很多时候我们在使用ListView的时候,当用户点击某一个Item之后,需要让它的背景色和字体颜色都发生改变以示区别,本例实现了这个功能。
思路:在Adapter类中保存一个变量,记录当前用户选择的item的位置,并在getView 中进行判断, 在ListView的item点击事件 onItemClick 方法中更新UI,并记录点击item的位置。
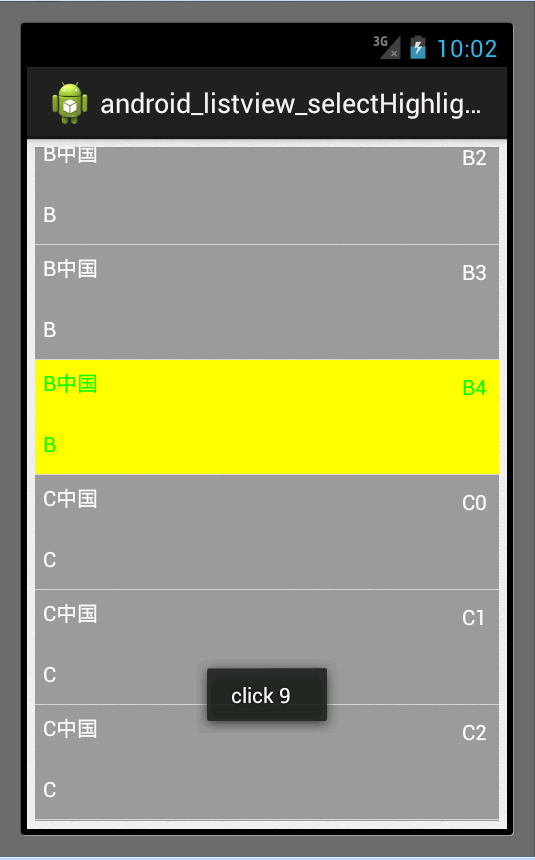
实现的效果如下:
主界面 MainActivity.java
package com.example.selecthighlight;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView mListView;
private List<Data> dataList = new ArrayList<Data>();
private char[] chs = { 'A', 'B', 'C', 'D', 'E', 'M', 'L', 'F', 'X', 'W',
'Z' };
private HightKeywordsAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById();
initListViewData();
setListener();
}
private void setListener() {
mAdapter = new HightKeywordsAdapter();
mListView.setAdapter(mAdapter);
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), "click " + position,
Toast.LENGTH_SHORT).show();
mAdapter.setSelectItem(position); // 记录当前选中的item
mAdapter.notifyDataSetInvalidated(); //更新UI界面
// mAdapter.notifyDataSetChanged();
}
});
}
private void initListViewData() {
for (char ch : chs) {
for (int i = 0; i < 5; i++) {
Data data = new Data(String.valueOf(ch) + "中国",
String.valueOf(ch) + i, String.valueOf(ch));
dataList.add(data);
}
}
}
private void findViewById() {
mListView = (ListView) findViewById(R.id.mListView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
/**
* Customize Adapter, so that realize highlighted keywords
*/
private class HightKeywordsAdapter extends BaseAdapter {
private int selectItem = -1;
public void setSelectItem(int selectItem) {
this.selectItem = selectItem;
}
@Override
public int getCount() {
return dataList.size();
}
@Override
public Object getItem(int position) {
return dataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
view = View.inflate(getApplicationContext(),
R.layout.list_item, null);
holder.tv_name = (TextView) view.findViewById(R.id.tv_name);
holder.tv_en = (TextView) view.findViewById(R.id.tv_en);
holder.tv_sen = (TextView) view.findViewById(R.id.tv_sen);
view.setTag(holder);
} else {
view = convertView;
holder = (ViewHolder) view.getTag();
}
if (position == selectItem) { //选中状态 高亮
view.setBackgroundColor(Color.YELLOW);
holder.tv_name.setTextColor(getResources().getColor(R.color.color_green));
holder.tv_en.setTextColor(getResources().getColor(R.color.color_green));
holder.tv_sen.setTextColor(getResources().getColor(R.color.color_green));
} else { //正常状态
view.setBackgroundColor(getResources().getColor(R.color.color_blue));
holder.tv_name.setTextColor(getResources().getColor(R.color.color_white));
holder.tv_en.setTextColor(getResources().getColor(R.color.color_white));
holder.tv_sen.setTextColor(getResources().getColor(R.color.color_white));
}
Data data = dataList.get(position);
holder.tv_name.setText(data.getName());
holder.tv_en.setText(data.getEn());
holder.tv_sen.setText(data.getSen());
return view;
}
}
static class ViewHolder {
public TextView tv_name;
public TextView tv_en;
public TextView tv_sen;
}
}
主界面布局文件 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/bg">
<ListView
android:id="@+id/mListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:cacheColorHint="@android:color/transparent"/>
</RelativeLayout>
数据Bean Data.java
package com.example.selecthighlight;
public class Data {
private String name;
private String en;
private String sen;
public Data(String name, String en, String sen) {
this.name = name;
this.en = en;
this.sen = sen;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEn() {
return en;
}
public void setEn(String en) {
this.en = en;
}
public String getSen() {
return sen;
}
public void setSen(String sen) {
this.sen = sen;
}
}
public void notifyDataSetChanged ()
该方法内部实现了在每个观察者上面调用onChanged事件。每当发现数据集有改变的情况,或者读取到数据的新状态时,就会调用此方法。notifyDataSetInvalidated(),会重绘控件(还原到初始状态)
public void notifyDataSetInvalidated ()
该方法内部实现了在每个观察者上面调用onInvalidated事件。每当发现数据集监控有改变的情况,就会调用此方法。notifyDataSetChanged(),重绘当前可见区域
如果大家有更好的实现方式,记得告诉我哦!























 572
572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








