<pre class="html" name="code"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<p>
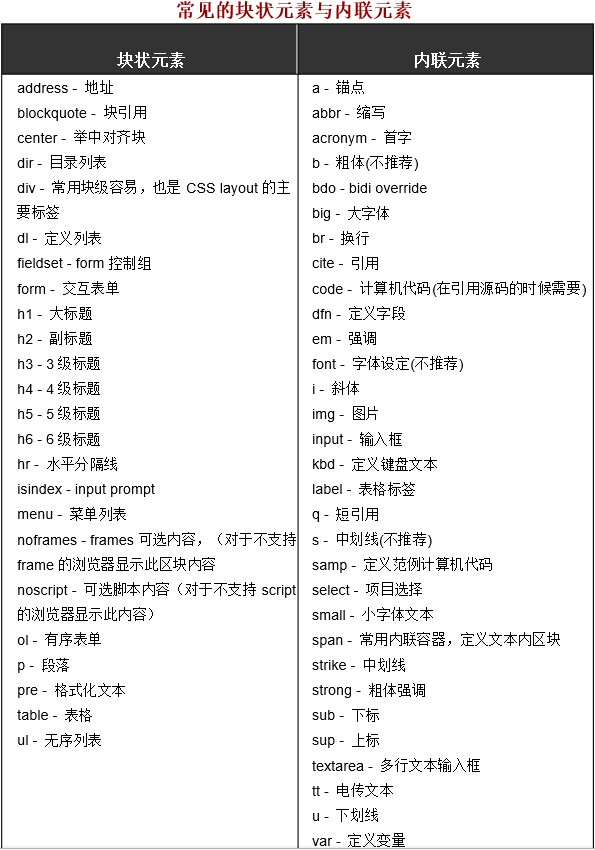
块状元素
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(height)起作用。常见块状元素为div和p,body
</p>
<p style="display:inline">将块状元素转换成内联元素:将display设为inline就可以了<p>
<p>
内联元素
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行,但宽度(width)高度(height)不起作用。常见内联元素为“a”“span”
</p>
<a href="http://www.baidu.com" style="display:block">将内联元素转换成块状元素:将display设为block就可以了</a>
</body>
</html>






















 860
860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








