<1>
一个一个网站中,很多页面有大部分内容是一样的(如:页面的导航栏,侧边栏,底部)那么我们就可以在母版页中定义好这些导航栏,侧边栏,底部的内容。
然后可以新建一些“使用模板页的webForm子页面”在子页面中写你这个页面要展示哪些具体的内容就可以了。(假如我有10个页面。那么这10个页面都使用母版页,这样就不用在这10个页面中重复的写导航栏,侧边栏,底部了,只要在母版页中写好导航栏,侧边栏,底部就可以了。省事)
每一个<asp:ContentID="Content2" ContentPlaceHolderID="ContentPlaceHolder1"runat="server"></asp:Content>就代表一个坑。在模板页中挖了这个坑后
在使用母版页的子页面中会将<asp:ContentID="Content2" ContentPlaceHolderID="ContentPlaceHolder1"runat="server"></asp:Content>它显示在子页面里面。
那么在子页面可以来写内容填这个母版页的坑
如:
<asp:ContentID="Content2" ContentPlaceHolderID="ContentPlaceHolder1"runat="server">在我是子页面,我在这里写内容来填母版页中的坑(我来填第一个坑)
</asp:Content>
在项目里添加一个模板页 Site1.Master (母版页)
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="WebApplication1.Site1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function fun() {
//在这里可以写一些js 代码
}
</script>
<style type="text/css">
.agc{ background-color:Red}
/*这里可以写css代码*/
</style>
我也是一个坑,在这里挖个坑。子页面可以在这个坑里面写js 及 css代码
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
我是页面导航条<br/>
我是第一个坑。
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
我是第二个坑
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
我是第三个坑
<asp:ContentPlaceHolder ID="ContentPlaceHolder3" runat="server">
</asp:ContentPlaceHolder>
<br/>
我是页面的最底部。。。
</div>
</form>
</body>
</html>
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<script type="text/javascript">
function ab() {
//在这写js代码
}
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> 我来填第一个坑
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">我来填第二个坑
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" runat="server">我来填第三个坑
</asp:Content>
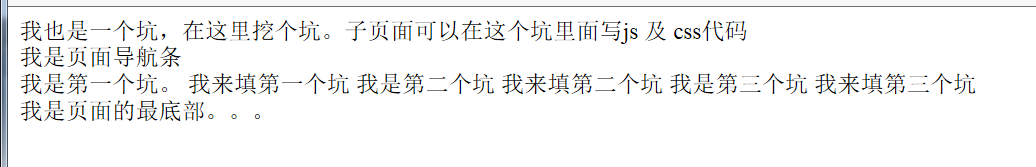
运行WebForm1.aspx后,显示以下内容
也可以看它运行后解析的源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
</title>
<script type="text/javascript">
function fun() {
//在这里可以写一些js 代码
}
</script>
<style type="text/css">
.agc{ background-color:Red}
/*这里可以写css代码*/
</style>
我也是一个坑,在这里挖个坑。子页面可以在这个坑里面写js 及 css代码
<script type="text/javascript">
function ab() {
//在这写js代码
}
</script>
</head>
<body>
<form method="post" action="WebForm1.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJODk5OTg5MTY2ZGSpHzGtENOq0QTa7buJYYXTH8h98PibqPl067KRrOVy4A==" />
</div>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="C687F31A" />
</div>
<div>
我是页面导航条<br/>
我是第一个坑。
我来填第一个坑
我是第二个坑
我来填第二个坑
我是第三个坑
我来填第三个坑
<br/>
我是页面的最底部。。。
</div>
</form>
</body>
</html>























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








