<1>
list-style 设置标记
list-style-position 设置在何处放置列表项标记
<html>
<head>
<title></title>
<style type="text/css">
.div1 ul li{ list-style-position:inside}
.div2 ul li{ list-style-position:outside}
</style>
</head>
<body>
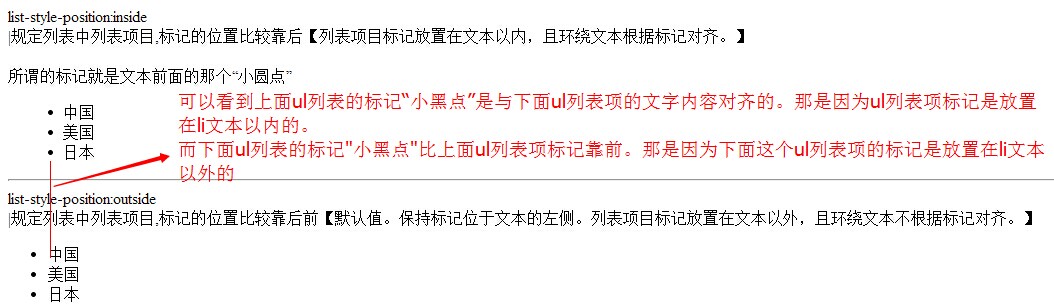
<div class="div1">list-style-position:inside <br/>
|规定列表中列表项目,标记的位置比较靠后【列表项目标记放置在文本以内,且环绕文本根据标记对齐。】<br /><br />
所谓的标记就是文本前面的那个“小圆点”
<ul>
<li>中国</li>
<li>美国</li>
<li>日本</li>
</ul>
</div>
<hr />
<div class="div2">list-style-position:outside <br/>
|规定列表中列表项目,标记的位置比较靠后前【默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。】
<ul>
<li>中国</li>
<li>美国</li>
<li>日本</li>
</ul>
</div>
</body>
</html>

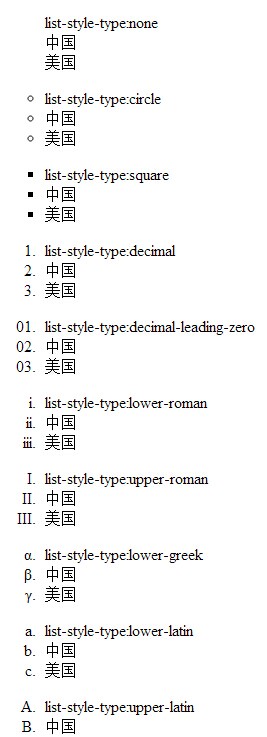
list-style-type 设置标记的样式(或者隐藏标记)
<html>
<head>
<title></title>
<style type="text/css">
ul
{
list-style-type:disc;
}
ul#none
{
list-style-type:none;
}
ul#circle
{
list-style-type:circle;
}
ul#square
{
list-style-type:square;
}
ul#decimal
{
list-style-type:decimal;
}
ul#decimal-leading-zero
{
list-style-type:decimal-leading-zero;
}
ul#lower-roman
{
list-style-type:lower-roman;
}
ul#upper-roman
{
list-style-type:upper-roman;
}
ul#lower-greek
{
list-style-type:lower-greek;
}
ul#lower-latin
{
list-style-type:lower-latin;
}
ul#upper-latin
{
list-style-type:upper-latin;
}
ul#armenian
{
list-style-type:armenian;
}
ul#georgian
{
list-style-type:georgian;
}
ul#lower-alpha
{
list-style-type:lower-alpha;
}
ul#upper-alpha
{
list-style-type:upper-alpha;
}
ol
{
list-style-type:lower-roman;
}
</style>
</head>
<body>
<ul id="none">
<li>list-style-type:none</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="circle">
<li>list-style-type:circle</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="square">
<li>list-style-type:square</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="decimal">
<li>list-style-type:decimal</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="decimal-leading-zero">
<li>list-style-type:decimal-leading-zero</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-roman">
<li>list-style-type:lower-roman</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="upper-roman">
<li>list-style-type:upper-roman</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-greek">
<li>list-style-type:lower-greek</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-latin">
<li>list-style-type:lower-latin</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="upper-latin">
<li>list-style-type:upper-latin</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="armenian">
<li>list-style-type:armenian</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="georgian">
<li>list-style-type:georgian</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-alpha">
<li>list-style-type:lower-alpha</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="upper-alpha">
<li>list-style-type:upper-alpha</li>
<li>中国</li>
<li>美国</li>
</ul>
</body>
</html>
























 8672
8672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








