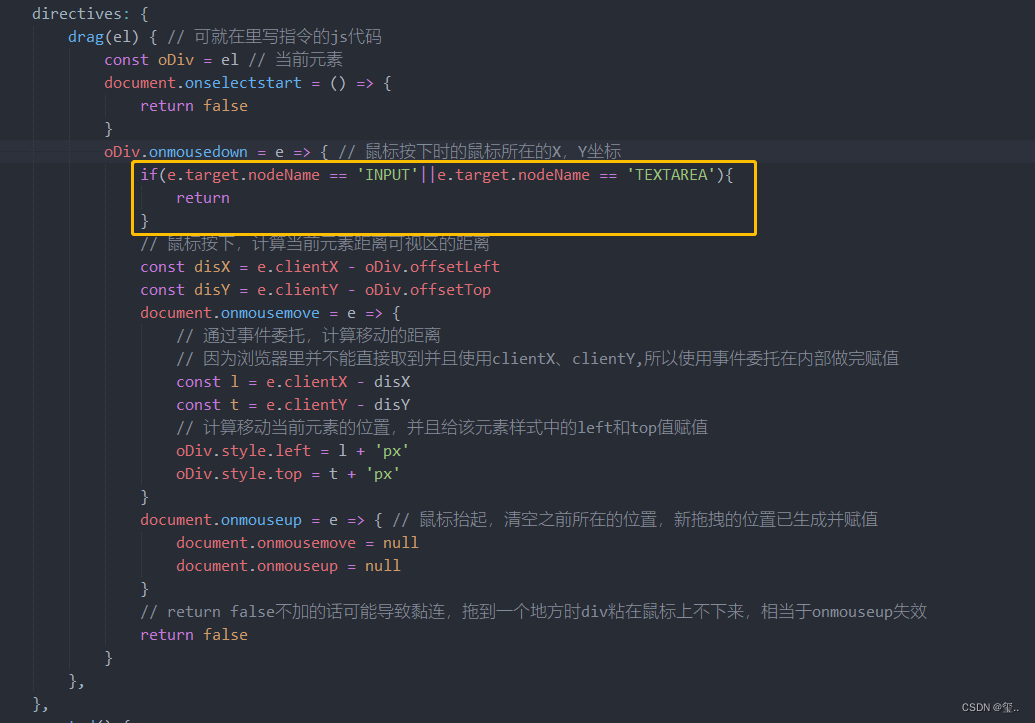
继上篇文章 vue写一个可全屏拖拽容器效果之后,发现了:如果可拖动的div中有input输入框的话,不做处理input无法输入内容,所以我们需要在oDiv.onmousedown事件中加上以下代码,就可以解决input输入框无法输入的问题!
if(e.target.nodeName == 'INPUT'||e.target.nodeName == 'TEXTAREA'){
return
}
如图:

这样就解决了input无法输入了!!
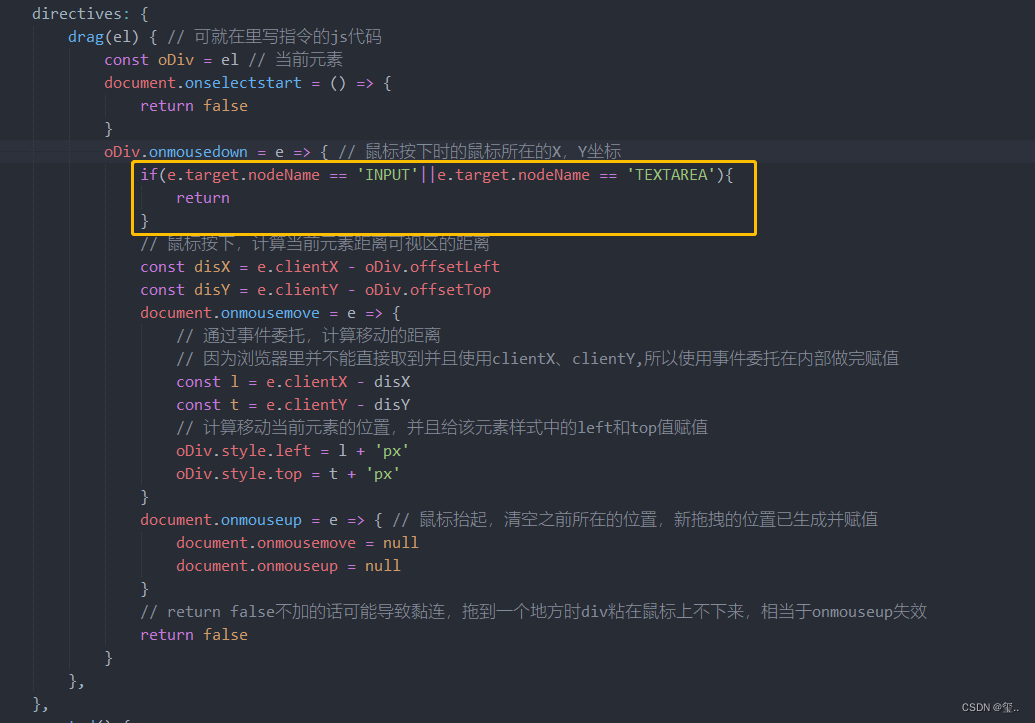
继上篇文章 vue写一个可全屏拖拽容器效果之后,发现了:如果可拖动的div中有input输入框的话,不做处理input无法输入内容,所以我们需要在oDiv.onmousedown事件中加上以下代码,就可以解决input输入框无法输入的问题!
if(e.target.nodeName == 'INPUT'||e.target.nodeName == 'TEXTAREA'){
return
}
如图:

这样就解决了input无法输入了!!
 2064
2064
 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


