步骤一:
导入jar包
步骤二:
web.xml中配置过滤器
<filter>
<filter-name>sitemeshFilter</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemeshFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>步骤三:
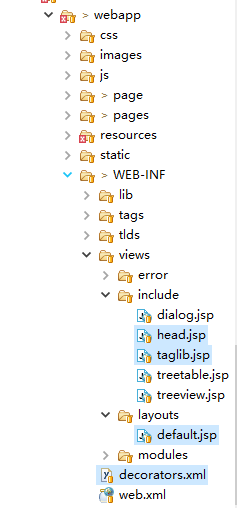
再默认位置/WEB-INF下创建decorator.xml文件(PS:此处为默认位置,也可更改为其他位置)
decorators.xml:
<?xml version="1.0" encoding="UTF-8"?>
<decorators defaultdir="/WEB-INF/views">
<!-- 默认装饰页面, 在需要装饰的页面增加<meta name="decorator" content="default"/> -->
<decorator name="default" page="layouts/default.jsp" />
<decorator name="default_mb" page="mobile/layouts/default.jsp" />
</decorators>
默认装饰页面, 在需要装饰的页面增加,那么该页面就会加载到/WEB-INF/views/layouts/default.jsp页面的内容,我们的项目中(貌似是jeesite这个框架中本来就是这样设置的)这个default.jsp中又加进了其他的页面:taglib.jsp、head.jsp
default.jsp:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<!DOCTYPE html>
<html style="overflow-x:hidden;overflow-y:auto;">
<head>
<title><sitemesh:title/> - Powered By JeeSite</title>
<%@include file="/WEB-INF/views/include/head.jsp" %>
<sitemesh:head/>
</head>
<body>
<sitemesh:body/>
</body>
</html>
taglib.jsp:
<%@ taglib prefix="shiro" uri="/WEB-INF/tlds/shiros.tld" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fns" uri="/WEB-INF/tlds/fns.tld" %>
<%@ taglib prefix="fnc" uri="/WEB-INF/tlds/fnc.tld" %>
<%@ taglib prefix="fnb" uri="/WEB-INF/tlds/fnb.tld" %>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags" %>
<c:set var="ctx" value="${pageContext.request.contextPath}${fns:getAdminPath()}"/>
<c:set var="ctxStatic" value="${pageContext.request.contextPath}/static"/>
<c:set var="ctxCss" value="${pageContext.request.contextPath}/css"/>
<c:set var="ctxJs" value="${pageContext.request.contextPath}/js"/>
<c:set var="usesysout" value="0"/>head.jsp:
<%@ page contentType="text/html;charset=UTF-8" %><meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-store" /><meta http-equiv="Pragma" content="no-cache" /><meta http-equiv="Expires" content="0" />
<meta name="author" content="http://thinkgem.iteye.com"/><meta http-equiv="X-UA-Compatible" content="IE=7,IE=9,IE=10" />
<script src="${ctxStatic}/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="${ctxStatic}/jquery/jquery-migrate-1.1.1.min.js" type="text/javascript"></script>
<link href="${ctxStatic}/jquery-validation/1.11.1/jquery.validate.min.css" type="text/css" rel="stylesheet" />
<script src="${ctxStatic}/jquery-validation/1.11.1/jquery.validate.min.js" type="text/javascript"></script>
<script src="${ctxStatic}/jquery-validation/1.11.1/jquery.validate.method.min.js" type="text/javascript"></script>
<link href="${ctxStatic}/bootstrap/2.3.1/css_${not empty cookie.theme.value ? cookie.theme.value:'default'}/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script src="${ctxStatic}/bootstrap/2.3.1/js/bootstrap.min.js" type="text/javascript"></script>
<!--[if lte IE 6]><link href="${ctxStatic}/bootstrap/bsie/css/bootstrap-ie6.min.css" type="text/css" rel="stylesheet" />
<script src="${ctxStatic}/bootstrap/bsie/js/bootstrap-ie.min.js" type="text/javascript"></script><![endif]-->
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]> <script src="${ctxStatic}/common/html5.js"></script><![endif]-->
<script src="${ctxStatic}/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
<script src="${ctxStatic}/common/mustache.min.js" type="text/javascript"></script>
<script src="${ctxStatic}/list/list.min.js" type="text/javascript"></script>
<script src="${ctxStatic}/select2/select2.js" type="text/javascript"></script>
<script src="${ctxStatic}/select2/select2_locale_zh-CN.js" type="text/javascript"></script>
<link href="${ctxStatic}/select2/select2.css" type="text/css" rel="stylesheet" />
<link href="${ctxStatic}/x-editable/css/bootstrap-editable.css" type="text/css" rel="stylesheet" />
<script src="${ctxStatic}/x-editable/js/bootstrap-editable.js" type="text/javascript"></script>
<link href="${ctxStatic}/fancyBox/source/jquery.fancybox.css" type="text/css" rel="stylesheet" />
<script src="${ctxStatic}/fancyBox/source/jquery.fancybox.js" type="text/javascript"></script>
<link href="${ctxStatic}/common/jeesite.min.css" type="text/css" rel="stylesheet" />
<script src="${ctxStatic}/common/jeesite.min.js" type="text/javascript"></script>
<link rel="shortcut icon" href="${ctxStatic}/favicon.ico">(PS:我们项目用的是jeesite框架,很多都是遵循该框架默认配置和相关文件)























 118
118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








