一个网页练习(二)
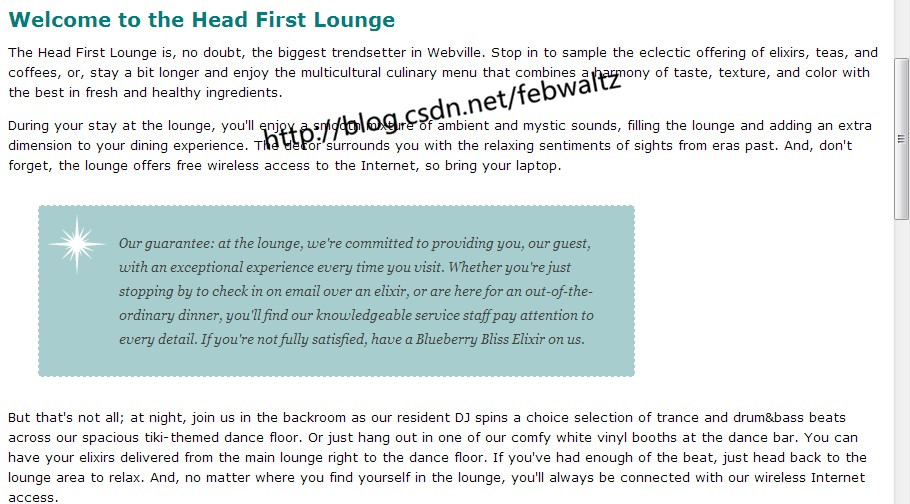
这一次,我们继续来处理网页中的一个段落,让他达到如图所示的效果。

我们看到他其中的一个段落与其他段落的表现形式区别很大,原因就在于我们通过CSS为这个段落改变了他的表现。
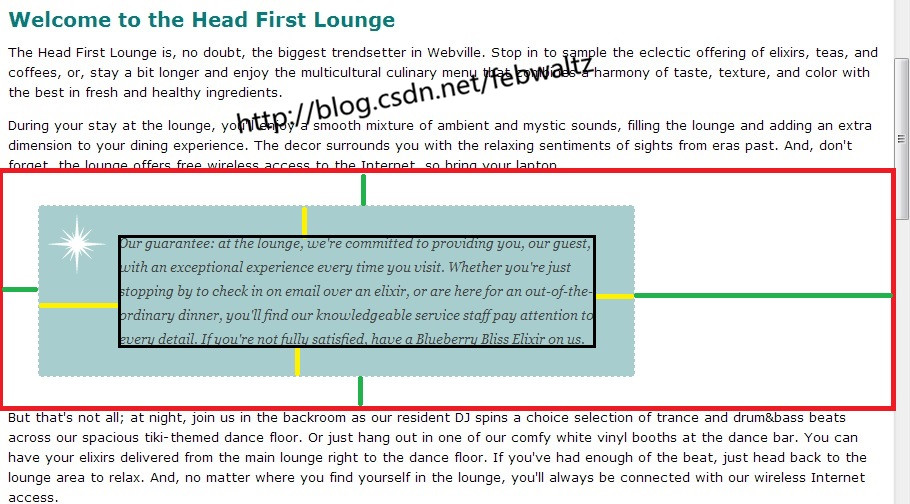
下面我们来详细的对这个段落进行讲解。我们先引入一个概念,盒模型(box model),他是CSS看待HTML元素的一种方式。他将每个元素从内向外分为内容区(content area)、内边距(padding)、边框(border)、外边距(margin)4部分,几个部分层层包裹就像一个盒子。
如上图我们将整个盒模型进行了标记,黑色框内的为内容区,其外层用黄线标识出来的为内边距部分,拥有锯齿效果的为边框(未标识),再外一层就是外边距了(绿色线条标识)。
从图中我们可以直观的看出,我们对段落的字体进行了设置,并设置了内外边距的大小,内容区和内边距的背景颜色也做了改变并增加了一个图标,边框的效果也进行了设置,形成了类似邮票的效果。
既然我们是对单独的一个段落进行的改变,就不能对所有的<p>元素进行设置了,这里就用到了我们以前讲的选择器的概念。首先,我们为需要改变的元素添加class属性,以供选择器进行区分(添加id元素也可以)。代码如下:
<p class="guarantee"> <!--添加了class属性-->
Our guarantee: at the lounge, we're committed to providing you,
our guest, with an exceptional experience every time you visit.
Whether you're just stopping by to check in on email over an
elixir, or are here for an out-of-the-ordinary dinner, you'll
find our knowledgeable service staff pay attention to every detail.
If you're not fully satisfied, have a Blueberry Bliss Elixir on us.
</p>对HTML的修改就这一点。下面是对CSS的改变,因为内容较多,我们先做一些简单的改变,再慢慢增加。先上代码:
body {
font-size: small;
font-family: Verdana, Helvetica, Arial, sans-serif; /*设置了多种备用字体,以适应不同的客户系统*/
line-height: 1.6em; /*设置了1.6倍的行高*/
}
h1,h2 {
color: #007e7e; /*与logo颜色一致的颜色*/
}
h1 {
font-size: 150%; /*内容字体的150%大*/
}
h2 {
font-size: 130%;
}
/*以上的代码和上次一样,下面是本次新加的*/
.guarantee {
border-color: black;
border-width: 1px;
border-style: solid;
background-color: #a7cece;
padding: 25px; /*指定内边距大小,他是 padding: 25px 25px 25px 25px; 的简写,
后一种写法指定的顺序为上、右、下、左(顺时针)*/
padding-left: 80px; /*为左侧内边距单独制定边距80px,他覆盖了上一句中的25px*/
margin: 30px; /*指定外边距大小*/
margin-right: 250px;
line-height: 1.9em;
font-style: italic; /*指定字体为斜体*/
font-family: Georgia, "Times New Roman", Times, serif;
color: #444444;
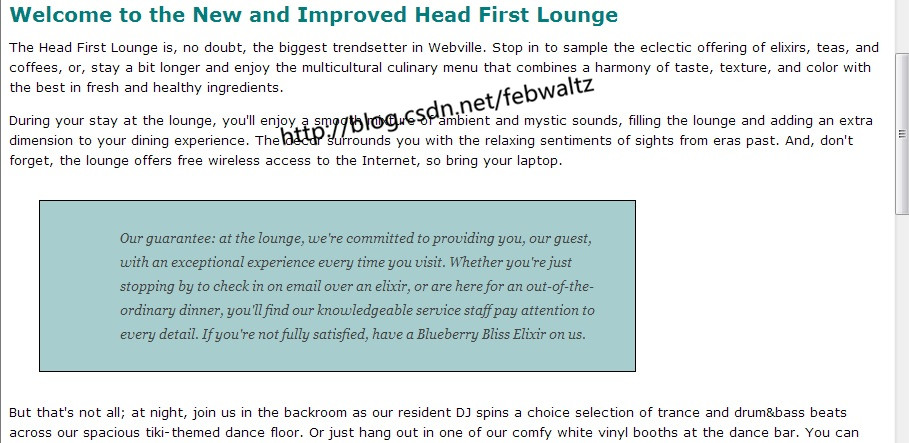
}他相应的显示效果如下:
这里我们已经完成了布局以及背景色的改变,需要说明的有三点:
1.类似于padding、margin的属性,他们用来设置元素四个方向的边距,他的设置顺序为顺时针,依次为上、右、下、左,若四边设置为相同的值则可采用简写,即只设置一个值。所以 padding : 25px 25px 25px 25px 与 padding : 25px 效果相同。
2.可通过下方的属性覆盖上方的属性。例子中padding-left : 80px覆盖了上一句padding设置的效果,下面的margin与margin-right也如此。
3.background-color设置的背景颜色只影响内容区及内边距,外边距的背景不受影响。
下面我们再制作边框的邮票效果,其实这里利用了一个技巧,边框外面的背景是白色的,我们将边框设置为与其相同的颜色,并设置了虚线效果,利用边框线本身与背景融合的效果,形成了邮票的感觉。CSS中只改变了border-color和border-style两个属性。代码如下所示:
.guarantee {
border-color: white; /*改为了白色*/
border-width: 1px;
border-style: dashed; /*指定边框为虚线(这里与 border-color: white; 结合,
实现了类似邮票边缘的效果)*/
background-color: #a7cece;
padding: 25px; /*指定内边距大小,他是 padding: 25px 25px 25px 25px; 的简写,
后一种写法指定的顺序为上、右、下、左(顺时针)*/
padding-left: 80px; /*为左侧内边距单独制定边距80px,他覆盖了上一句中的25px*/
margin: 30px; /*指定外边距大小*/
margin-right: 250px;
line-height: 1.9em;
font-style: italic; /*指定字体为斜体*/
font-family: Georgia, "Times New Roman", Times, serif;
color: #444444;
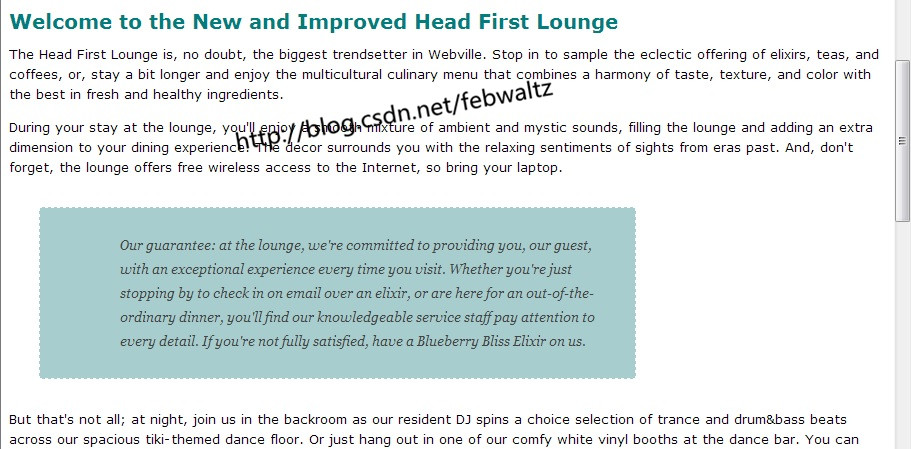
}效果如图:
好了,现在背景上还缺一个图标,素材如下:
他是一个gif格式的图片,如果用photoshop之类的图像处理软件打开的话,可以发现图像的大部分都是类似于瓷砖的效果。如下:

这表示图的这一部分是透明的,如果放到网页中就会显示为背景颜色。需要注意的是gif和png文件拥有这种效果,jpg和bmp没有。
下面我们通过CSS将图片加入到背景中去。很简单,就一句代码,如下:
background-image: url(images/background.gif);之所以使用background-image指定背景图案,因为背景不是网页内容,而网页内容在HTML中用<img>指定。
我们再来看一下网页效果:
可以看到背景图案是以平铺的效果占满了整个区域,如果需要指定显示样式需要添加以下属性。
background-repeat: no-repeat;
background-position: top left;根据英文我们可以知道他们的含有:让背景图案不在重复显示,并让图案位于左上位置。
Lounge.css的最终代码如下:
body {
font-size: small;
font-family: Verdana, Helvetica, Arial, sans-serif; /*设置了多种备用字体,以适应不同的客户系统*/
line-height: 1.6em; /*设置了1.6倍的行高*/
}
h1,h2 {
color: #007e7e; /*与logo颜色一致的颜色*/
}
h1 {
font-size: 150%; /*内容字体的150%大*/
}
h2 {
font-size: 130%;
}
/*以上的代码和上次一样,下面是本次新加的*/
.guarantee {
border-color: white; /*改为了白色*/
border-width: 1px;
border-style: dashed; /*指定边框为虚线(这里与 border-color: white; 结合,
实现了类似邮票边缘的效果)*/
background-color: #a7cece;
padding: 25px; /*指定内边距大小,他是 padding: 25px 25px 25px 25px; 的简写,
后一种写法指定的顺序为上、右、下、左(顺时针)*/
padding-left: 80px; /*为左侧内边距单独制定边距80px,他覆盖了上一句中的25px*/
margin: 30px; /*指定外边距大小*/
margin-right: 250px;
line-height: 1.9em;
font-style: italic; /*指定字体为斜体*/
font-family: Georgia, "Times New Roman", Times, serif;
color: #444444;
background-image: url(images/background.gif); /*使用background-image指定背景图案,因为背景*/
/*不是网页内容,网页内容在HTML中用<img>指定*/
background-repeat: no-repeat;
background-position: top left;
}这样我们就得到了本次开始时所设计的效果,下一次我们继续完善网页。



























 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








