前言
昨天,偶然了解到官方提供在support.v7里面的Toolbar,带着好奇、兴奋的心态开始了一段“撸程” ,下面就是填坑的节奏,说好的幸福呢
,下面就是填坑的节奏,说好的幸福呢
 ,下面就是填坑的节奏,说好的幸福呢
,下面就是填坑的节奏,说好的幸福呢
遇到的那些坑
1、自定义toolbar_layout布局的时候,没有提示layout_gravity属性(因为设置的Title要居中),在类里面也没有这个View id的提示;
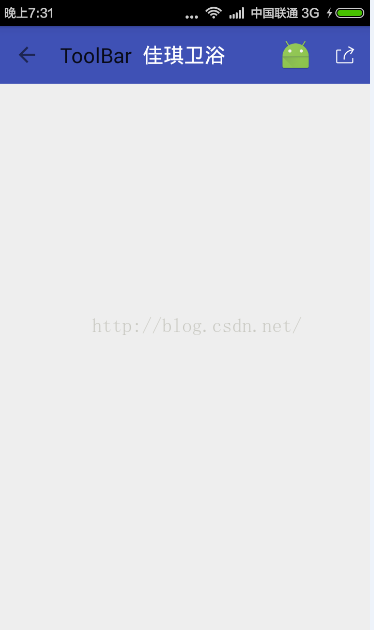
2、action bar都是图片View,怎么去动态的改变它的icon呢,从而使这个Toolbar更加可重复利用。(图片模糊请见谅)

效果图:(前后对照)


代码
导包
<span style="font-size:18px;">compile 'com.android.support:appcompat-v7:22.1.0'</span><span style="font-size:18px;"><styl







 本文详细介绍了如何自定义Android的Toolbar,展示在实现过程中遇到的问题及解决方案,提供前后效果对比,并附上完整代码,帮助开发者创建可复用的别致布局。
本文详细介绍了如何自定义Android的Toolbar,展示在实现过程中遇到的问题及解决方案,提供前后效果对比,并附上完整代码,帮助开发者创建可复用的别致布局。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1044
1044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








