RelativeLayout中子控件常用属性:
子控件默认是从父控件的左上角开始排列的
- 相对于父控件
android:layout_alignParentTop="true" 和父控件的顶部对齐
android:layout_alignParentBottom="true" 和父控件的底部对齐
android:layout_alignParentRight="true" 和父控件的右端对齐
android:layout_alignParentLeft="true" 和父控件的左端对齐
- 相对于给定的ID控件
android:layout_above="@id/cat1" 控件的底部置于给定ID的控件之上
android:layout_below="@id/cat1" 控件底部置于给定ID的控件之下·
android:layout_toRightOf="@id/cat1" 控件的左边缘与给定ID的控件的右边缘对齐
android:layout_toLeftOf="@id/cat1" 控件的右边缘与给定ID的控件的左边缘对齐
android:layout_alignBottom="@id/cat1" 与给定控件的底边缘对齐
android:layout_alignLeft="@id/cat1" 与给定控件的左边缘对齐
android:layout_alignTop="@id/cat1" 与给定控件的定边缘对齐
android:layout_alignRight="@id/cat1" 与给定控件的右边缘对齐
android:layout_alignBaseline="@id/cat1"控件的Baseline与给定ID控件的Baseline对齐,其实这个baseline相当于笔记本里写文字时候的底下的那条线
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
android:layout_toRightOf 在某元素的右边
- 居中
android:layout_centerHorizontal="true" 水平居中
android:layout_centerVertical="true" 垂直居中
android:layout_centerInParent="true" 相对于父控件处在正中央
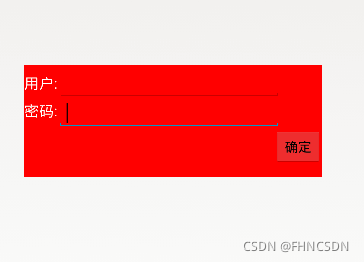
一个简单的登录界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_height="150dp"
android:layout_width="400dp"
android:layout_centerInParent="true"
android:background="#ff0000">
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="用户:"
android:textSize="20dp"
android:textColor="#ffffff"
/>
<EditText
android:id="@+id/userline"
android:layout_marginTop="5dp"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_toRightOf="@id/user"/>
<TextView
android:id="@+id/passwd"
android:layout_marginTop="10dp"
android:layout_below="@id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="20dp"
android:textColor="#ffffff"
/>
<EditText
android:id="@+id/passwdline"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_below="@id/userline"
android:layout_toRightOf="@id/passwd"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
android:layout_alignParentRight="true"
android:layout_below="@id/passwdline"
/>
</RelativeLayout>
</RelativeLayout>
所的结果:

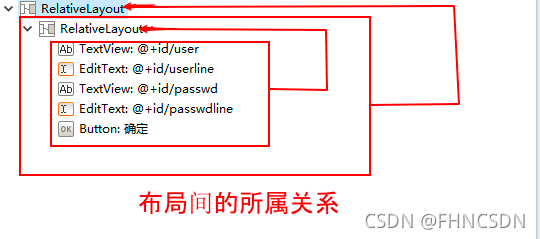
布局间的所属关系:

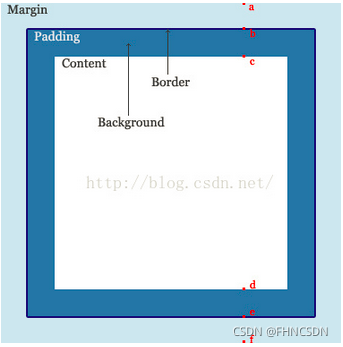
Margin和Padding:
盒模型(控件)主要定义四个区域:内容 (content)、边框距(padding)即内边距、边界(border)和外边距(margin)。 对于初学者,经常会搞不清楚margin,background-color,background- image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的平面示意图,希望便于你的理解和记忆。Margin 是整体移动,带着控件里面的内容(content),而padding 是移动控件里面的内容相对于控件Bprder的距离。

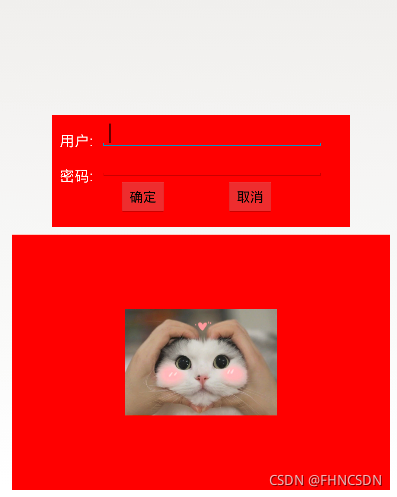
将上述界面进行美化:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/laout1"
android:layout_height="150dp"
android:layout_width="400dp"
android:layout_centerInParent="true"
android:background="#ff0000">
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="用户:"
android:textSize="20dp"
android:textColor="#ffffff"
/>
<EditText
android:id="@+id/userline"
android:layout_marginTop="5dp"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_toRightOf="@id/user"/>
<TextView
android:id="@+id/passwd"
android:layout_marginTop="20dp"
android:layout_below="@id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="密码:"
android:textSize="20dp"
android:textColor="#ffffff"
/>
<EditText
android:id="@+id/passwdline"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_below="@id/userline"
android:layout_toRightOf="@id/passwd"/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="90dp"
android:text="确定"
android:layout_below="@id/passwdline"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:layout_toRightOf="@id/btn1"
android:layout_below="@id/passwdline"
android:layout_marginLeft="80dp"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout2"
android:background="#ff0000"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/laout1"
android:layout_marginTop="10dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="100dp"
android:src="@drawable/picture2"
/>
</RelativeLayout>
</RelativeLayout>
如下图所示:

- 在res/drawable目录下新建按钮样式文件 btn_normal.xml(正常状态) 和 btn_pressed.xml(按下状态)。
btn_normal.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
</shape>
btn_pressed.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#0662f5"/>
</shape>
- 在res/drawable目录下新建样式文件 btn_selector.xml 文件,定义按钮的不同状态样式。
btn_selector.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 正常状态 -->
<item android:drawable="@drawable/btn_normal" android:state_pressed="false"/>
<!-- 按下状态 -->
<item android:drawable="@drawable/btn_pressed" android:state_pressed="true"/>
</selector>
练习制作刷卡界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_shopping_menu"
tools:context=".MainActivity" >
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/pic_rf"/>
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/card"
android:paddingLeft="100dp"
android:paddingTop="50dp"
/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dp"
android:layout_alignParentBottom="true"
android:text="刷卡"
android:background="@drawable/btn_selector"
android:textColor="#ff0000"
/>
<RelativeLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:background="#00ff00"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="刷卡界面"
android:layout_marginLeft="20dp"
/>
<Button
android:id="@+id/butn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="注册"
android:layout_alignParentRight="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询信息"
android:layout_toLeftOf="@id/butn1"
android:layout_marginRight="20dp"
/>
</RelativeLayout>
</RelativeLayout>
结果如下:

LinearLayout常用属性(它的父控件还是RelativeLayout,所以RelativeLayout的属性还可以拿来用):
orientation:布局中控件的排列方式,有vertical(竖直,默认)和horizontal(水平)两种方式gravity:控制组件所包含的子元素的对齐方式,可多个组合,如left|buttom(这个是基础控件相对于父控件来说的)layout_gravity:控制该组件在父容器中的对齐方式,(这个是布局控件相对于父控件来说的)layout_width:布局宽度,通常不直接写数字的,用wrap_content(组件实际大小)和fill_parent或者match_marent(填满父容器)layout_height:布局的高度,参数同上background:为组件设置一个背景图片,或者直接用颜色覆盖
Weight(权重):
该属性用来等比例地划分区域。
- 最简单的用法:要等比例划分,分谁,谁为0,Weight按比例即可
- 当我们设置宽度为0dp时,同时设置weight属性为1,意思就是在宽度方向上所占比重为1。如果将height设置为0,同时设置weight属性为2,意思就是在竖直方向所占比重为2。
divider分割线:
该属性用于LinearLayout设置分割图片,通过showDivider来设置分割线的所在位置,有四个可选值:none、middle、begining、end,当然还可以通过:
divider:为LinearLayout设置分割线的图片showDivider:设置分割线所在位置,有四个通道:none、middle、begining、enddividerPadding:设置分割线的Padding
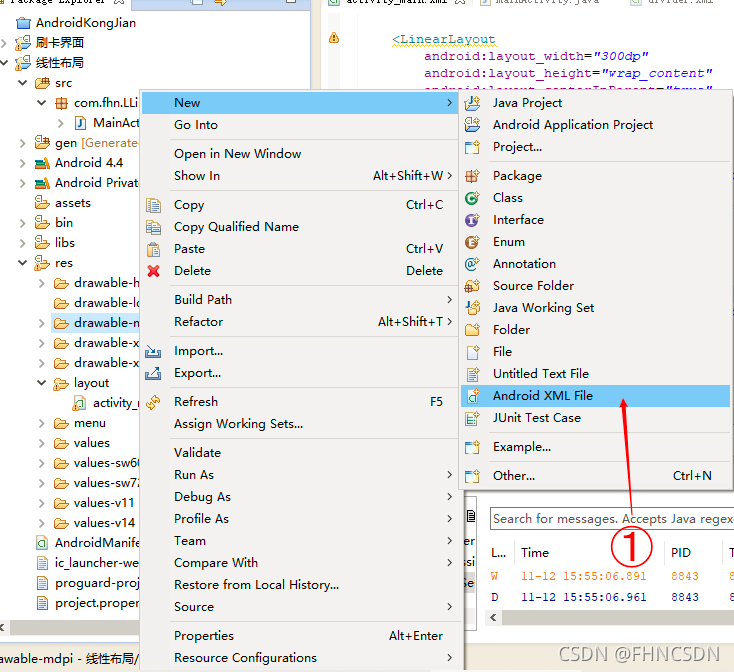
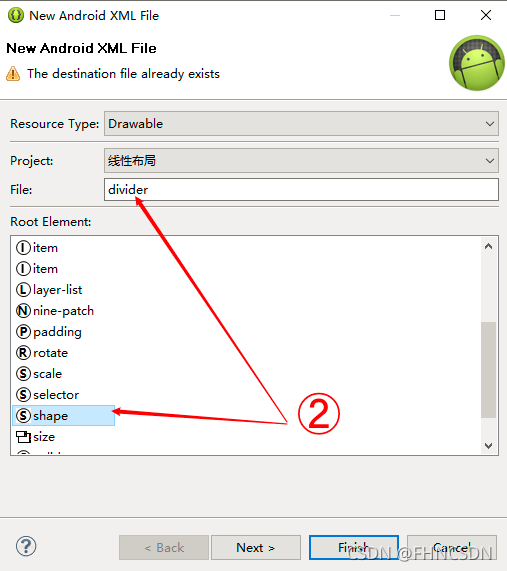
设置分割线(divider):


然后编辑该分割线的代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line"> shape是分割线的形状
<size
android:width="200dp" 分割线的宽
android:height="2dp" 分割线的高
/>
<stroke
android:color="#000000" 这个是分割线的颜色
/>
</shape>
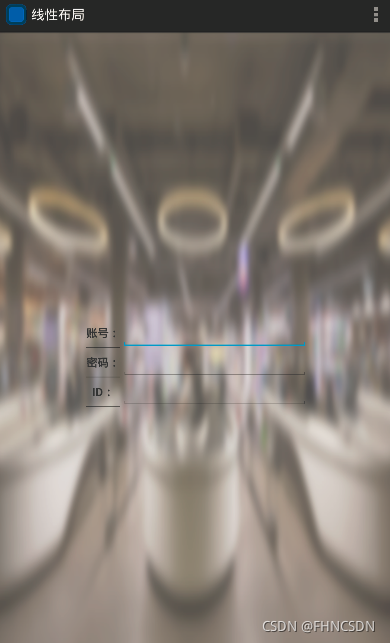
使用线性布局和相对布局写一个丑陋的登录界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_shopping_menu"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:divider="@drawable/divider"
android:showDividers="middle|end"
android:dividerPadding="2dp"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:textStyle="bold"
android:textSize="15dp"
android:text="账号:" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:textStyle="bold"
android:textSize="15dp"
android:text="密码:" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:textStyle="bold"
android:textSize="15dp"
android:text="ID:" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
结果如下图所示:






















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








