性
属性:
- autofocus:绘文本框、选择框,或按钮控件加该属性,当打开页面,该控件自动获得国际焦点,一个页面只能有一个
- multiple:可以输入一个或多个值,每个值间用逗号隔开
- pattern :将属性值设为某个格式正则表达式,提交时会检测是否符合给定格式
- required:验证属性不能为空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<div>
用户名:<input type="text" pattern="[0-9][a-z]{3}" autofocus required>
</div>
<div>
邮箱:<input type="email" name="email" required multiple>
</div>
<input type="submit">
</form>
</body>
</html>























 4683
4683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








