经过这几天的学习,已经基本掌握制作静态网站的方法。第一节,老师让我们明白什么是html,为什么要学,该如何学习的三个问题给予我们回答。首先,什么是HTML,html是一种超文本语言,html属于前端技术,学好前端技术也有利于我们就业,但是前端技术,是垂直居中设置入门容易,精通难,需要下非常的功夫,才能学好这门技能。那如何学好html,一,学会翻看参考手册,了解有些属性。如(runoob.com)二.或者百度搜语法结构和布局。三,学会使用F12查找错误。四,多练习。我在学习过程中也出现了许多问题。如
一,居中问题。居中有两种居中,一是水平居中和垂直居中
(一)水平居中 :
1.行内居中:text-align:center
.header .header-center .header-nav ul li{ float: left; width: 98px; text-align: center; height: 50px; /*垂直居中*/ line-height: 50px;
2.块元素居中:margin:auto
(二)垂直居中:
1.用line-height
.center .boss .center2 .center-top{ height: 57px; width: 291px;
二,间隙问题
display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
.header .header-center .header-logo .logo-right .right2 ul li{ display: inline-block; width: 70px; color: #ff8842; border-right: 2px solid #A7AFC5; margin-right: 10px; cursor: pointer;三. 如何存一个网站的图片
首先在网址打开F12界面,然后左上角有按钮,点击变成蓝色后,在指引相应的你想要下载的图片地址,前面是本网页的地址加上图片的地址。

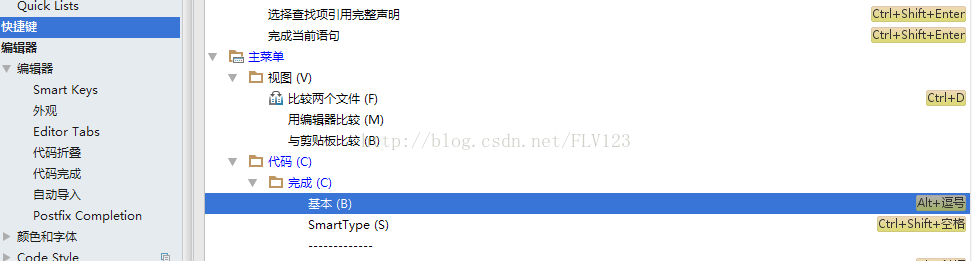
四,设置帮助快捷键
五.overflow: hidden;这个属性的作用是隐藏溢出,父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden就能清楚浮动造成的影响,使父块重新包裹子块。
.header .header-center .header-logo .logo-right .right2{ overflow: hidden; margin: 20px 0;























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








