常见的收藏功能的实现:

样式分析:
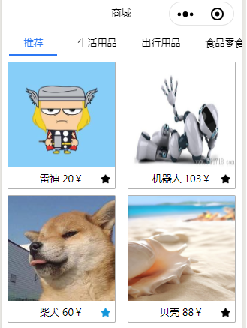
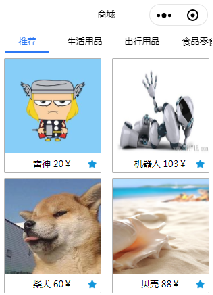
未收藏时为灰色态,点击收藏按钮,图标变色,同时弹框实体收藏成功;
收藏成功后,点击已收藏的商品,取消收藏,此时图标恢复为灰色态,同时弹框提示取消收藏成功。
逻辑分析:
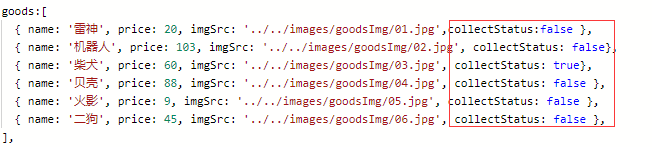
每个商品单独绑定个数据,负责管理收藏状态,点击时判断状态,然后切换
收藏功能
(1)先将图片静态样式写入

因为收藏按钮是在商品展示栏上一层,所以可以用绝对定位到右下角,此时点击便不会跳页

接下来绑定数据


(2)改动商品收藏状态值


(3)指向性修改商品收藏状态
目前为止,点击收藏时会修改所有商品收藏状态,所以接下来添加判断

(4)添加取消收藏操作

此时点击收藏按钮,如果已经收藏,则会取消收藏,否则会收藏.
(5)添加用户界面反馈操作


微信小程序(组件--收藏案例)
最新推荐文章于 2023-01-18 07:00:00 发布






















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








