概述:
Drawer导航栏是用于显示主要导航的控件, 它出现在屏幕的左侧. 大多数时候是隐藏的, 当用户从左侧滑入屏幕或者点击App bar上的图标, 它才会显示. 在Google App中它非常的常用, 也是Android上非常推崇的一种导航方式.
规格:

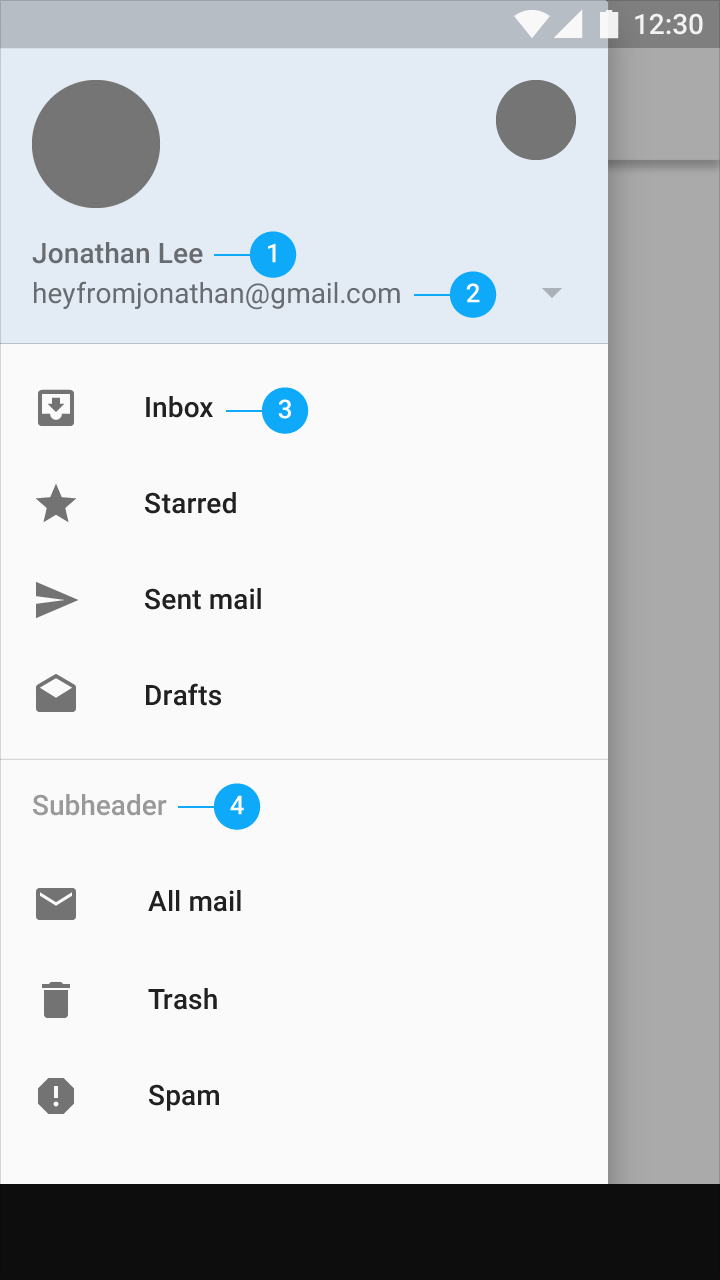
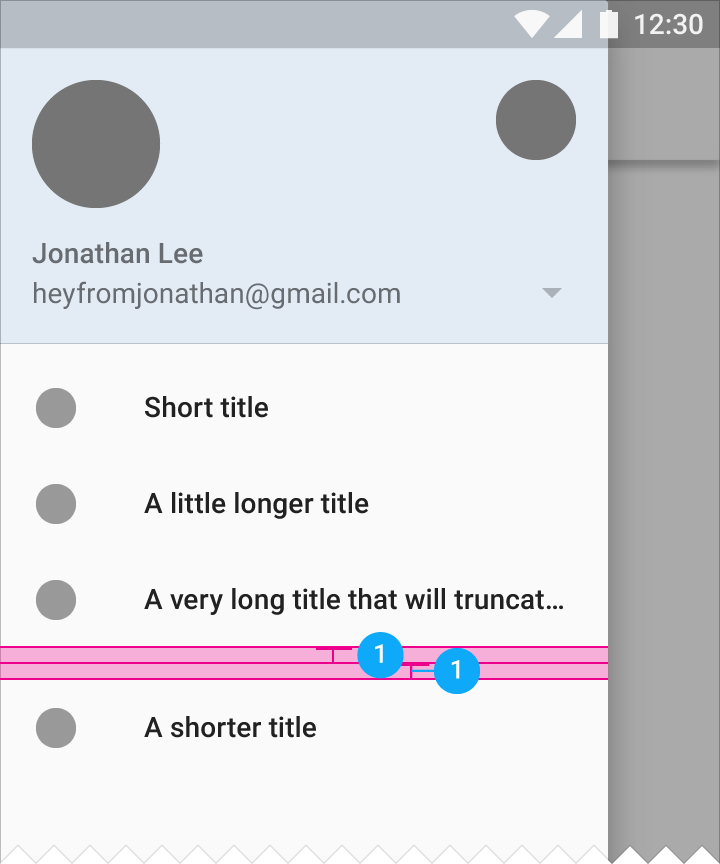
如上图, 包括四个部分:
1. 名字: Roboto Medium, 14sp, #FFFFFF.
2. Email: Roboto Regular, 14sp,#FFFFFF.
3. 列表项: Roboto Medium, 14sp, 87% #000000.
4. 副标题: Roboto Medium, 14sp, 54% #000000. 对其到16dp关键线.
内容:
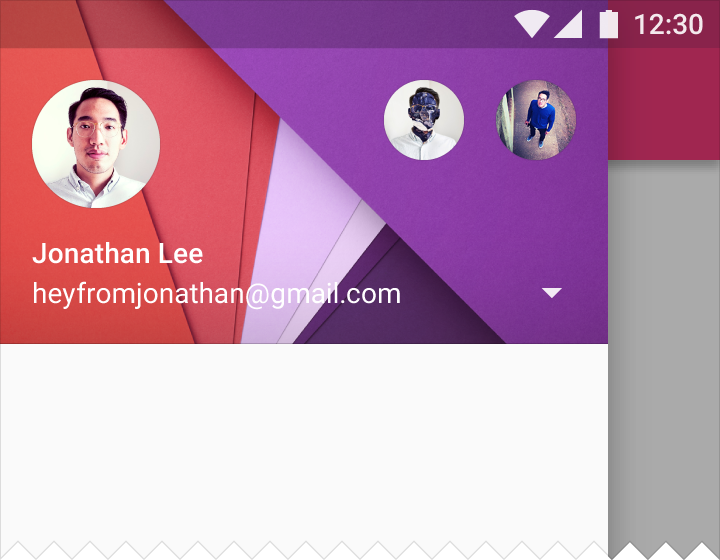
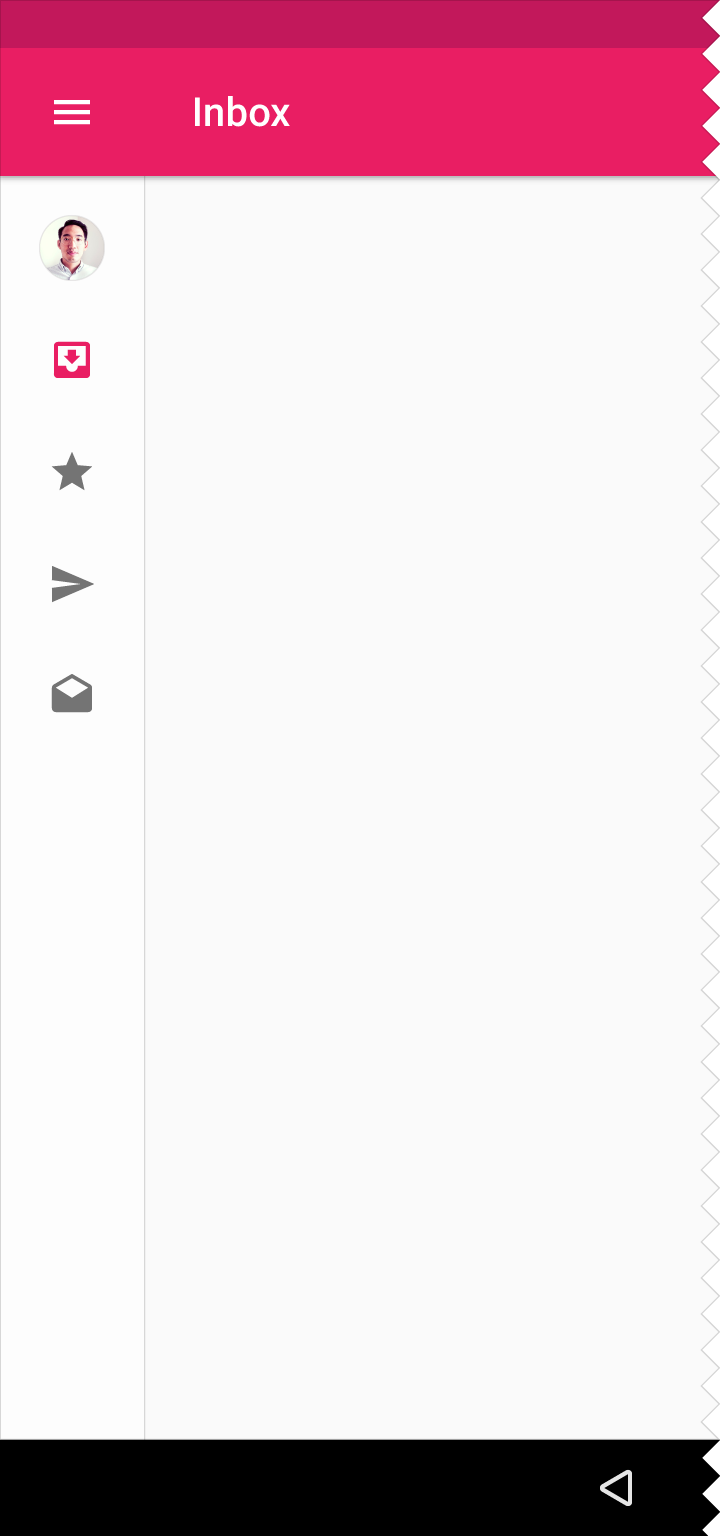
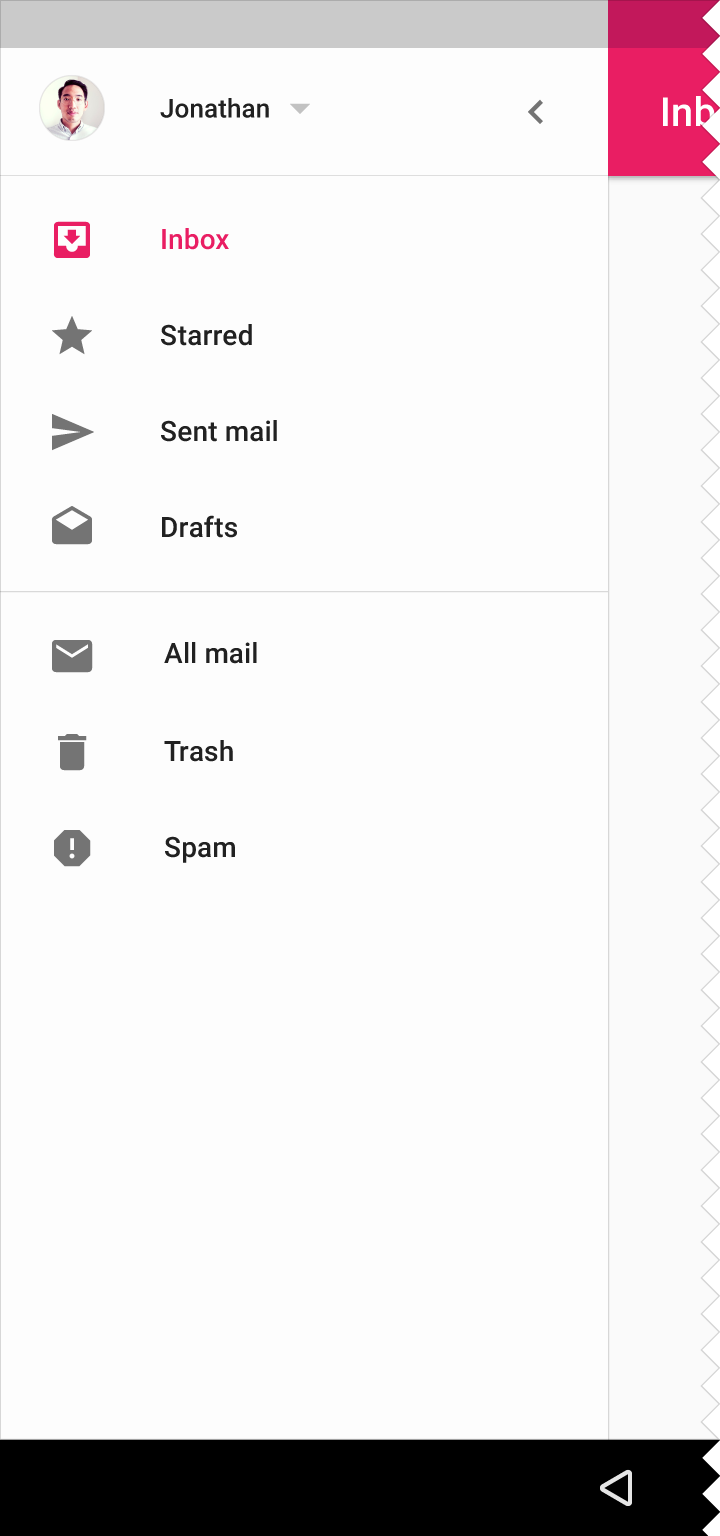
高度: Drawer会占满屏幕的高度, 但是会位于状态栏后方, 位于状态栏后面的部分依然可见, 但是会变暗. 下图是它显示出来的样子.
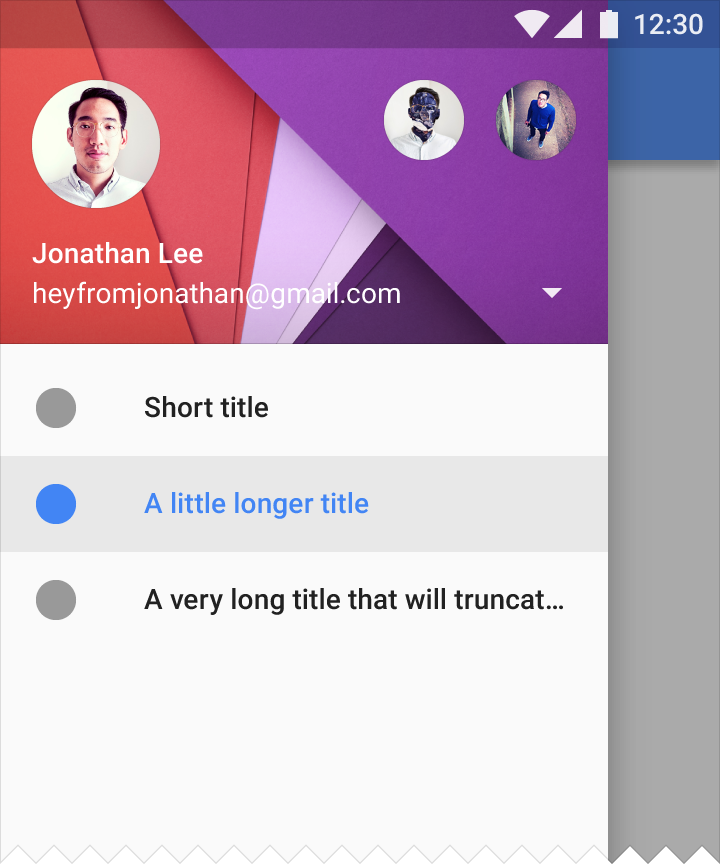
选中的状态: 在一个条目被选中之后, 该条目会变成符合app主颜色的颜色(或者 #000000 100%)来表示自己被选中了. 选中项的所在行会被高亮.
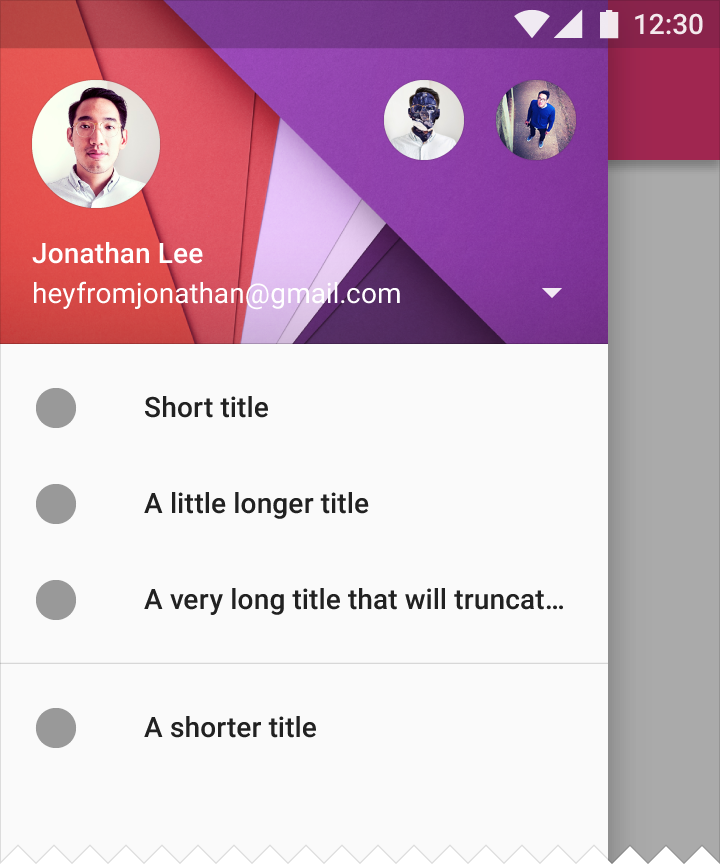
分隔线: 所有在drawer中的分隔线都是铺满整个drawer的, 并且在其上方和下方都有8dp的填充.
上图第一个是分隔线的样子, 第二个是它所占空间的大小. 这里有8个dp的填充.
Drawer行为:
永久显示(桌面系统默认推荐使用): 这种情况下drawer永久显示在屏幕左侧而不能被隐藏. 包括三种风格: 全高度drawer, 在appbar下面的drawer以及悬浮的drawer, 较少使用.
持续导航: 这种drawer可以切换显示和隐藏状态. 默认情况下隐藏, 当选择菜单图标的时候才显示, 并且当用户手动关闭它之前会持续显示. 这种导航可以应用于所有比手机大的屏幕上.
持续导航的迷你模式: 这种模式下, 持续导航改变了它的宽度. 它的隐藏状态会以一个迷你drawer的形式固定在屏幕左边, 并被app bar盖住. 当扩展时它跟标准的drawer一样. 适用于那些需要快速访问的app.下图左边是它的隐藏状态, 右图是显示状态.
临时导航: 这种drawer可以在显示和隐藏间切换, 默认情况下隐藏, 打开的时候会临时覆盖其它的内容, 直到用户选择其中的一个条目. 推荐使用: 平板. 必须使用: 手机. 通常在手机上见到的应该是这种.
Drawer的使用:
下面介绍如何使用支持库中的DrawerLayout API来实现一个drawer导航.
创建一个Drawerlayout:
要想使用drawer layout, 得先在布局中使用DrawerLayout对象作为layout的根元素. 然后在其中添加一个view作为主界面的内容, 也就是当drawer隐藏的时候显示的基础layout, 之后再添加另一个view作为drawer显示的时候的内容. 栗如, 下面这个layout使用了一个DrawerLayout, 并且包含了两个子view: 一个FrameLayout作为主界面, 还有一个ListView作为导航drawer.
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The maincontent view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Thenavigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
这里有几个很重要的地方需要注意:
1. 主界面的view(也就是栗子中的FrameLayout)








 本文介绍了Android中Drawer导航栏的使用,包括其规范、行为和实现方法。Drawer导航栏通常隐藏在屏幕左侧,用于主要的导航选项。文章详细讲解了如何创建DrawerLayout,初始化DrawerList,处理导航点击事件以及监听Drawer的显示和隐藏,最后总结了实现Drawer的四个步骤。
本文介绍了Android中Drawer导航栏的使用,包括其规范、行为和实现方法。Drawer导航栏通常隐藏在屏幕左侧,用于主要的导航选项。文章详细讲解了如何创建DrawerLayout,初始化DrawerList,处理导航点击事件以及监听Drawer的显示和隐藏,最后总结了实现Drawer的四个步骤。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1524
1524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








