<1>
浮动float
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
#header {
height: 100px;
width: 600px;
background: blue;
margin: 0px auto; /*上下外边距是0px,左右外边距是自动 即:左右居中*/
}
#main {
/*height:500px;*/ /*注意:这个#main盒子是一个大盒子,里面包裹着两个小盒子,这个大盒子是没有设置高度的,即它的高度是0px 。当父元素,没有指定高度时,并且它的子元素有浮动,这时,这个父元素的高度不会自动增加(即:不会自适应,它的高度依然是0px)当然如果父元素没有指定高度时,子元素没有浮动的时候,假如子元素的高度为100px,那么父元素的高度也会变为100px,即父元素被子元素撑起来了; 假如子元素的高度为100px ,而且子元素还设置了padding:10px 那么父元素的高度为100+(10+10)=120px ; 还有一个特殊的情况(实验得出的结果),就是当子元素高度为100px; padding:10px; margin:20px; 的时候,这时候如果父元素设置了border的时候,比如父元素的border:1px solid red; 那么此时元素的高度为100+(10+10)+(20+20)=160px 假如父元素没有设置border的时候 父元素的高度为100+(10+10)=120px */
width: 600px;
margin: 0px auto;
}
#left {
height: 300px;
width: 150px;
float: left;
background-color: gold;
}
#center {
height: 300px;
width: 300px;
float: left;
background: dimgrey;
}
#right {
height: 300px;
width: 150px;
float: left;
background-color: yellow;
}
#bottom {
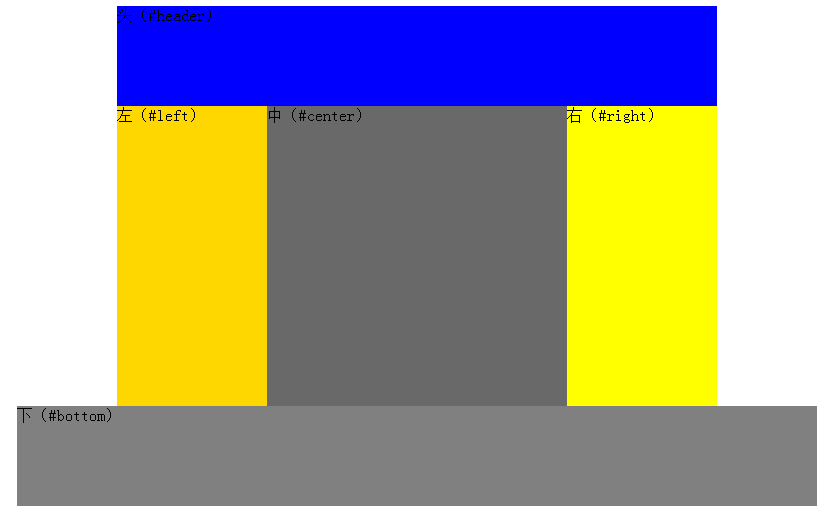
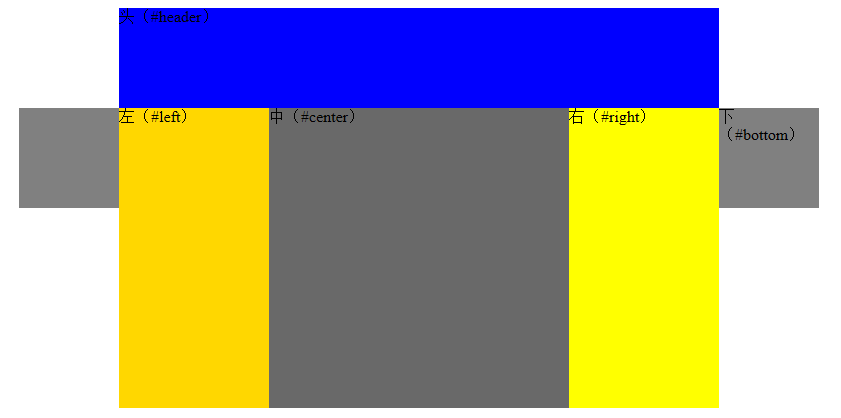
/*现在我就来说说这个clear 因为#main 这个div是一个大盒子,里面包裹这两个小盒子,这个大盒子没有设置高度,即它的高度为0px,而当大盒子里面的两个小盒子浮动起来了,那么这个#tottom这个下边的盒子就会占据到#header的下面 效果图请看 图1*/
/*clear:both;*/ /*因为上面的三个盒子都浮动了。我这个盒子不想浮动,所有这里我要清除浮动*/
height: 100px;
width: 800px;
margin: 0px auto;
background-color: gray;
}
</style>
</head>
<body>
<div id="header">头(#header)</div>
<div id="main">
<div id="left">左(#left)</div>
<div id="center">中(#center)</div>
<div id="right">右(#right)</div>
</div>
<div id="bottom">下(#bottom)</div>
</body>
</html>
图1
<2>
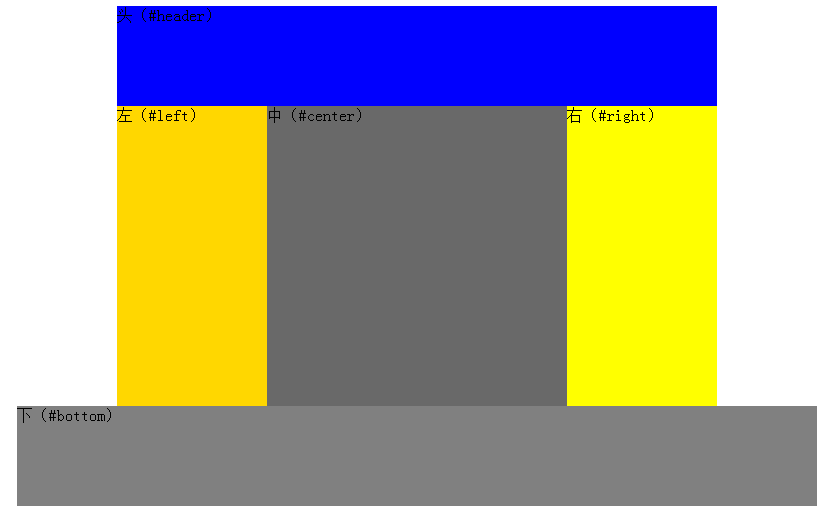
第一种清除浮动:添加一个空元素,将它css样式设为 clear: both;
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
#header {
height: 100px;
width: 600px;
background: blue;
margin: 0px auto; /*上下外边距是0px,左右外边距是自动 即:左右居中*/
}
#main {
/*height:500px;*/ /*注意:这个#main盒子是一个大盒子,里面包裹着两个小盒子,这个大盒子是没有设置高度的,即它的高度是0px 。当父元素,没有指定高度时,并且它的子元素有浮动,这时,这个父元素的高度不会自动增加(即:不会自适应,它的高度依然是0px) 当然如果父元素没有指定高度时,子元素没有浮动的时候,假如子元素的高度为100px,那么父元素的高度也会变为100px,即父元素被子元素撑起来了 ; 假如子元素的高度为100px ,而且子元素还设置了padding:10px 那么父元素的高度为100+(10+10)=120px ; 还有一个特殊的情况(实验得出的结果),就是当子元素高度为100px; padding:10px; margin:20px; 的时候,这时候如果父元素设置了border的时候,比如父元素的border:1px solid red; 那么此时元素的高度为100+(10+10)+(20+20)=160px 假如父元素没有设置border的时候 父元素的高度为100+(10+10)=120px */
*/ width: 600px;
margin: 0px auto;
}
#left {
height: 300px;
width: 150px;
float: left;
background-color: gold;
}
#center {
height: 300px;
width: 300px;
float: left;
background: dimgrey;
}
#right {
height: 300px;
width: 150px;
float: left;
background-color: yellow;
}
#bottom {
/*现在我就来说说这个clear 因为#main 这个div是一个大盒子,里面包裹这两个小盒子,这个大盒子没有设置高度,即它的高度为0px,而当大盒子里面的两个小盒子浮动起来了,那么这个#tottom这个下边的盒子就会占据到#header的下面 效果图请看 图1*/
/*-----第一种A清除浮动,直接在css里面写-----------*/
clear: both; /*因为上面的三个盒子都浮动了。我这个盒子不想浮动,所有这里我要清除浮动*/
height: 100px;
width: 800px;
margin: 0px auto;
background-color: gray;
}
.clear {
clear: both; /*---------第一种B清除浮动-------------*/
}
</style>
</head>
<body>
<div id="header">头(#header)</div>
<div id="main">
<div id="left">左(#left)</div>
<div id="center">中(#center)</div>
<div id="right">右(#right)</div>
</div>
<!--<div class="clear"></div>--> <!--如果采用第一种B清除浮动,就在不需要浮动的元素前面添加这样一个空元素,空元素的样式引用.clear样式-->
<div id="bottom">下(#bottom)</div>
</body>
</html>
图2
第二种清除浮动的方法: 给父元素overflow值设置为hidden
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
#header {
height: 100px;
width: 600px;
background: blue;
margin: 0px auto; /*上下外边距是0px,左右外边距是自动 即:左右居中*/
}
#main {
/*height:500px;*/ /*注意:这个#main盒子是一个大盒子,里面包裹着两个小盒子,这个大盒子是没有设置高度的,即它的高度是0px 。当父元素,没有指定高度时,并且它的子元素有浮动,这时,这个父元素的高度不会自动增加(即:不会自适应,它的高度依然是0px)*/
width: 600px;
margin: 0px auto;
overflow:hidden; /*--------------------清除浮动的第二种方法-------------------*/
/*通过设置父元素overflow值设置为hidden ,是最简单的清除浮动的方法,但是如果子元素使用了定位布局,就很难实现*/
}
#left {
height: 300px;
width: 150px;
float: left;
background-color: gold;
}
#center {
height: 300px;
width: 300px;
float: left;
background: dimgrey;
}
#right {
height: 300px;
width: 150px;
float: left;
background-color: yellow;
}
#bottom {
height: 100px;
width: 800px;
margin: 0px auto;
background-color: gray;
}
</style>
</head>
<body>
<div id="header">头(#header)</div>
<div id="main">
<div id="left">左(#left)</div>
<div id="center">中(#center)</div>
<div id="right">右(#right)</div>
</div>
<div id="bottom">下(#bottom)</div>
</body>
</html>

我们上面说通过给父元素添加overflow:hidden属性来实现清除浮动的效果
那我们现在就要研究一下这个overflow是什么?
overflow是当元素对象的内容超过指定的高度及宽度的时候,如何管理超过去的这部分内容
那我们就拿父元素和子元素来做参考吧:
overflow有四个值:visble,auto,hidden,scroll
overflow:visble:表示子元素的内容超过父元素指定的高度及宽度的时候,既不剪切超过去的那部分内容,也不给父元素周边添加滚动条的形式来显示超过去的那一部分子元素的内容 (意思是:超了就超了吧,我也不管你)
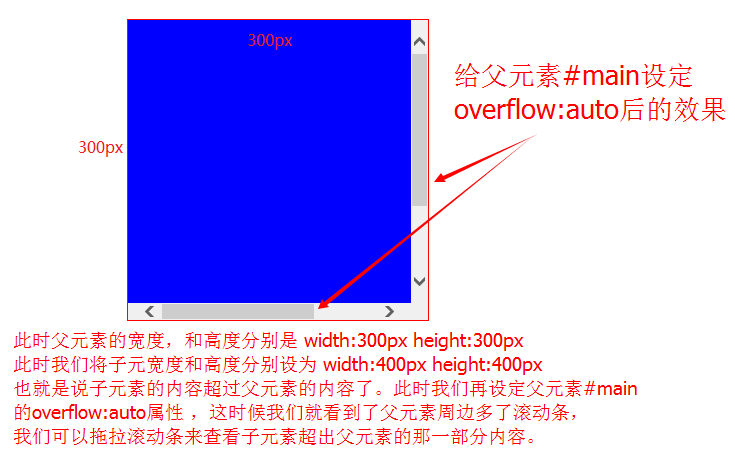
overflow:auto:表示子元素的内容超过父元素指定的高度及宽度的时候,给父元素周边添加滚动条的形式来显示超过去的那一部分子元素的内容。
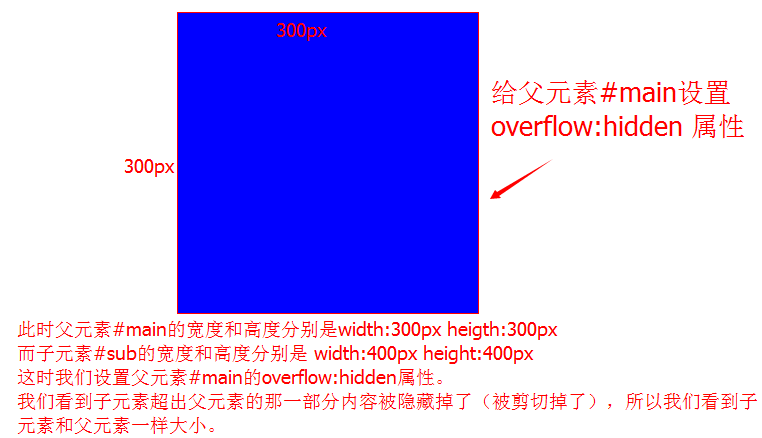
overflow:hidden:表示当子元素的内容超过父元素指定的高度及宽度的时候,隐藏(剪切掉)子元素超过去的那一部分内容 【这是我们需要的】
overflow:scroll:表示不管子元素的内容超不超过父元素的指定高度及宽度,都在父元素周边添加一个滚动条的形式来显示子元素的内容。




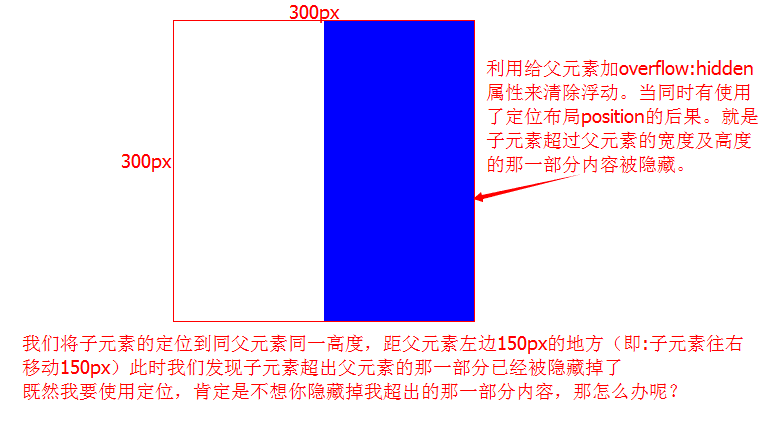
使用overflow:hidden来清除浮动,又要使用定位布局,带来的问题
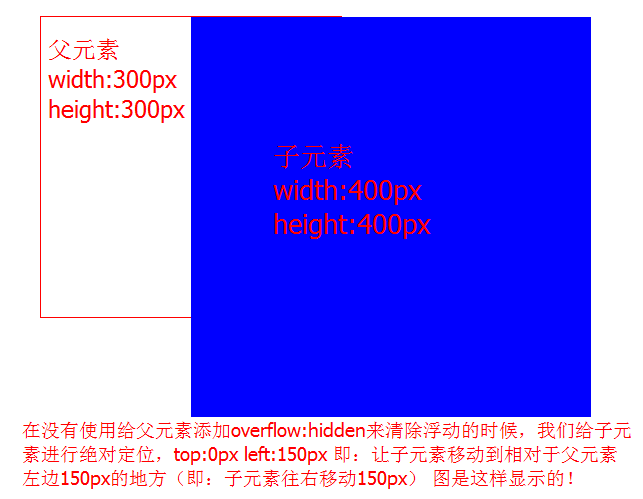
我们既然要使用overflow:hidden来清除浮动,又要使用定位布局,前面我们已经说了,如果使用overflow:hidden来清除浮动,很难实现定位布局,为什么呢?因为当我子元素定位到父元素外面的时候,根据overflow:hidden,他会隐藏掉子元素超出父元素的高度及宽度的那一部分。请看图2
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#main {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 20px auto;
overflow:hidden;/*此时既使用了overflow:hidden进行清除浮动*/
position:relative; /*同时也使用了定位布局*/
}
#sub {
width: 400px;
height: 400px;
background:blue;
position:absolute; /*对子元素进行绝对定位*/
top:0px;
left:150px; /*我们将子元素的定位到同父元素同一高度,距父元素左边150px的地方(即:子元素往右移动150px)效果图如下图:*/
}
</style>
</head>
<body>
<div id="main">
<div id="sub"></div>
</div>
</body>
</html>

第三种清除浮动的方式 ::after{clear:both....} 伪对象
上面我们说到使用overflow:hidden里清除浮动的时候存在定位布局的问题。我们现在就用另外一种方式现实清除浮动的效果 那就是after伪对象
在使用定位布局的时候(position:absolute)我们就不在使用overflow:hidden了。我们用另外一种方式
首先我们来了解一下 在jquery中after()方法的作用 :就给自己后面添加一个兄弟元素
$("#div1").after("<span>中国</span>"); //将<span>中国</span>这个标签追加到$("#div1")元素的后面
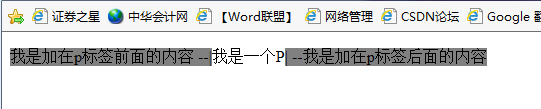
那我们在来了解一下css中的after这个伪对象的使用 及效果。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p::after {
background-color: gray;
content:"| --我是加在p标签后面的内容";
}
p::before {
background-color: gray;
content: "我是加在p标签前面的内容 --|";
}
</style>
</head>
<body>
<div></div>
<p>我是一个P</p>
</body>
</html>
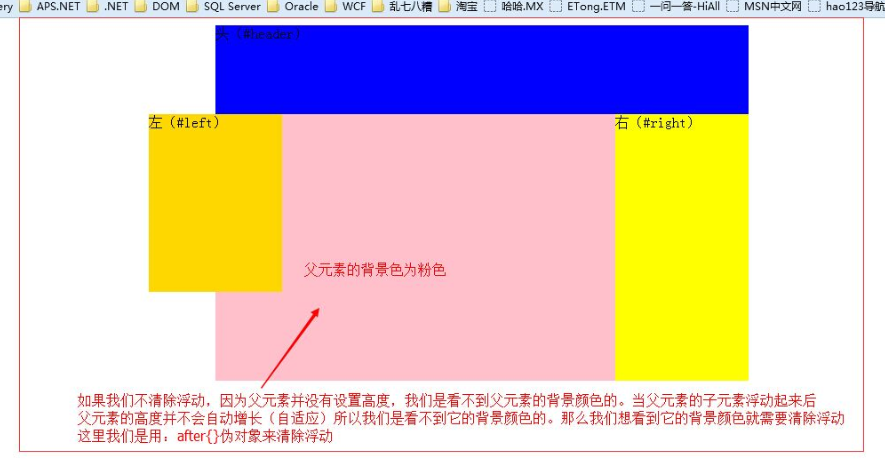
下面我们言归正传了。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#header {
height: 100px;
width: 600px;
background: blue;
margin: 0px auto; /*上下外边距是0px,左右外边距是自动 即:左右居中*/
}
#main {
/* height:500px; 注意:这个#main盒子是一个大盒子,里面包裹着两个小盒子,这个大盒子是没有设置高度的,即它的高度是0px 。当父元素,没有指定高度时,并且它的子元素有浮动,这时,这个父元素的高度不会自动增加(即:不会自适应,它的高度依然是0px)*/
width: 600px;
margin: 0px auto;
background-color: pink;
position:relative;
}
#left {
height: 200px;
width: 150px;
float: left; /*左浮动*/
background-color: gold;
position:absolute; /*对子元素进行绝对定位*/
top:0px;
left:-75px; /*让子元素往往父元素的左边移动75px*/
}
#right {
height: 300px;
width: 150px;
float: right; /*右浮动*/
background-color: yellow;
}
.clearFix:after {
clear: both; /*添加清除浮动属性*/
display: block; /*将它设为块状元素*/
content: "."; /*这个块状元素的内容为一个 . 其实也可以不设,因为下面要隐藏掉它*/
visibility: hidden; /*将它隐藏掉*/
height: 0; /*将它高度设为0px*/
line-height: 0; /*将它行高设为0px;*/
}
</style>
</head>
<body>
<div id="header">头(#header)</div>
<div id="main" class="clearFix"> <!--通过给父对象添加clearFix的方式来清除浮动(其中原理和第一种清除浮动差不多都是在父元素后面加一个空的块元素,并将它的class设置clear:both属性值, 这里仅仅是把这个块元素隐藏掉了而已。第一种清除浮动没有隐藏块元素而已。我是这样理解的)-->
<div id="left">左(#left)</div>
<div id="right">右(#right)</div>
</div>
</body>
</html>

























 1287
1287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








