<1>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Jquery/jquery-1.10.2.js" type="text/javascript"></script>
<script type="text/javascript">
//========================================================设定样式
$(function () {
var isFirst = true;
$("#text1").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text1").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text1").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入用户名")
}
})
})
$(function () {
var isFirst = true;
$("#text2").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text2").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text2").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入评论的内容")
}
})
})
//==========================================================================实际内容
$(function () {
$("#btn1").click(function () {
var tr = $("<tr><td>" + $("#text1").val() + ":" + "</td><td>" + $("#text2").html() + "</td></tr>")
$("#table1").append(tr);
})
})
</script>
</head>
<body>
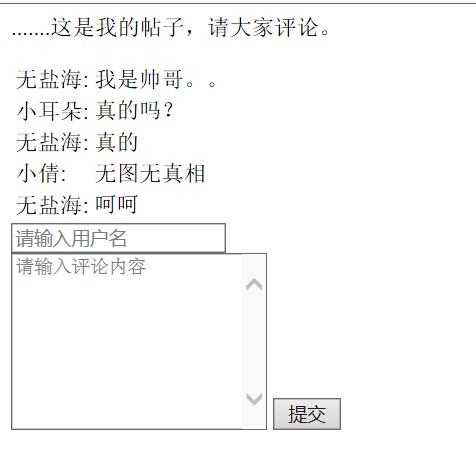
<p>.......这是我的帖子,请大家评论。</p>
<table id="table1"></table>
<input type="text" value="请输入用户名" id="text1"/><br />
<textarea cols="20" rows="8" id="text2">请输入评论内容</textarea>
<input type="button" value="提交" id="btn1"/>
</body>
</html>






















 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








