目录
域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则域名注册步骤:
引言
本章我们将详细了解有关web的基础知识,涵盖域名的概念,DNS原理以及静态动态网页的相关知识。
一、DNS与域名
1.概述
- 网络是基于TCP/IP协议进行通信和连接的,每一台主机都有一个唯一的标识(固定IP),用来区分在网络上成千上万个用户和计算机。网络在区分所有与之相连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络相连接的计算机和服务器都被指派一个独一无二的地址。
- 网络中的地址方案分为两套:IP 地址系统和域名地址系统,两套地址系统是一一对应的。
- 由于 IP 地址是数字标识,使用时难以记忆和书写,因此在IP地址的基础上发展出一种符号化的地址方案,来代替数字型的IP地址。
- 每个符号化的地址都与特定的 IP 地址对应,这样网络上资源访问起来就比较容易的多,这个与网络上的数字型
- IP地址相对应的字符型地址,就是域名。
2.域名申请
- 域名注册是 Internet 中用于解决地址对应问题的一种方法
- 遵循先申请先注册原则
- 域名注册步骤: 准备申请资料——》寻找域名注册网站——》查询域名——》正式申请——》申请成功。
3.DNS解析
/etc/hosts
linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问。
Ps:主要用于主机之间(IP和主机名)的映射/解析关系,示例:
192.168.168.128 master
192.168.168.129 node1
192.168.168.130 node2
/etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的P和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
PS:主要用与匹配DNS服务器,示例:
nameserver 114.114.114.114
nameserver 8.8.8.8
在网卡配置文件中定义
/etc/ sysconfig/ network-scripts/ifcfg-ens33
DNS1=114.114.114.114
DNS2=8.8.8.8
生效顺序:1 hosts文件 2网卡配置文件3 /etc/resolv.conf
4.域名服务与域名注册
域名
定义:标识一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以确定每个分支)
根域:位于域名空间最顶层,一般用一个".“表示。以”.”根域为开始域名空间结构(从右往左看)根域位于域名空间最顶层,一般用一个".”表示基础单位,除了根域其他都只有一个上级域,有0或多个子域,同层域不可重复的子域或域名
顶级域:一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(中国香港)
二级域:也叫子域用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn顶级域名下面设置的二级域名: .com.cn、.net.cn、 .edu.cn …
主机:主机位于域名空间最下层,就是一台具体的计算机,如
www、mail、都是具体的计算机名字,可用www.sina.com.cn.、mail.sina.com.cn、来表示,这种表示方式称为FQDN(完全合格域名),也是这台主机在域名中的全名。
域名服务
分布式,每台主机维护一个部分,保持和维护域名空间的程序,响应解析器的请求
解析端(客户端)
向DNS服务器发出请求的设备
域名注册
域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则
域名注册步骤:
- 准备申请资料
- 寻找域名注册网站
- 查询域名
- 正式申请
- 申请成功
二、网页访问(HTTP/HTTPS)
1.网页基本概念
网页
纯文本格式文件
编写语言为HTML
在用户的浏览器中被“翻译”成网页形式显示出来
网站
由一个一个页面构成的,是多个网页的结合体
主页
打开网站后出现的第一个网页称为网站主页(或首页)
域名
浏览网页时输入的网址
HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
URL
是一种万维网寻址系统
HTML
用来编写网页的超文本标记语言
超链接
超链接是将网站中不同网页链接起来的功能
发布
将制作好的网页上传到服务器供用户访问的过程
2.HTML
HTML超文本标记语言
- Hyper Text Markup Language
- 网页的“源码”
浏览器:“解释和执行”HTML源码的工具
HTML文档的结构
- HTML网页
- 头部部分
- 标题部分
- 主体部分
- 网页内容,包括文本、图像等
示例:
<html>
<head>
<title>阴雨天 </title>
</head>
<body >
今天小雨淅沥
</body>
</html>

3.网页基本标签
头标签中常用标签
| 标签 | 描述 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了 HTML 文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了 HTML 文档的样式文件 |
内容标签中常用标签
| 标签 | 描述 |
| <table> | 定义一个表格 |
| <tr> | 定义了表格中的一行 |
| <td> | 定义了表格中某一行的一列 |
| <img> | 定义了一个图像 |
| <a> | 定义了一个超链接 |
| <p> | 定义了一行 |
| <br> | 定义了换行 |
| <font> | 定义了字体 |
4、网页基本标签
网页摘要信息的作用
- 有利于浏览器解析
- 有利于搜索引擎搜索
<title>标签 #标题
<meta>标签 #元标志
5、标题标签类型
- 标题标签
- 行控制相关标签
- 范围标签
- 图像标签
- 超链接标签
- 特殊符号
<h1>静夜思</h1>
<p>床前明月光</p>
疑是地上霜<br/>
<span>举头望明月</span>
<img src="linux.jpg"/>
<a href="linux.html">我是郭德纲</a>
"©$gt;
三、Web
1.概述
- Web(World Wide Web)即全球广域网,也称为万维网
- 一种分布式图形信息系统
- 建立在Internet上的一种网络服务
2. web1.0与web2.0
Web1.0
- 以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站 提供的内容
- 这个过程是网站到用户的单向行为
Web2.0
- 更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
- 加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
小结
web1.0 : 只能访问网站 不能进行交互 静态页面 只能看 单向
静态网页内容相对稳定,容易被搜索引擎检索
web2.0 : 交互(论坛、淘宝) 动态页面
3.静态页面
定义
静态网页是标准的HTML文件
扩展名是.htm .html
例如文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
是网站建设的基础,早期网站一般都由静态网页制作
没有后台数据库、不含程序和不可交互的网页
相对更新起来比较麻烦,适用于一般更新较少的展示型网站
特点
每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,而不含有"?"
网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
静态网页的内容相对稳定,容易被搜索引擎检索
静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
静态网页的交互性较差,在功能方面有较大的限制
页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
4.动态页面
定义
网页URL不固定,能通过后台与用户交互
在动态网页网址中有一个标志性的符号——“?”
常用的语言有PHP、JSP、Python、Ruby等
特点
交互性
网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后wBB发展的大势所趋
自动更新
无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
因时因人而变
当不同的时间,不同的人访问同一网址时会产生不同的页面
四、HTTP协议
超文本传输协议是互联网上应用最为广泛都一种网络协议,所有的网页文件都必须遵守这个标准。HTTP最初的设计目的是为了提供一种发布和接受HTML页面的方法。
1.概述
- HTTP/HTTPS是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现
- HTTP 是一种无状态 (stateless) 协议,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率。然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。
- cookie和session都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高),cookie是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器A处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理。
两者对比:
cookie 省服务器性能,session 更安全
HTTP 0.9已过时
HTTP 1.0(完善的请求、响应模型 并且协议补充(完整) get post head方法)
HTTP 1.1(新增五种请求方式:OPTIONS PUT DELETE TRACE CONNECT)
HTTP 2.0
2.HTTP1.0和HTTP1.1之间的区别
缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
带宽优化及网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接
错误通知的管理
在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)
长连接
HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
3.HTTP 请求格式( GET / POST 方式 )
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法,每条 HTTP 请求报文都包含一个方法,告诉服务器要执行什么动作,包括获取一个页面、允许一个网关程序、删除一个文件等。
其中,最常用的方法是 GET、POST,如下:

GET方式
请求行
请求的方式
请求的资源路径
请求的版本协议号
请求头(描述信息/标准化信息)
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式
Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
Closed:马上关闭
POST请求方式
请求行
请求的方式
请求的资源路径
请求的协议的版本号
请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度
请求体
就是发送给服务器的数据
GET 与POST 区别
| GET方法 | POST方法 | |
| 对数据长度的限制 | URL的长度是受限制的(URL的最大长度是2048个字符)的限制 | 无限制 |
| 缓存 | 能被缓存 | 不能被缓存 |
| 安全性 | 与POST相比, CET的安全性较差,因为所发送的数据是URL的一部分。在发送密码或其他敏感信息时绝不要使用GET | POST比GET更安全.因为参数不会被保存在浏览器历史或Web服务器日志中 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交) |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
区别
语义上的区别
Get向服务器请求数据,依照HTTP协议,get 是用来请求数据。
Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据
服务器请求的区别
Get请求是可以被缓存,示例:访问百度,访问的方式就是GET,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容另外Get请求只能接收ASCII码的回复
Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框“是否重新提交表单”,Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求
参数放请求头和请求体的差别
Get请求通常没有请求体(当然这也是可以由程序猿心情改变的),在TCP传输中只需传输一次(而不是一个包),所以Get请求效率相对高。
Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包)。Post请求头会比Get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中有Content-Length的标识,可以更好地保证Http包的完整性。
| GET方法 | POST方法 |
| 从指定的服务器上获得数据 | 提交数据给指定服务器处理 |
| GET请求能被缓存 | POST请求不能被缓存 |
| GET请求会保存在浏览器的浏览纪录里(cookit) | POST请求不会保存在浏览器的浏览纪录里 |
| GET请求有长度的限制 | POST请求没有长度限制 |
| 主要用于获取数据 | 查询的字符串不会显示在URL中,比较安全 |
| 查询的字符串会显示在URL中,不安全 |
4.三次握手和四次挥手
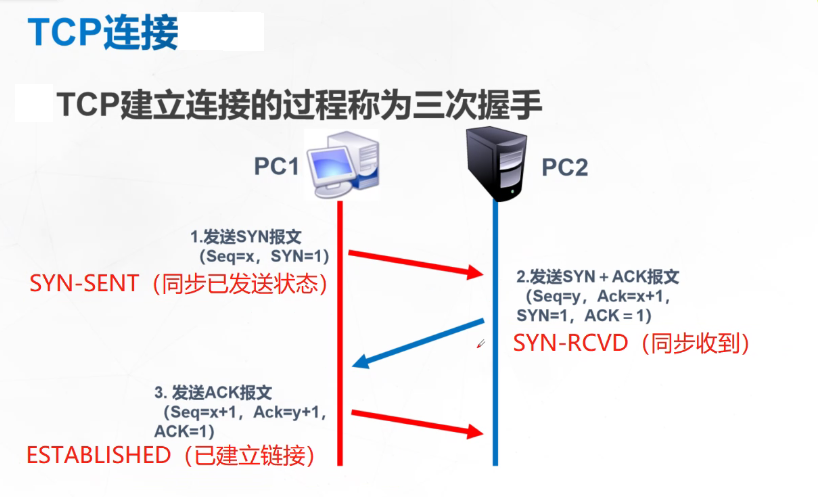
三次握手

SYN: Synchronize Sequence Numbers,同步序列编号,建立连接的信号。客户端在接受到 SYN 消息时,就会在自己的段内生成一个随机值 X。
SYN-ACK:服务器收到 SYN 后,打开客户端连接,发送一个 SYN-ACK 作为答复。确认号设置为比接收到的序列号多一个,即 X + 1,服务器为数据包选择的序列号是另一个随机数 Y。
ACK:Acknowledge character, 确认字符,表示发来的数据已确认接收无误。最后,客户端将 ACK 发送给服务器。序列号被设置为所接收的确认值即 Y + 1。
FIN: 断开连接信号
第一次握手:PC1向PC2发送请求连接(同步已发送状态)
第二次握手:PC2收到PC1的请求连接的信息后,然后给PC1发送消息,表示自己已经收到了,并且同意连接。(同步收到)
第三次握手:PC1收到PC2的信息后,还要给PC2发消息确认自己已经收到了(已建立链接)
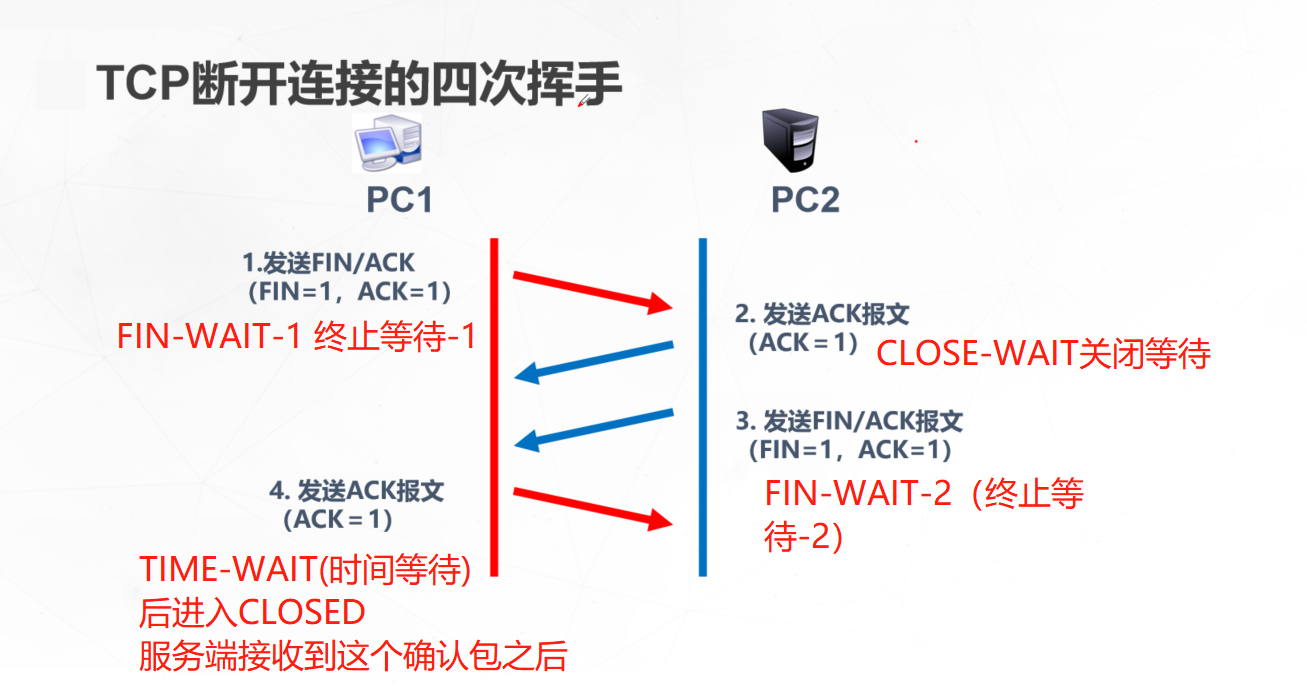
四次挥手

当客户端决定断开时,向服务端发送FIN信号,进入 FIN_WAIT_1 状态,等待来自服务器的 ACK 响应。
客户端收到服务器发送的 ACK 响应后,客户端就进入 FIN_WAIT_2 状态,然后等待来自服务器的 FIN 信号。
服务器发送 ACK 确认消息后,一段时间(可以配置关闭)会发送 FIN 信号给客户端,告知客户端可以进行关闭。
客户端收到从服务端发送的 FIN 消息时,客户端就会由 FIN_WAIT_2 状态变为 TIME_WAIT 状态,在这里要注意这个时候客户端可以重新连接到服务端为了防止信息丢失,如果不进行连接,那么在一段时间连接关闭,客户端所有数据包括端口号缓存数据等全部释放。
第一次挥手:PC1发送FIN/ACK给PC2,表示自己要断开连接。(终止等待-1)
第二次挥手:PC2收到PC1请求断开连接的消息后,要发送ACK报文给PC1,表示确认自己收到了信息。(关闭等待)
第三次挥手:PC2也要发送FIN/ACK给PC1,表示自己要断开连接.(终止等待-1)
第四次握手:PC1收到PC2请求断开连接的消息后,也要发送ACK报文给PC1,然后断开连接。(时间等待)
三次握手原因
为了实现可靠数据传输, TCP 协议的通信双方, 都必须维护一个序列号, 以标识发送出去的数据包中, 哪些是已经被对方收到的。 三次握手的过程即是通信双方相互告知序列号起始值, 并确认对方已经收到了序列号起始值的必经步骤
如果只是两次握手, 至多只有连接发起方的起始序列号能被确认, 另一方选择的序列号则得不到确认
四次挥手原因
因为当 Server 端收到 Client 端的 SYN连 接请求报文后,可以直接发送SYN+ACK报文。其中ACK报文是用来应答的,SYN报文是用来同步的。但是关闭连接时,当Server端收到FIN报文时,很可能并不会立即关闭SOCKET,所以只能先回复一个ACK报文,告诉Client端,“你发的FIN报文我收到了”。只有等到我Server端所有的报文都发送完了,我才能发送FIN报文,因此不能一起发送。故需要四步握手。
五、HTTP状态码
HTTP状态码是用以表示网页服务器HTTP响应状况的3位数字代码,当浏览器请求某一URL时,服务器会根据处理情况返回相应的处理状态。HTTP状态码可以分为五大类,其中2xx 3xx表示请求正常,4xx 5xx表示出现异常情况。
状态码分类
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
生产环境常见的HTTP状态码
| 消息 | 描述 |
| 200 | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 | 请求的永久页面跳转 |
| 403 | 禁止访问该页面 |
| 404 | 服务器无法找到被请求的页面 |
| 500 | 内部服务器错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
六 、HTTP协议请求
1.工作原理
由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。 连接
HTTP服务器则在那个端口监听客户端发送过来的请求。一旦收到请求, 请求
服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者其它一些信息。 响应
客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客 http工作流程图 http工作流程图 户机与服务器断开连接。
HTTP使用TCP而不是UDP的原因在于(打开)一个网页必须传送很多数据,而TCP协议提供传输控制,按顺序组织数据,和错误纠正。
2.http协议请求流程分析
用户输入URL(地址链接)(http://www.baidu.com:80/tools.html)客户端获取到端口及主机名后,客户端利用DNS解析域名,客户端的浏览器会先找自身的缓存,如果有解析结束,如果没有客户端会去找host文件,如果host文件没有的话,客户端会去本地的DNS缓存服务器。本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com,然后本地缓存器会去找顶级域,顶级域没有的话会返回baidu.com,然后本地缓存服务器会去找二级域,二级域解析完后会返回客户端。
客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接。
七、总结
域名空间结构
HTML文档结构
网页内容由网站内部采集发布的时web1.0,内容由使用者提供的是web2.0
POST和GET方法在缓存、安全性、长度限制等方面有区别。
HTTP协议请求响应以报文形式传递。





















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








