基础介绍
发展历程
-
互联网的兴起:Web 的起源可以追溯到 20 世纪 60 年代的互联网。互联网最初是由美国国防部的 ARPANET 建立的,用于实现科学研究机构之间的数据交换和共享。
-
World Wide Web(万维网)的出现:Web 的概念由 Tim Berners-Lee 在 1989 年提出,并在 1991 年发布了第一个 Web 服务器和浏览器。万维网的目标是将信息以超文本方式连接起来,使用户可以通过链接浏览和访问各种资源。
-
HTML 的发展:HTML 是 Web 页面的标记语言,最早版本的 HTML 包含了基本的文本、图像和链接元素。随着 Web 的发展,HTML 不断演变和更新,增加了更多的标签和功能,如表单、多媒体、样式等。
-
CSS 的引入:由于 HTML 的布局和样式能力有限,1996 年 CSS(层叠样式表)被引入,用于控制 Web 页面的外观和样式。CSS 可以将样式与内容分离,提供更灵活和可维护的页面设计。
-
JavaScript 的兴起:JavaScript 是一种脚本语言,最早用于处理简单的页面交互效果。随着 Web 技术的发展,JavaScript 在浏览器端的功能越来越强大,可以实现复杂的动态页面效果和交互逻辑。
-
Web 标准的制定:为了推动 Web 技术的发展和互操作性,W3C(World Wide Web Consortium)成立于 1994 年,负责制定和推广 Web 标准。Web 标准包括 HTML、CSS、DOM(文档对象模型)等规范,确保不同浏览器之间的兼容性和一致性。
-
Web 应用程序的兴起:随着 Web 技术的成熟和互联网的普及,Web 应用程序开始迅速发展。Web 应用程序可以通过浏览器访问,无需安装额外的软件,使用户能够在线完成各种任务,如电子邮件、购物、社交网络等。
-
移动互联网的崛起:随着智能手机和移动设备的普及,移动互联网成为 Web 技术发展的重要方向。
以上是 Web 背景的主要内容,这些背景知识可以帮助我们理解 Web 技术的发展历程和基本原理,为学习和应用 Web 技术提供了基础。
项目技术
-
前端技术:
- HTML/CSS:用于定义页面结构和样式。
- JavaScript:用于实现页面的交互和动态效果。
- 前端框架:如React、Angular、Vue等,提供了组件化开发、状态管理、路由等功能。
-
后端技术:
- 服务器端编程语言:如Java、Python、Ruby、PHP等,用于处理客户端请求、业务逻辑处理等。
- 后端框架:如Spring、Django、Ruby on Rails、Laravel等,提供了快速搭建后端应用的功能。
- 数据库:如MySQL、PostgreSQL、MongoDB等,用于存储和管理数据。
-
数据交互和通信:
- HTTP/HTTPS:用于前后端之间的通信和数据传输。
- AJAX:通过异步请求和响应,在不刷新整个页面的情况下更新部分页面内容。
- RESTful API:用于设计和实现可扩展的、基于资源的 Web 服务接口。
-
安全性:
- 用户认证和授权:如使用用户名和密码登录、OAuth等。
- 数据加密和传输安全:如使用SSL/TLS协议进行数据加密和传输保护。
- 防御常见的Web攻击:如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、SQL注入等。
-
部署和运维:
- Web 服务器:如Apache、Nginx等,用于部署和处理客户端请求。
- 容器化技术:如Docker、Kubernetes等,提供了便捷的应用部署和管理方式。
- 日志记录和监控:如ELK Stack、Prometheus等,用于收集和分析应用日志和性能数据。
-
前端构建工具和包管理器:
- 打包工具:如Webpack、Parcel等,用于将多个前端资源打包成一个或多个文件。
- 包管理器:如npm、Yarn等,用于管理和安装前端依赖包。
-
版本控制和团队协作:
- 版本控制系统:如Git,用于代码版本管理和团队协作。
- 协作工具:如GitHub、GitLab等,用于团队协作、代码审查和持续集成。
项目构架
Web 项目架构是指用于组织和设计 Web 应用程序的整体结构和组件。
-
单层架构(Monolithic Architecture): 单层架构是最简单的架构形式,将所有的应用逻辑都集中在一个单一的应用程序中。前端、后端和数据库交互都在同一个应用中处理。这种架构简单易懂,适合小型和简单的项目。
-
分层架构(Layered Architecture): 分层架构将应用程序划分为不同的层,每个层负责不同的功能。
- 表现层(Presentation Layer):处理用户界面和用户交互逻辑。
- 业务逻辑层(Business Logic Layer):处理业务相关的逻辑和规则。
- 数据访问层(Data Access Layer):负责与数据库或其他数据源进行 [Something went wrong, please try again later.]
应用分层的使用
应用分层介绍

Web应用分层是指将应用程序按照功能模块和职责进行分离,从而提高应用程序的可维护性、可扩展性和可重用性。常见的Web应用分层概念包括以下几个层次:
-
表现层(Presentation Layer):
- 表现层是Web应用程序的最外层,负责接收用户请求、呈现响应结果。它通常采用HTML、CSS和JavaScript等技术实现,用于创建用户界面和交互效果。
<!DOCTYPE html> <html> <head> <title>示例页面</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>欢迎访问示例页面</h1> <p>这是一个示例页面,用于演示HTML的基本结构。</p> <img src="image.jpg" alt="示例图片"> <a href="https://www.example.com">访问示例链接</a> <script src="scripts.js"></script> </body> </html>document.addEventListener('DOMContentLoaded', function() { var button = document.getElementById('myButton'); button.addEventListener('click', function() { alert('按钮被点击了!'); }); });
- 表现层是Web应用程序的最外层,负责接收用户请求、呈现响应结果。它通常采用HTML、CSS和JavaScript等技术实现,用于创建用户界面和交互效果。
-
控制层(Controller Layer):
- 控制层负责处理表现层发送的请求,根据请求的内容调用模型层进行业务逻辑处理,并返回响应结果给表现层。控制层通常由Web框架提供,如Spring MVC、Django等。
from flask import Flask, request, jsonify app = Flask(__name__) # 定义路由,处理用户请求 @app.route('/hello', methods=['GET']) def hello(): name = request.args.get('name') if name: return jsonify({'message': 'Hello, ' + name + '!'}) else: return jsonify({'error': '参数name未提供'}) if __name__ == '__main__': app.run()
- 控制层负责处理表现层发送的请求,根据请求的内容调用模型层进行业务逻辑处理,并返回响应结果给表现层。控制层通常由Web框架提供,如Spring MVC、Django等。
-
模型层(Model Layer):
- 模型层包含应用程序的核心业务逻辑,负责处理数据和状态的变更。它通常包含数据访问对象(DAO)、业务逻辑对象(BO)等,用于封装数据库操作和业务处理。
from flask_sqlalchemy import SQLAlchemy db = SQLAlchemy() # 定义模型类 class User(db.Model): id = db.Column(db.Integer, primary_key=True) name = db.Column(db.String(50), nullable=False) def __init__(self, name): self.name = name def save(self): db.session.add(self) db.session.commit() def delete(self): db.session.delete(self) db.session.commit() @staticmethod def get_all(): return User.query.all() @staticmethod def get_by_id(user_id): return User.query.get(user_id)
- 模型层包含应用程序的核心业务逻辑,负责处理数据和状态的变更。它通常包含数据访问对象(DAO)、业务逻辑对象(BO)等,用于封装数据库操作和业务处理。
-
数据访问层(Data Access Layer):
- 数据访问层负责与数据库进行交互,实现数据的增删改查等操作。它通常包含数据访问对象(DAO)、ORM框架等,用于封装数据库操作,提供对外的数据访问接口。
from flask_sqlalchemy import SQLAlchemy db = SQLAlchemy() # 定义访问类 class UserRepository: @staticmethod def add_user(user): db.session.add(user) db.session.commit() @staticmethod def delete_user(user): db.session.delete(user) db.session.commit() @staticmethod def get_all_users(): return User.query.all() @staticmethod def get_user_by_id(user_id): return User.query.get(user_id)
- 数据访问层负责与数据库进行交互,实现数据的增删改查等操作。它通常包含数据访问对象(DAO)、ORM框架等,用于封装数据库操作,提供对外的数据访问接口。
-
服务层(Service Layer):
- 服务层是应用程序的中间层,负责处理业务逻辑和数据访问之间的交互。它通常包含业务逻辑对象(BO)、数据访问对象(DAO)等,用于提供高级别的业务操作和数据处理。
from models import UserRepository class UserService: @staticmethod def create_user(name): user = User(name) UserRepository.add_user(user) @staticmethod def delete_user(user_id): user = UserRepository.get_user_by_id(user_id) if user: UserRepository.delete_user(user) @staticmethod def get_all_users(): return UserRepository.get_all_users() @staticmethod def get_user(user_id): return UserRepository.get_user_by_id(user_id)
- 服务层是应用程序的中间层,负责处理业务逻辑和数据访问之间的交互。它通常包含业务逻辑对象(BO)、数据访问对象(DAO)等,用于提供高级别的业务操作和数据处理。
-
工具层(Utility Layer):
- 工具层包含应用程序的辅助工具和库,用于提供共享的功能和实用工具。例如,日志库、缓存库、加密库等,用于提供应用程序所需的各种工具和支持。
异常处理
-
错误页面:
- 自定义错误页面:为常见的HTTP错误状态码(如404 Not Found)创建自定义错误页面,向用户提供友好的错误提示信息。
- 全局错误处理:配置全局错误处理机制,捕获未处理的异常,并显示相应的错误页面。
-
异常日志记录:
- 将异常信息记录到日志文件中,以便后续分析和排查问题。可以使用日志库(如Log4j、Logback)来实现日志记录功能。
- 记录异常的相关信息,如时间戳、请求URL、请求参数、用户信息等,有助于定位和解决问题。
import logging logger = logging.getLogger(__name__) try: # do something except Exception as e: logger.exception("An error occurred: %s", str(e))
-
异常处理中间件:
- 在Web框架中使用异常处理中间件,捕获并处理异常。例如,在Django框架中使用
@exception_handler装饰器来定义全局的异常处理方法。 - 通过异常处理中间件,可以统一处理异常,返回适当的错误响应,避免将异常信息直接暴露给用户。
- 在Web框架中使用异常处理中间件,捕获并处理异常。例如,在Django框架中使用
-
输入验证和过滤:
- 对用户输入进行验证和过滤,以防止恶意输入和安全漏洞。例如,可以使用正则表达式验证邮箱地址或过滤HTML标签。
- 在接收用户输入之前,对其进行严格的验证和过滤,确保输入的数据符合预期,并防止潜在的安全风险。
-
异常处理策略:
- 定义适当的异常处理策略,根据不同的异常类型采取不同的处理方式。例如,对于数据库连接失败的异常,可以尝试重新连接或返回错误信息。
- 在处理异常时,需要遵循最佳实践,避免将敏感信息暴露给用户,同时提供有用的错误提示信息,以帮助用户理解问题和解决方案。
-
测试和调试:
- 编写单元测试和集成测试,覆盖异常情况,确保异常处理的正确性和稳定性。
- 在开发和部署过程中,通过日志记录和调试工具来识别和解决异常情况,确保应用程序的健壮性。
@app.errorhandler(Exception)
def handle_error(e):
code = 500
if isinstance(e, HTTPException):
code = e.code
message = str(e)
return jsonify({
"error": {
"code": code,
"message": message
}
}), code
业务对象建模的实践
-
确定业务对象 首先需要确定应用程序的业务对象,例如用户、订单、商品等。一般情况下,业务对象应该与业务域相对应,并符合业务场景的特点。
-
定义业务对象属性 在确定业务对象之后,可以定义其属性,如用户包含用户名、密码、邮箱等属性。属性应该满足业务需求,并且尽可能地避免冗余和不必要的信息。
-
设计业务对象方法 业务对象还应该定义一些方法,例如在用户对象中,可以定义登录、注册、修改密码等方法。方法应该满足业务需求,具有一定的复用性和可扩展性。
-
考虑业务对象关系 在设计业务对象时,还需要考虑业务对象之间的关系,例如一个订单对象可能包含多个商品对象。可以使用关联属性、外键等方式来实现业务对象之间的关系。
-
实现业务对象 定义好业务对象属性和方法后,需要实现业务对象。可以使用面向对象编程语言如 Python、Java 等来实现业务对象,并将其封装在服务层中。
基础页面维护
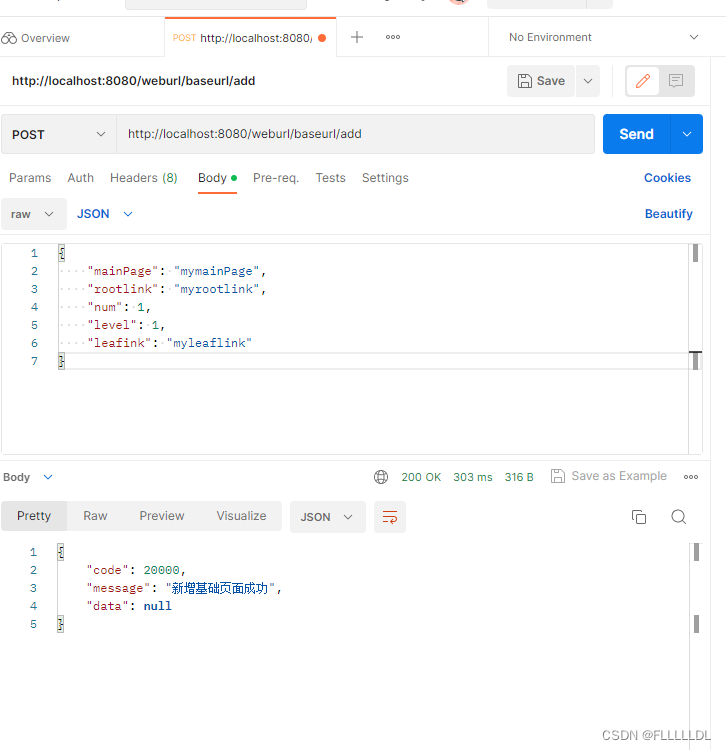
配置好依赖后,打开登录postman
进行新增基础页面

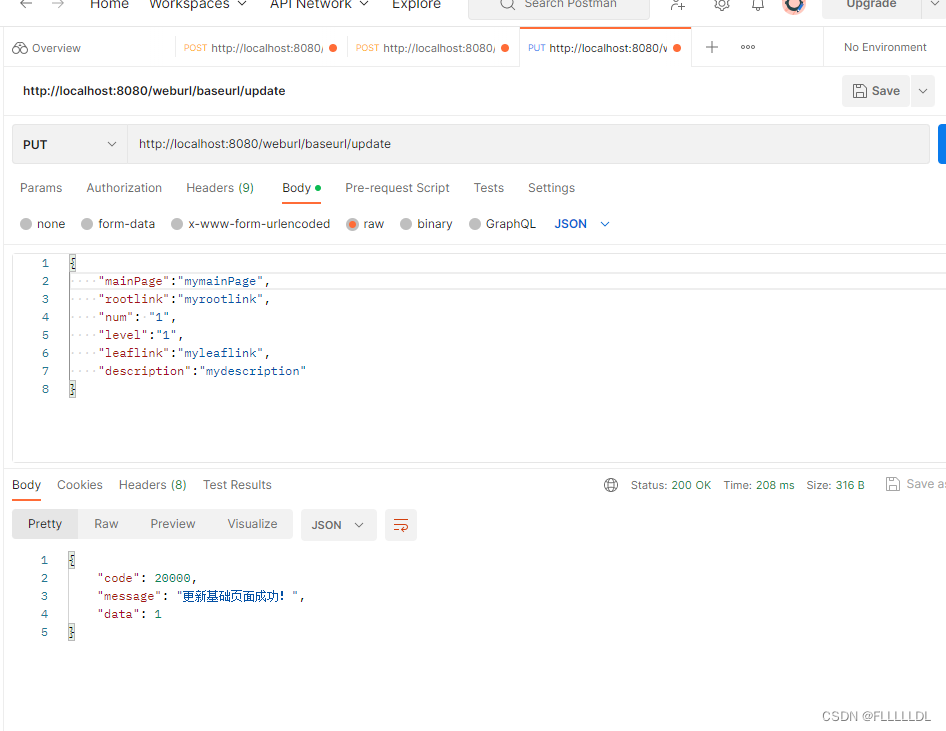
更新基础页面:

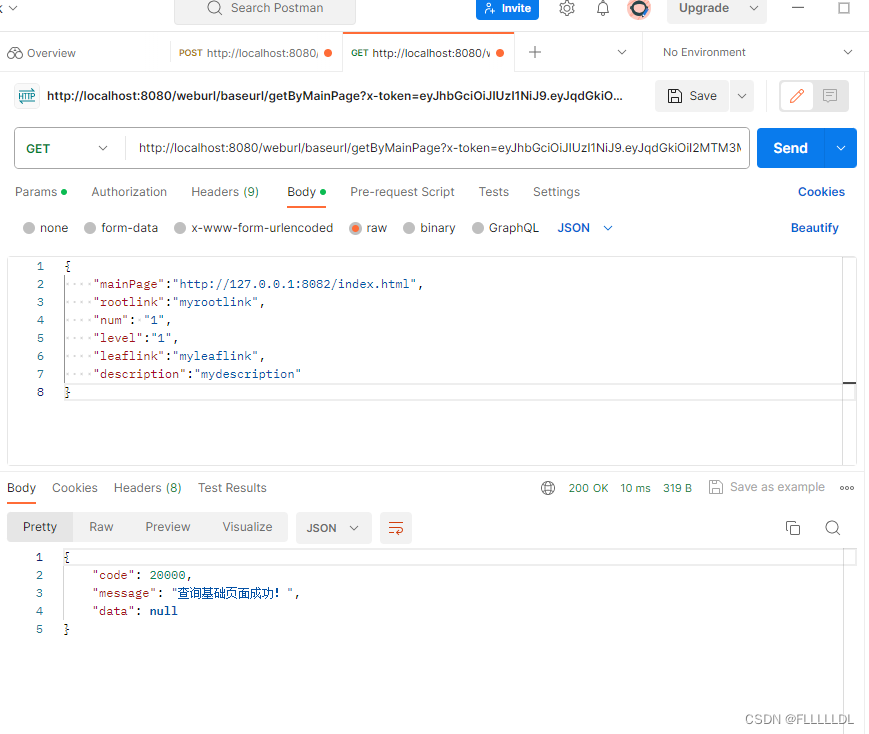
根据主页查询基础页面信息
 ......
......
完成基础页面的增删查改
学习感悟
web这门课程让我对编写代码产生了浓厚兴趣,每次上课看着老师给我们展示不同的功能就觉得这是一门很神奇的学科。因为这是一门实践性很强的学科,所以跟着老师试着完成很多功能,做成了也很有成就感。刚开始做的时候一直出错,直到在老师的热情帮助下才慢慢解决问题。因此我感受到Web 技术领域是一个非常活跃和不断变化的领域。因此,要保持学习的状态,不断了解并尝试新的技术,才能不断的发展。





















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








