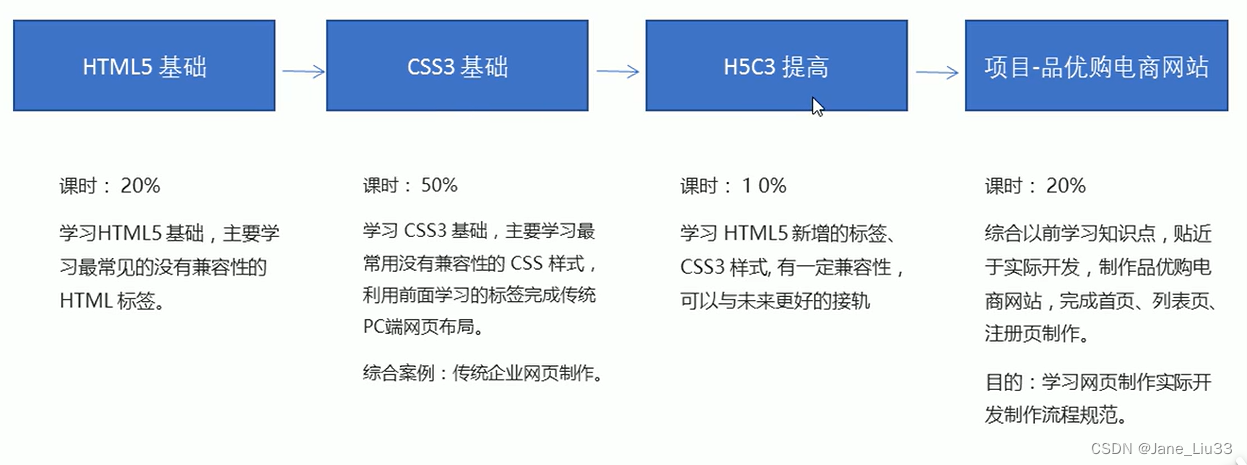
学习路线:
目录
Html简介
-
学习目标

-
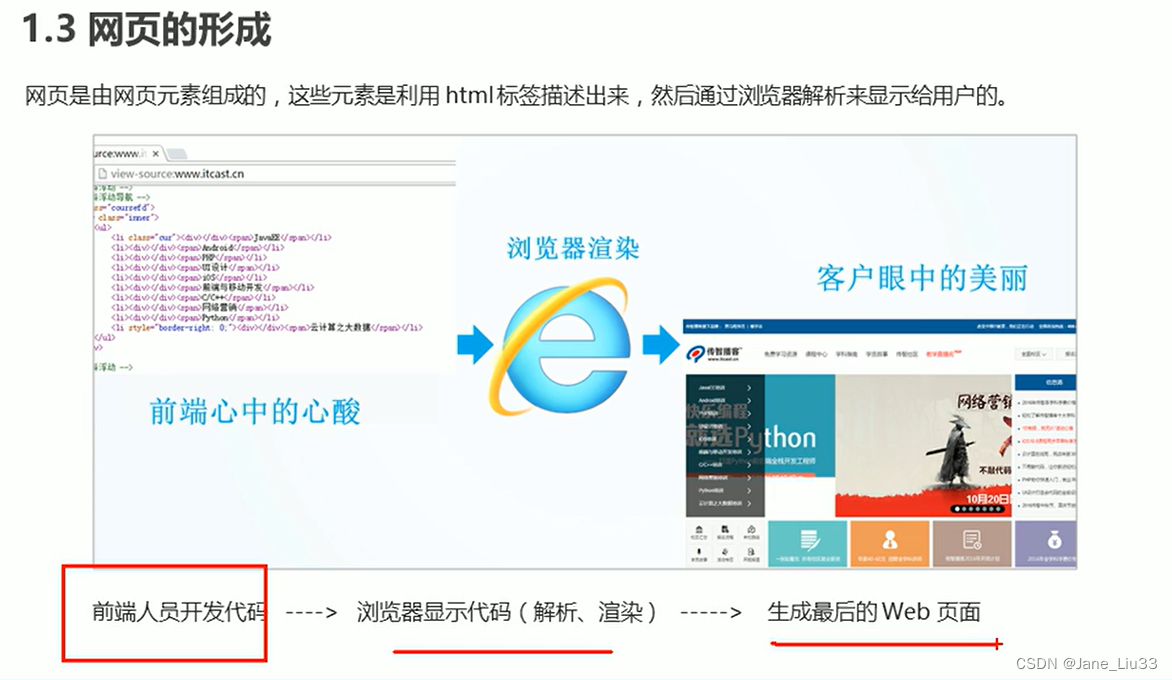
1网页



总结:

-
2常用浏览器


-
3Web标准(重点)




1.Html标签(上)
-
学习目标:

-
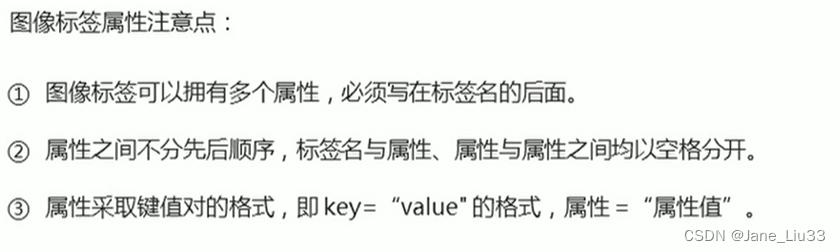
1.html语法规范


-
2.html基本结构标签



<html>
<head>
<title>阿萱第一个页面</title>
</head>
<body>
键盘敲烂,工资过万!
</body>
</html>-
3.开发工具




老师这里的举例有点引人误会,这里会乱码是因为记事本编码方式不是UTF-8,而第一个文档是用记事本编写的,因此会乱码。这里乱不乱码与写不写charset无关。

-
4.html常用标签


<h1>一级标题</h1>
<h1>标题一共六级选</h1>
<h2>文字加粗一行选</h2>
<h3>从大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6> 




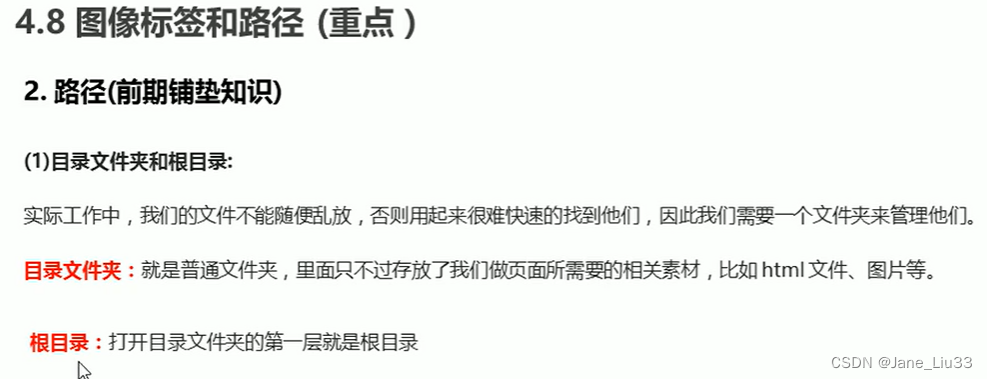
第一步要先把图片放到和网页文件一起的文件夹中


<width><height>宽度和高度一般只修改一个,另一个参数就会等比例缩放





<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯 </a>
target即打开窗口的方式,默认的值是_self 当前窗口打开页面;_blank一个新窗口打开页面 
内部链接相比于外部链接不需要加 "http://"
<h1>网页元素链接-图片</h1>
<a href="http://www.qq.com"><img. src="img.jpg"/></a>-
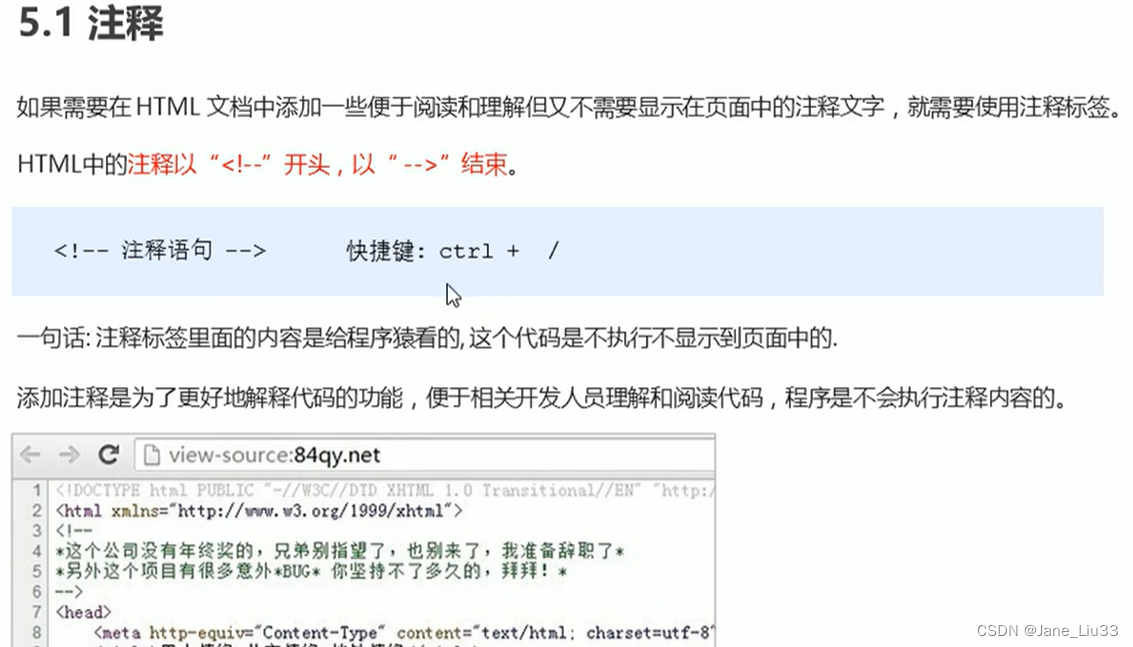
5.html中注释和特殊字符


2.Html标签(下)
-
目标:

-
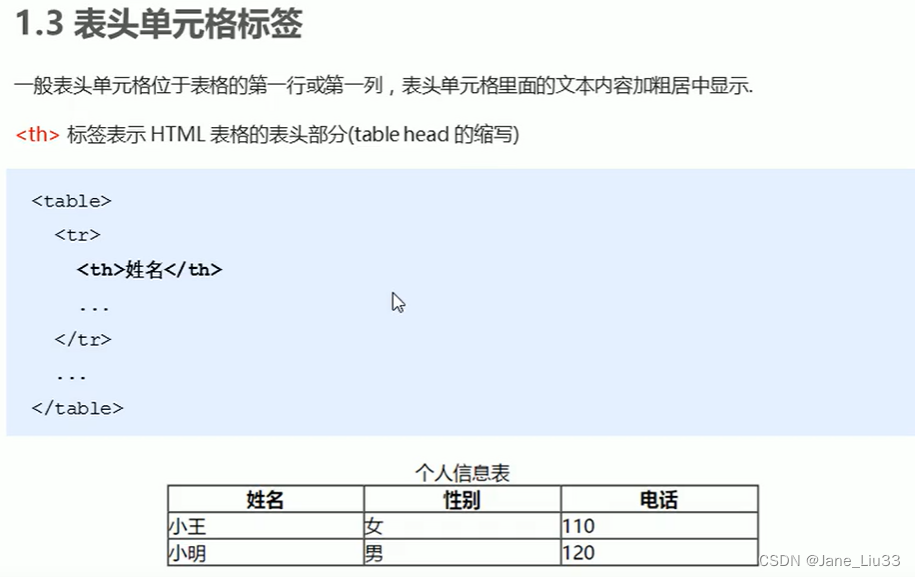
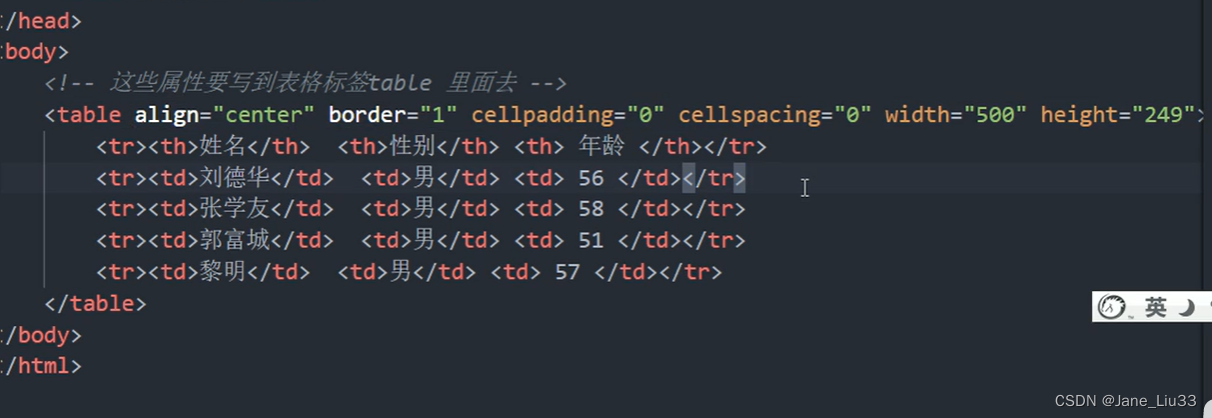
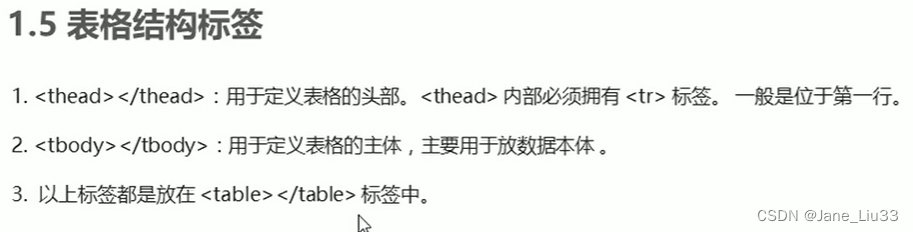
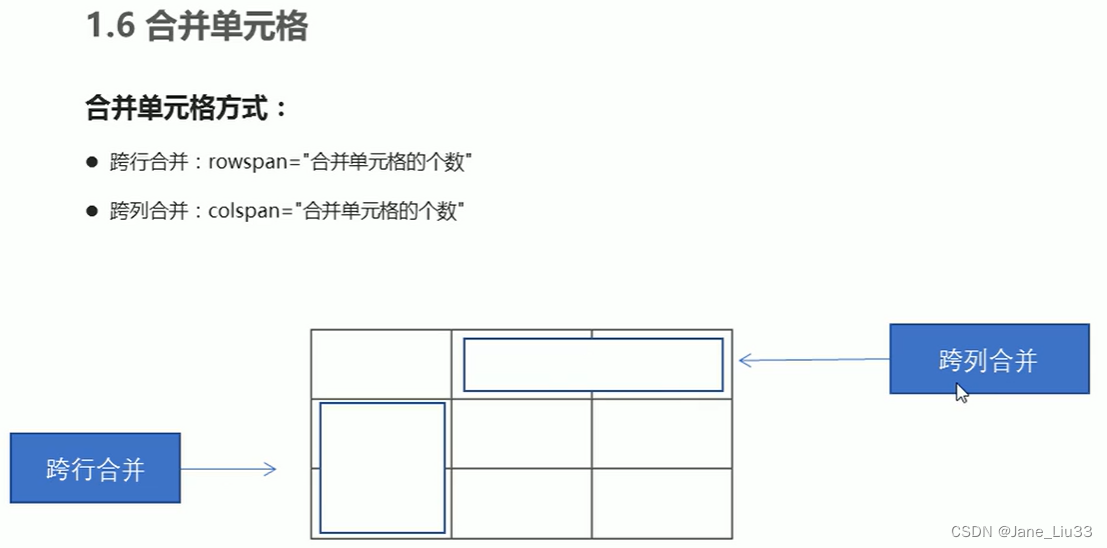
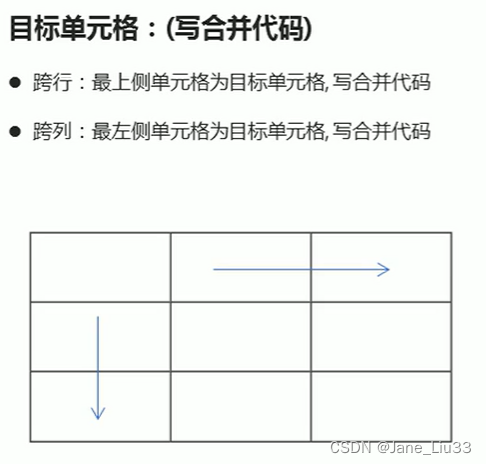
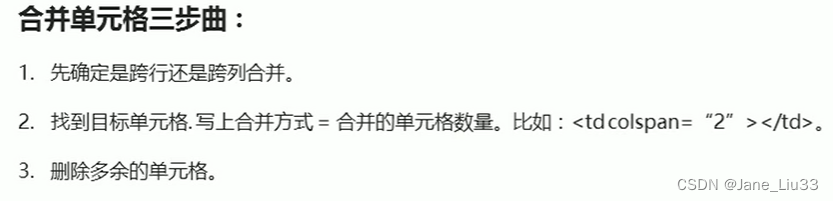
1.表格标签











-
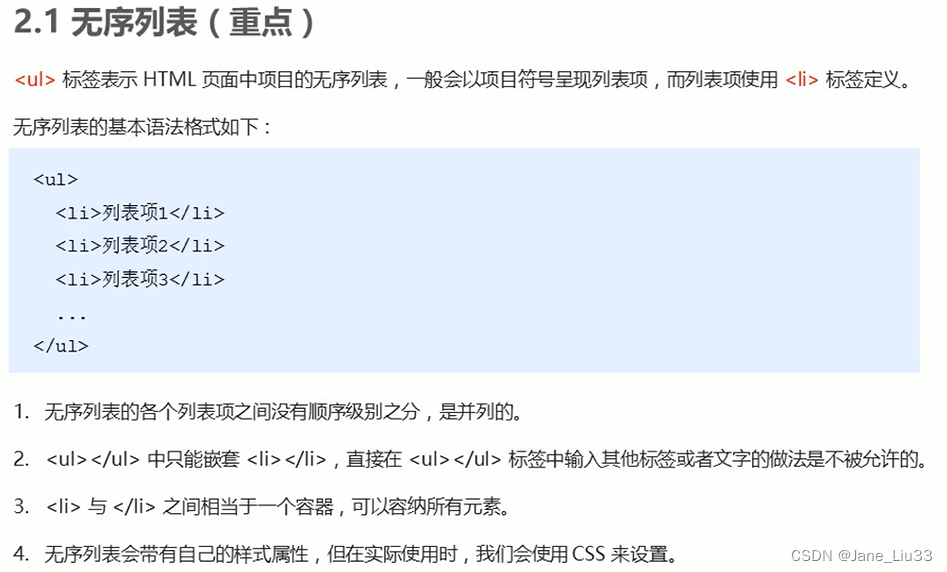
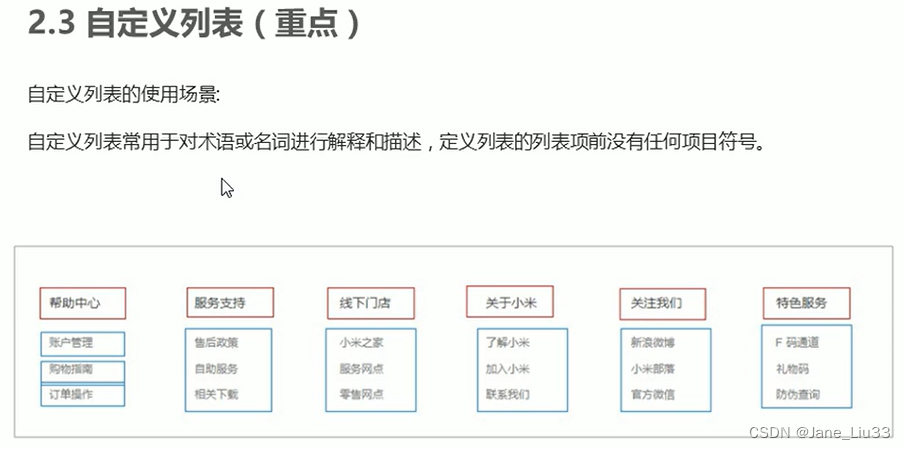
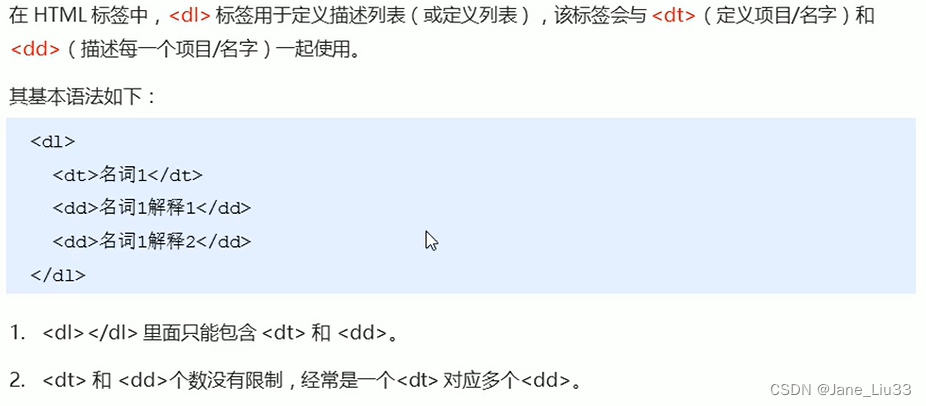
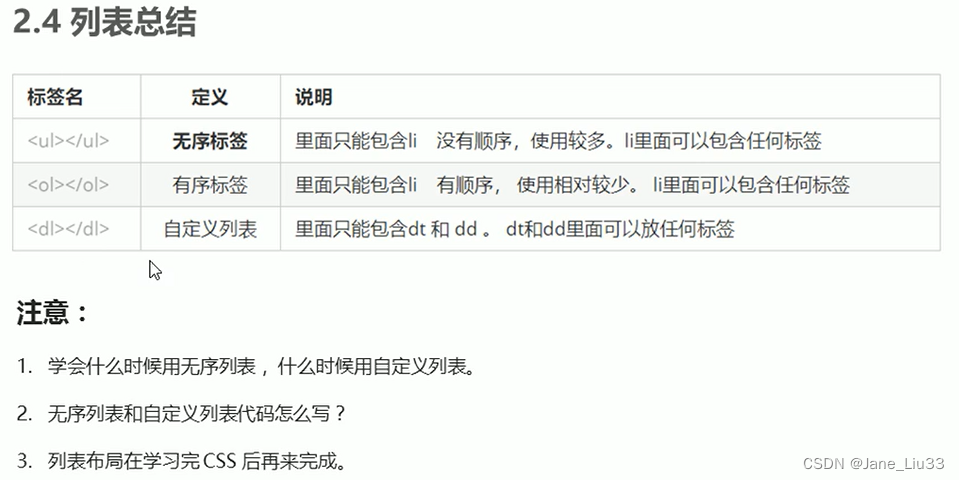
2.列表标签






-
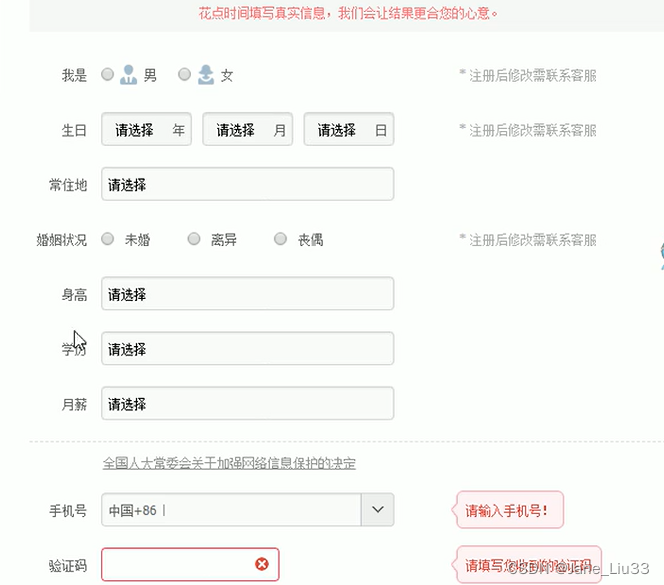
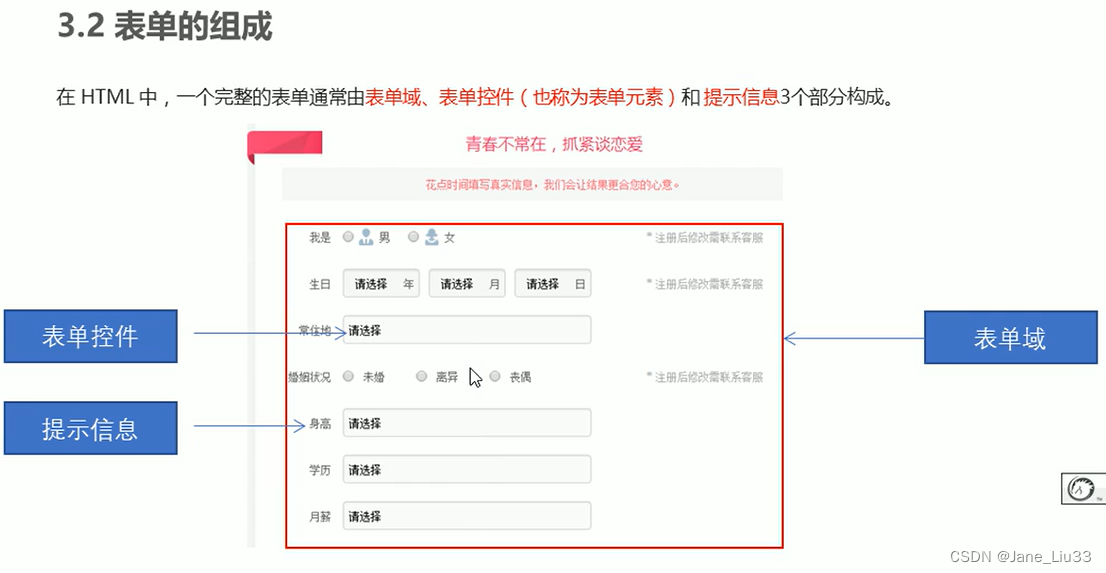
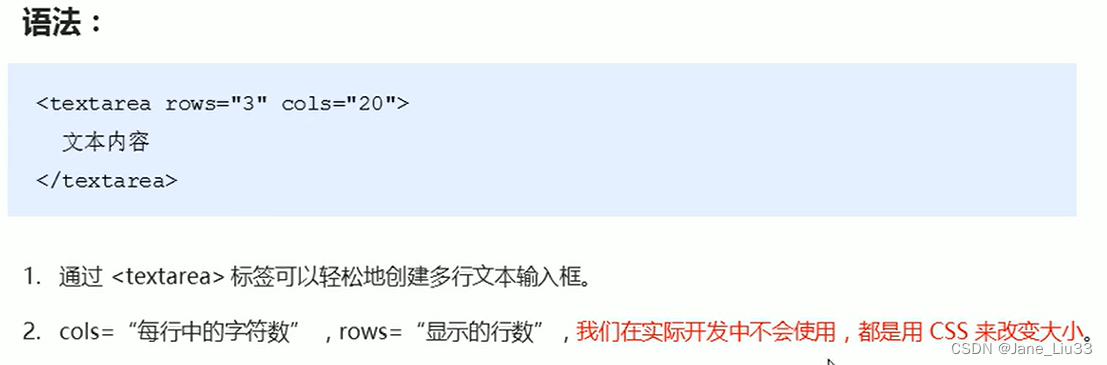
3.表单标签

这就是表单












-
4.综合案例
-
5.查阅文档





















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








