块状元素DIV(盒模型)
首先设置一个DIV,如图所示:
<span style="font-size:18px;">div{
width: 295px;
height: 132px;
}</span>块状元素div,以下称之为内容,如图可以看到 三个名词.pading(内边距),border(边框),margin(外边距)
下面就简单介绍一下它们的使用方法.
1.pading 内边距 有四个属性值
方法一:逐个设置(上右下左)
pading-top : 10px;
pading-right:10px;
pading-bottom: 10px;
pading-left: 10px;
pading : 10px 10px 10px 10px; /*按照<span style="font-size:18px;">上右下左的顺序</span>*/
2.border(边框)
border属性值有很多,如下图:
在这里以一个方向为例:
border-left : border-width | border-style | border-color
其中border-style 属性值如下:
none : 默认值。无边框。不受任何指定的 border-width 值影响
hidden : 隐藏边框。IE不支持 d
otted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的
border-width 值
groove : 根据 border-color 的值画3D凹槽
ridge : 根据 border-color 的值画3D凸槽
inset : 根据 border-color 的值画3D凹边
outset : 根据 border-color 的值画3D凸边
对边框的距离也可以集中控制:
border: 10px solid pink; /*四条边属性相同*/3.margin(外边距)
margin-top :10px;
margin-right:10px;
margin-bottom:10px;
margin-left:auto; 1) margin : 0px auto; (没写的取对边的值)
//居中 (思考 竖直方向用auto是什么效果? 最好把所有div放到一个container,整体居中)
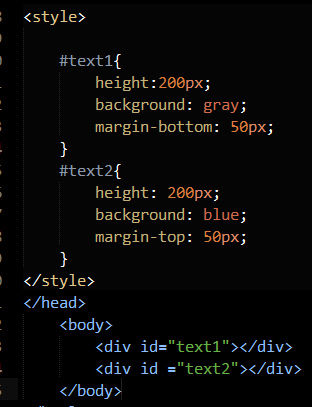
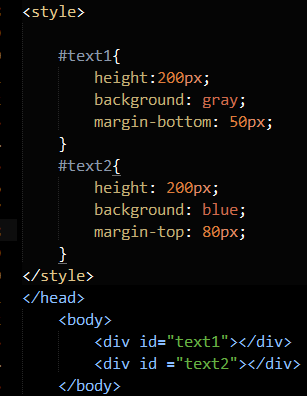
2) margin的重叠现象a) 兄弟情况


注意:上下相邻普通元素(比如float的就是50px+50px)margin取最大的边距值
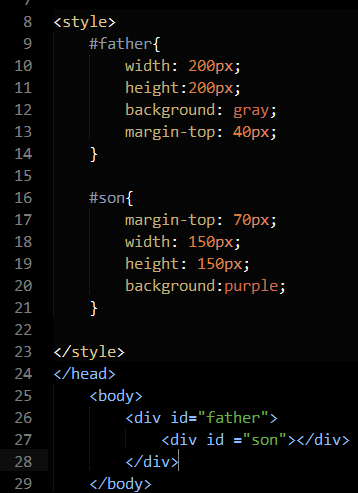
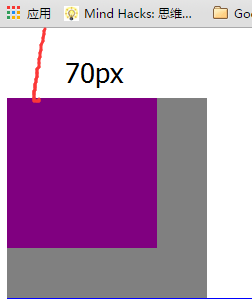
b)父子DIV情况

margin取最大的边距值

























 2888
2888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








