《案例1》
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.IO;
using System.Linq;
using System.Web;
using System.Xml.Serialization;
namespace AJaxXmlApp
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
List<UserInfo> list = null;
string str=null;
string connectionString = ConfigurationManager.ConnectionStrings["conStr"].ToString();
using (SqlConnection conn = new SqlConnection(connectionString))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = "select * from T_userInfo";
DataTable dt = new DataTable();
using (SqlDataAdapter adapter = new SqlDataAdapter(cmd))
{
adapter.Fill(dt);
}
list = (from f in dt.AsEnumerable()
select new UserInfo
{
Id = f.Field<int>("Id"),
UserName = f.Field<string>("UserName"),
Name = f.Field<string>("Name"),
Gender = f.Field<int>("Gender"),
Age = f.Field<int>("Age"),
Addres = f.Field<string>("Addres"),
Email = f.Field<string>("Email"),
Mobile = f.Field<string>("Mobile"),
Remarks = f.Field<string>("Remarks")
}).ToList();
XmlSerializer xml = new XmlSerializer(typeof(List<UserInfo>), "abc");//第二个参数:用于所有XML元素的默认命名空间(可选)
using (FileStream fs = new FileStream(@"d:/abcd.xml", FileMode.OpenOrCreate))
{
xml.Serialize(fs, list);
}
str= File.ReadAllText(@"d:/abcd.xml");
}
}
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
}
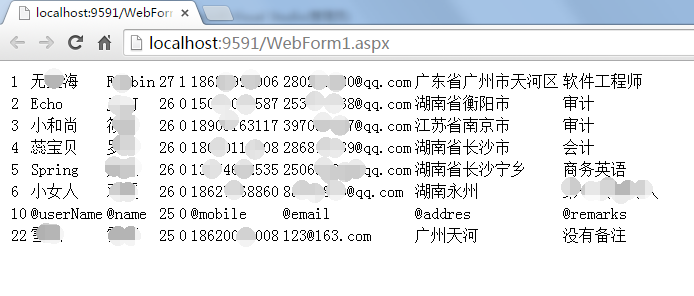
}WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="AJaxXmlApp.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-2.1.3.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table id="tb"></table>
</div>
</form>
</body>
</html>
<script type="text/javascript">
$(function () {
$.ajax({
url: "/Handler1.ashx", // 或者直接请求这个xml文件 url: "abcd.xml"
Type: "get",
dataType: "xml",
success: function (data) {
$.each( $(data).find("UserInfo"),function(key,val){
var id = $(this).find("Id").text();
var UserName = $(this).find("UserName").text();
var Name = $(this).find("Name").text();
var Age = $(this).find("Age").text();
var Gender = $(this).find("Gender").text();
var Mobile = $(this).find("Mobile").text();
var Email = $(this).find("Email").text();
var Addres = $(this).find("Addres").text();
var Remarks = $(this).find("Remarks").text();
var row = "<tr><td>" + id + "</td><td>" + UserName + "</td><td>" + Name + "</td><td>" + Age + "</td><td>" + Gender + "</td><td>" + Mobile + "</td><td>" + Email + "</td><td>" + Addres + "</td><td>" + Remarks + "</td></tr>"
$("#tb").append(row);
})
}
})
})
</script>
d:/abcd.xml 文件
<?xml version="1.0"?>
<ArrayOfUserInfo xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="abc">
<UserInfo>
<Id>1</Id>
<UserName>无盐海</UserName>
<Name>Fanbin</Name>
<Age>27</Age>
<Gender>1</Gender>
<Mobile>18620996</Mobile>
<Email>281480@qq.com</Email>
<Addres>广东省广州市天河区</Addres>
<Remarks>软件工程师</Remarks>
</UserInfo>
<UserInfo>
<Id>2</Id>
<UserName>Echo</UserName>
<Name>JouJ</Name>
<Age>26</Age>
<Gender>0</Gender>
<Mobile>15050587</Mobile>
<Email>259938@qq.com</Email>
<Addres>湖南省衡阳市</Addres>
<Remarks>审计</Remarks>
</UserInfo>
<UserInfo>
<Id>3</Id>
<UserName>小和尚</UserName>
<Name>筱菲飞</Name>
<Age>26</Age>
<Gender>0</Gender>
<Mobile>1890117</Mobile>
<Email>397077@qq.com</Email>
<Addres>江苏省南京市</Addres>
<Remarks>审计</Remarks>
</UserInfo>
<UserInfo>
<Id>4</Id>
<UserName>蕊宝贝</UserName>
<Name>罗蕊蕊</Name>
<Age>26</Age>
<Gender>0</Gender>
<Mobile>186201008</Mobile>
<Email>286439@qq.com</Email>
<Addres>湖南省长沙市</Addres>
<Remarks>会计</Remarks>
</UserInfo>
<UserInfo>
<Id>5</Id>
<UserName>Spring</UserName>
<Name>周泉泉</Name>
<Age>26</Age>
<Gender>0</Gender>
<Mobile>1367535</Mobile>
<Email>250846@qq.com</Email>
<Addres>湖南省长沙宁乡</Addres>
<Remarks>商务英语</Remarks>
</UserInfo>
<UserInfo>
<Id>6</Id>
<UserName>小女人</UserName>
<Name>邓o</Name>
<Age>26</Age>
<Gender>0</Gender>
<Mobile>1868860</Mobile>
<Email>88690@qq.com</Email>
<Addres>湖南永州</Addres>
<Remarks>你好!</Remarks>
</UserInfo>
<UserInfo>
<Id>10</Id>
<UserName>@userName</UserName>
<Name>@name</Name>
<Age>25</Age>
<Gender>0</Gender>
<Mobile>@mobile</Mobile>
<Email>@email</Email>
<Addres>@addres</Addres>
<Remarks>@remarks</Remarks>
</UserInfo>
<UserInfo>
<Id>22</Id>
<UserName>雪糕</UserName>
<Name>雪辉飞</Name>
<Age>25</Age>
<Gender>0</Gender>
<Mobile>18620082008</Mobile>
<Email>123@163.com</Email>
<Addres>广州天河</Addres>
<Remarks>没有备注</Remarks>
</UserInfo>
</ArrayOfUserInfo>《案例2》
function StandardTaxRate()
{
$.ajax({
url: "/Resource/salaryTaxRate.xml",
dataType: 'xml',
type: 'GET',
timeout: 2000,
error: function(xml)
{
alert("加载XML 文件出错!");
},
success: function(xml)
{
$(xml).find("taxrate").each(function(i)
{
var oid = $(this).attr("id");
var lower = $(this).children("lower").text();
var upper = $(this).children("upper").text();
var rate = $(this).children("rate").text();
var buckle = $(this).children("buckle").text();
///后续操作。。。
});
}
});
}<?xml version="1.0" encoding="utf-8" ?>
<taxrates>
<taxrate id="1">
<lower>0</lower>
<upper>500</upper>
<rate>5</rate>
<buckle>0</buckle>
</taxrate>
<taxrate id="2">
<lower>500</lower>
<upper>2000</upper>
<rate>10</rate>
<buckle>25</buckle>
</taxrate>
<taxrate id="3">
<lower>2000</lower>
<upper>5000</upper>
<rate>15</rate>
<buckle>125</buckle>
</taxrate>
<taxrate id="4">
<lower>5000</lower>
<upper>20000</upper>
<rate>20</rate>
<buckle>375</buckle>
</taxrate>
<taxrate id="5">
<lower>20000</lower>
<upper>40000</upper>
<rate>25</rate>
<buckle>1375</buckle>
</taxrate>
<taxrate id="6">
<lower>40000</lower>
<upper>60000</upper>
<rate>30</rate>
<buckle>3375</buckle>
</taxrate>
<taxrate id="7">
<lower>60000</lower>
<upper>80000</upper>
<rate>35</rate>
<buckle>6375</buckle>
</taxrate>
<taxrate id="8">
<lower>80000</lower>
<upper>100000</upper>
<rate>40</rate>
<buckle>10375</buckle>
</taxrate>
<taxrate id="9">
<lower>100000</lower>
<upper>99999999</upper>
<rate>45</rate>
<buckle>15375</buckle>
</taxrate>
</taxrates>


























 776
776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








