概述:
Android原生导航是推荐使用ActionBar, drawer和tab的组合来实现APP内部导航. 虽然国内大部分的APP并不这样使用, 而是模拟iPhone的环境使用底部tab, 但是这些控件的用法还是要了解的, 毕竟是平台风格. 下面要介绍的是Android官方推荐的Material Design中推荐的几种导航方式, 在设计APP的时候, 这些应该是相对要先考虑的内容.
导航的设计应该符合大多数的用户的使用习惯(这句是官方建议, 可是用户又习惯用iOS的风格, 真是无奈), 拥有复杂深层次导航的app跟单view的app在导航上有很大的不同. 下面这些导航模式的设计目标是:
1. 让布局更加引人入胜, 并且反应灵敏.
2. 固定导航和操作(目的应该是培养用户的习惯, 使得平台风格统一).
3. 对于重要的操作和提示高亮显示, 不重要的则要相对隐蔽.
4. 用一个悬浮按钮来实现主要操作.
嵌入导航:
使用简单导航的app可以将导航嵌入到app的主要内容中, 但是这样会减少内容的显示空间. 换句话说, 就是只有一个主界面, 其它的内容从主界面上挤一块儿地方出来显示. 这种导航模式比较合适用于:
1. 拥有一个常用并且功能强大的主界面, 以及很少的其它界面(比如天气预报, 计算器之类的).
2. APP使用主界面常规工作(同上).
3. 经常使用的APP.
比如下面这货, 典型的主界面处理一切功能的栗子:
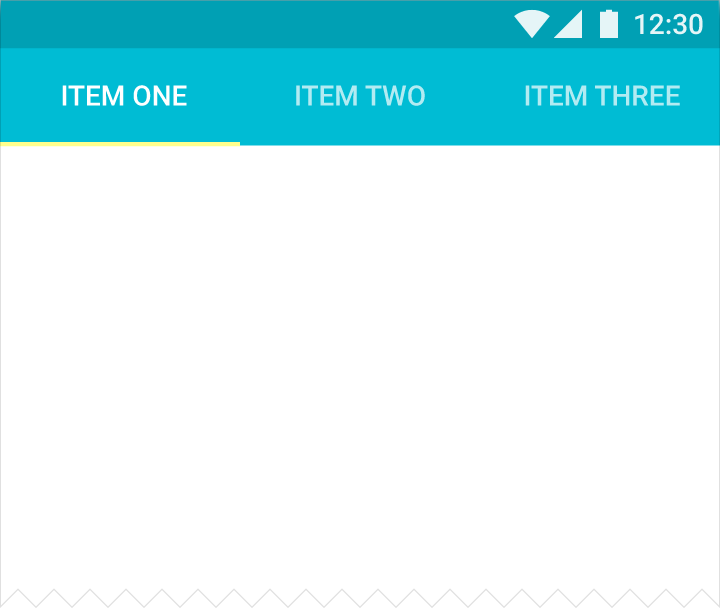
Tab导航:
Tab可以让用户在少量同等重要的view间移动. Tab中的view应该是同等重要的, 并且数量不能太多. 适用于这样的view层:
l 拥有嵌入式子view的parent.
l 一组兄弟view.
适用于这样的应用场景:
l 需要在view间频繁的切换.
l 具有极少的顶级view的app.
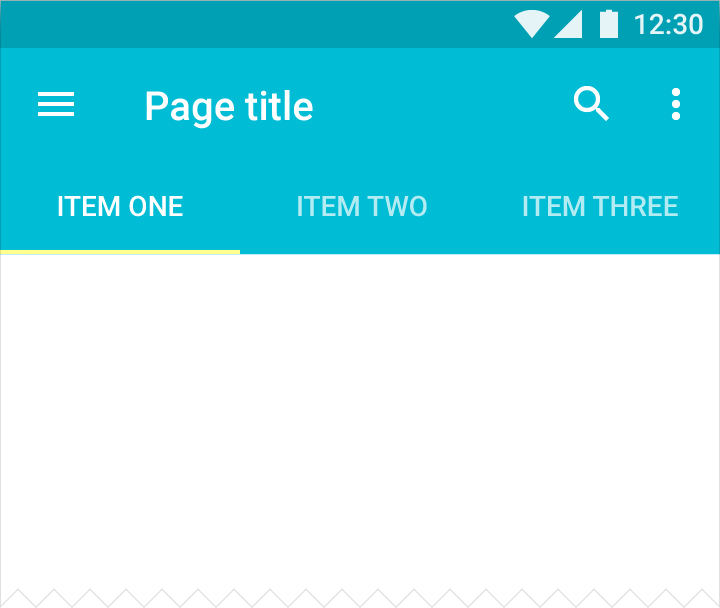
Tab在手机上的样子:
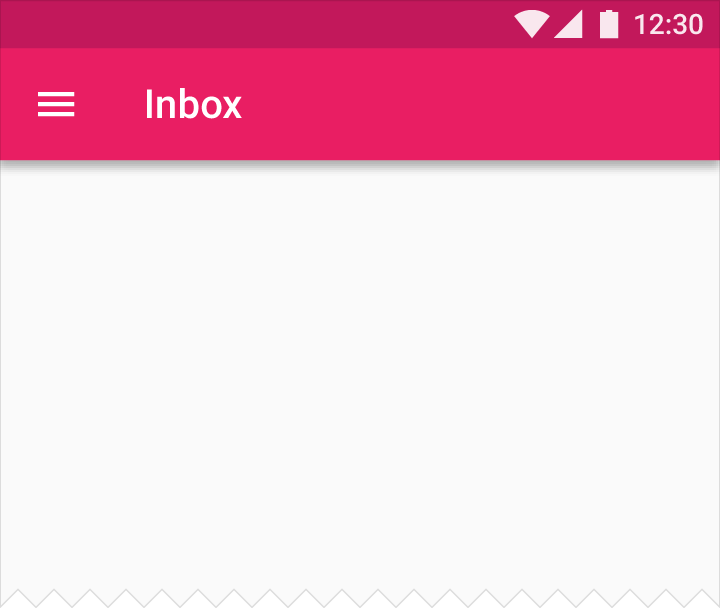
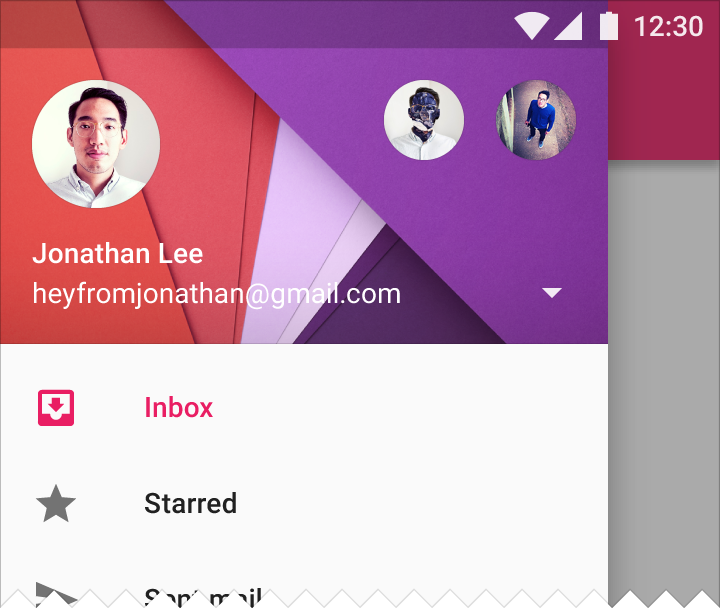
抽屉导航(侧边菜单):
当空间不足以支持tab的时候, 侧边导航是一个不错的选择. 侧边导航可以一次显示多个导航目标. 抽屉会在用户未激活它的时候保持隐藏状态. 只有一个主界面的APP应该在侧边菜单的顶部显示最常访问的操作. 适合这样的view层:
l 横向导航.
l 拥有兄弟或者成对view的parent.
建议使用场景:
l 有多个顶级view的app.
l 在不相关的view间使用快速导航.
l 深层导航结构.
l 减少不常用的界面的可见性.
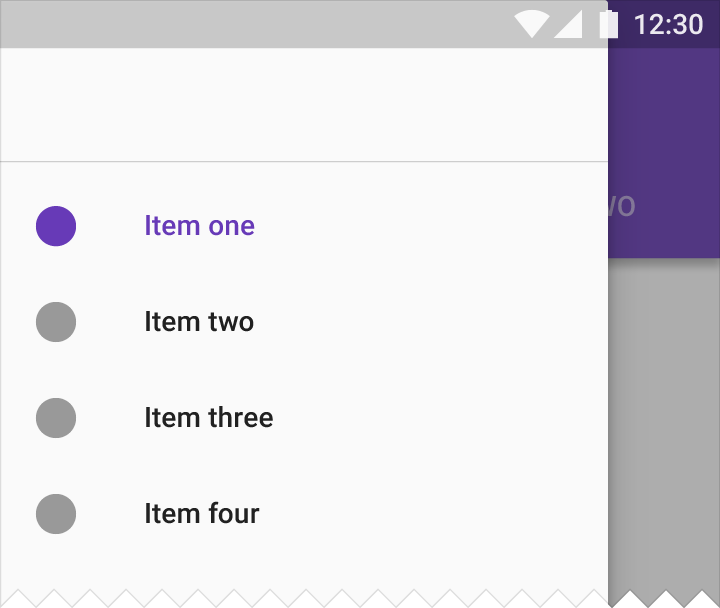
下图是左边导航隐藏时的样子:
下图是左边导航显示出来的样子:
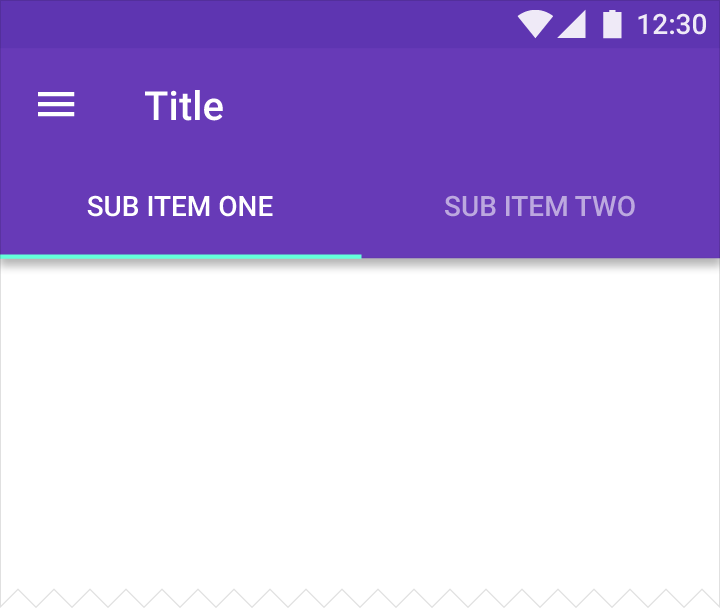
组合模式, 侧边导航和tab组合:
这应该是最常见的导航模式了, 拥有两级导航的app经常组合使用左侧导航和tab.
左侧菜单隐藏的时候:
左侧菜单显示的时候:
Tab使用原则:
应该使用tab来组织高层次的内容, 比如可以用来展示报纸的不同章节. 不要使用tab来显示”传送带”类和有页码类的内容.
不要在可以支持滑动手势的内容中使用tab, 比如地图或者通过滑动删除list的项的情况. 滑动手势是用来在tab间切换用的, 这样会导致冲突.
固定的tab应该用在哪些tab的页面数比较少的情况, 而可滑动的tab则应该用于拥有较多页面的情况.
Tab应该被用于逻辑上有关联的内容之间, 不要用于不同重要级别的页面之间.
Tab的特点:
Tab可以保持内容总是显示在相同的地方. Tab的格式规范:
1. Tab的页面们应该保持在同一行中.有必要的话可以将tab的label扩展到第二行, 然后截断, 如果tab页面的说明文字太长, 那么可以用两行.
2. Tab不要嵌套. 一层tab中还有一层tab是不可取的.
3. 高亮正在显示内容的tab.
4. 保持tab跟它的内容是相连的, 以维护两者的关联.
Tab的种类:
根据平台和上下文, tab的内容可以为固定的tab或者滚动tab.
固定tab: 固定的tab会同时显示所有的tab, 固定tab都是等宽的, 宽度或者是由屏幕宽度和tab数量决定, 或者由tab内的文字长度决定. 想要在tab间导航的话, 可以点击tab或者左右滑动内容区域.
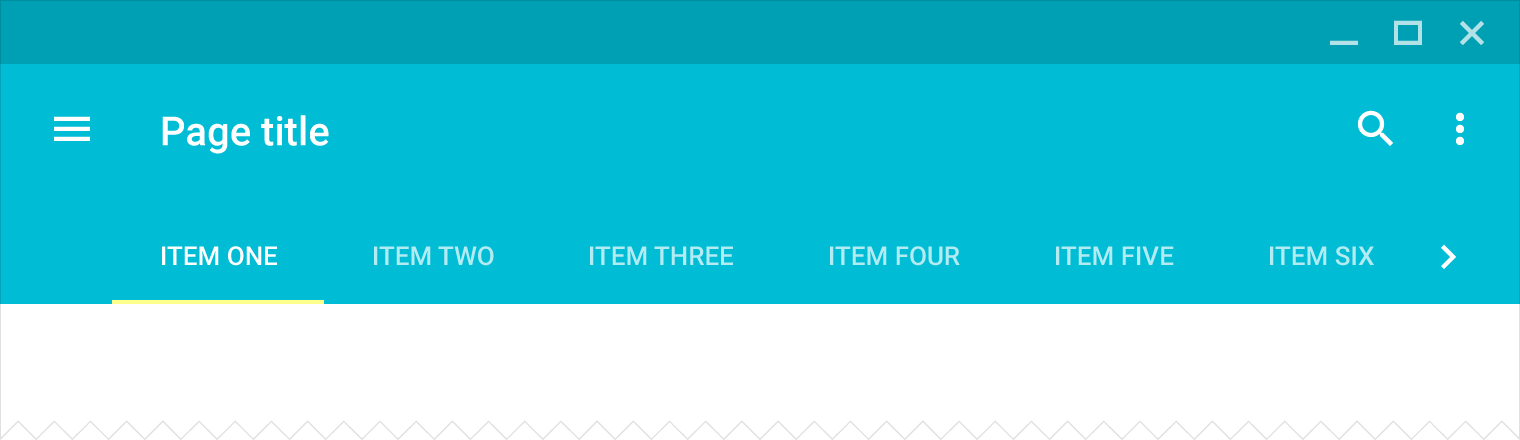
滚动tab: 滚动tab用于在任何时间显示tab的子集. 它们相比固定tab可以包含更长的tab label和更多的tab. 滚动tab最合适应用于在触摸屏类设备上使用并且当用户不需要直接对比tab label的时候(因为它们的内容可能不能一次都显示, 而需要滑动才能显示). 要在滚动tab间导航, 可以点击tab或者左右滚动内容区. 此外tab本身还可以左右滑动.
































 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








