VUE-ELEMENT-ADMIN中动态生成路由是怎么做的?
1.执行login.vue中的登录事件handleLogin,跳转登录主页

其中触发store/user下的login

设置token到cookie
在这步执行router路由跳转前执行路由beforerouter

首先检测是否有token,由于刚刚设置过了,此时你要跳转的肯定不是登录界面,故此时走else
此时hasRoles从store中获取的值为初始值,也就是[],故此时hasRoles为false
所以会在嵌套的if(hasRoles)逻辑中进入else代码块,如下

此步骤执行了store/user.js中的getInfo和generateRoutes


下图方法会进行过滤,返回符合用户角色权限的路由表

将刚刚为空数组的roles赋值为当前登录角色的权限列表,比如:[‘admin’]

上图,获取到过滤后的当前角色能看到的router列表,接着走刚刚beforerouter中的逻辑会重新路由,此时roles就不为空了
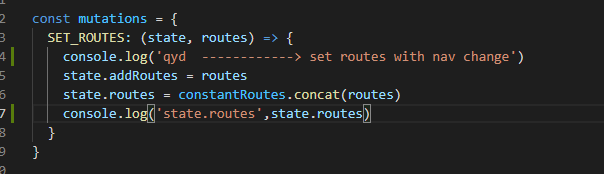
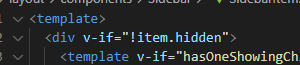
由于上一步骤中mutation中的SET_ROUTES,所以在navbar中,会默认接受此时的所有路由,prop中的item是当前路由,部分router的hidden为true,此类为login或404,所以不会在此页显示,其他正确的界面都会显示,到此完成






















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








