官网 简介 | Vue.js
一、快速上手
!+ENTER ,生成HTML模板
CRTL+C 终止终端项目
npm install 从package.json安装依赖
npm run serve 运行项目
二、基础知识
1. 引入在线脚本
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>2. 视图渲染
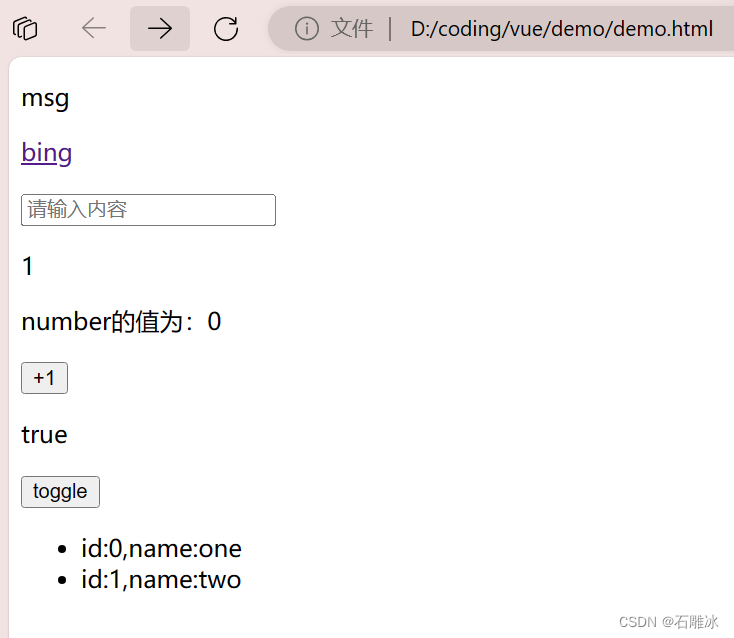
<body>
<!--声明控制区域-->
<div id="app">
<p>{{message}}</p>
<p v-html="desc"></p>
<input type="text" :placeholder="inputValue">
<p>{{number+1}}</p>
<p>number的值为:{{number}}</p>
<button @click="numplusone">+1</button>
<p v-if="flag">true</p>
<p v-else="!flag">false</p>
<button @click="flag=!flag">toggle</button>
<ul>
<li v-for="(user,i) in userList">id:{{i}},name:{{user.name}}</li>
</ul>
</div>
<!--创建实例对象-->
<script>
Vue.createApp({
data(){
return{
message:'msg',
inputValue:'请输入内容',
desc:'<a href="https://cn.bing.com">bing</a>',
number:0,
flag:true,
userList:[
{id:1,name:"one"},
{id:2,name:"two"},
]
}
},
methods:{
numplusone(){
this.number+=1
}
}
}).mount('#app')
</script>
</body>- data:数据源(vmmv--model)
- v-html:以html形式渲染
- 绑定变量,属性前加 :
- {{}}里可以使用表达式
- methods中添加函数,参数使用this指针
- 按钮:@click
- 条件渲染:v-if v-else-if v-else
- 列表渲染:列表[],一个参数(如user)表示元素,两个参数(user,i)user表示元素,i表示索引

三、vue2和vue3语法区别(main.js)
1. 创建对象
vue2:new Vue
vue3:createApp
2. 挂载
vue2:.$mount()
vue3:.mount()
3. 渲染
vue2:render函数
vue3:直接把app组件渲染到app中
四、组件化开发
组件化开发:
Element - The world's most popular Vue UI framework
图标矢量库:
1. 安装
npm i element-ui -Snpm install font-awesome或在线引入+import
2. 引入
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
render: h => h(App)
}).$mount('#app')3.CV开发
按需使用代码,更新数据 ,最下方有参数含义
五、非组件开发示例
movie.vue组件
<template>
<div>
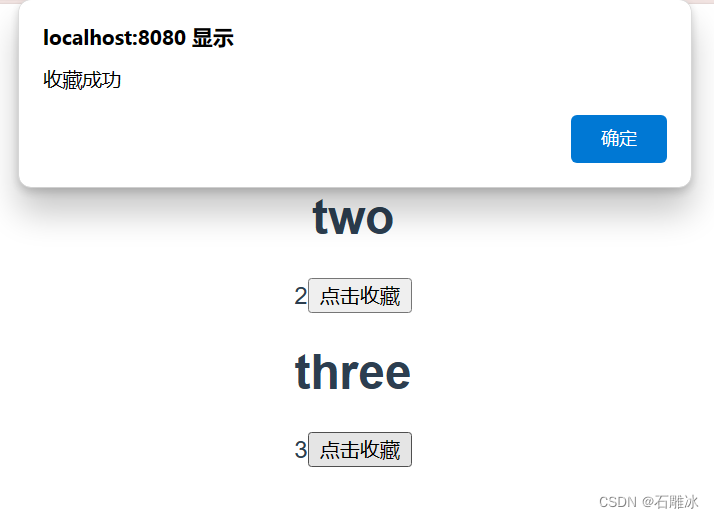
<h1>{{title}}</h1>
<span>{{ rating }}</span>
<button @click="fun">点击收藏</button>
</div>
</template>
<script>
export default{
name:"Movie",
props:["title","rating"],
data:function(){
return{
}
},
methods:{
fun(){
alert("收藏成功")
}
}
}
</script>props:列表,自定义属性
导入注册
<template>
<div id="app">
<Movie v-for="movie in movies" :key="movie.id" :title="movie.title" :rating="movie.rating"></Movie>
</div>
</template>
<script>
import Movie from './components/Movie.vue'
export default{
name:'App',
data:function(){
return{
movies:[
{id:1,title:"one",rating:1},
{id:2,title:"two",rating:2},
{id:3,title:"three",rating:3},
]
}
},
components:{
Movie
}
}
</script>- 组件内部也可以导入注册
- 在组件里使用v-for需要有唯一的key
效果






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








