《1》
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>导航列表</title>
<script src="jquery-1.11.2.js"></script>
<link href="jquery.autocompleter.css" rel="stylesheet" />
<script src="jquery.autocompleter.js"></script>
</head>
<body>
<ul class="list">
<li>
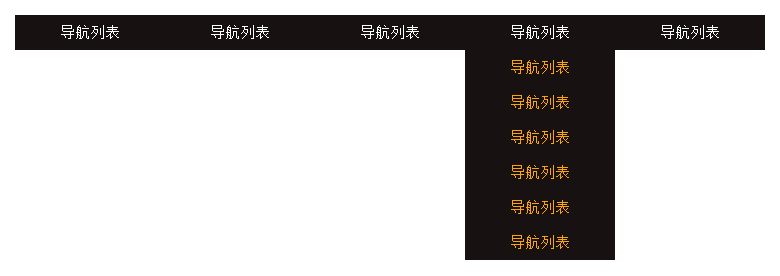
导航列表
<ul class="anv">
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
</ul>
</li>
<li>
导航列表
<ul class="anv">
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
</ul>
</li>
<li>
导航列表
<ul class="anv">
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
</ul>
</li>
<li>
导航列表
<ul class="anv">
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
</ul>
</li>
<li>
导航列表
<ul class="anv">
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
<li>导航列表</li>
</ul>
</li>
</ul>
</body>
</html> <style type="text/css">
.list {
margin: 50px auto;
width: 750px;
padding:0px;
color: #fff;
}
.list li {
margin: 0px auto;
padding: 0px;
float: left;
background-color: #171111;
line-height: 35px;
text-align: center;
list-style: none;
height: 35px;
font-size: 15px;
width: 150px;
}
</style><script type="text/javascript">
$(function () {
$(".anv").parent().find(".anv").css({ "list-style": "none", "margin": "0px", "padding": "0px", "display": "none", "color": "orange" }); //首先隐藏clas=anv的ul
$(".list li").hover(
function () { $(this).find(".anv").slideDown(400) }, //当时鼠标移入到$(.list li)上面的时候滑动显示出class=.anv的ul
function () { $(this).find(".anv").stop(true).slideUp(400)} //离开的时候立即使用stop(true)方法来停止动画,然后又使用slideUp这个动画将class=anv的ul收起来(隐藏)
);
})
</script>
























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








