JavaWeb:(练习)一、HTML学习的简单布局练习
一、课表:HTML基础与表格练习
1、练习目标

2、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>课表</title>
</head>
<body align="center">
<h1>课程表</h1>
<table border="3" bordercolor="#0055ff" align="center">
<tr border="1">
<td>项目</td>
<td colspan="5">上课</td>
<td colspan="2">休息</td>
</tr>
<tr border="1" bgcolor="pink" >
<td><b>星期</b></td>
<td><b>星期一</b></td>
<td><b>星期二</b></td>
<td><b>星期三</b></td>
<td><b>星期四</b></td>
<td><b>星期五</b></td>
<td><b>星期六</b></td>
<td><b>星期日</b></td>
</tr>
<tr border="1">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr border="1">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr border="1">
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr border="1">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr border="1">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr border="1">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
3、网页结果

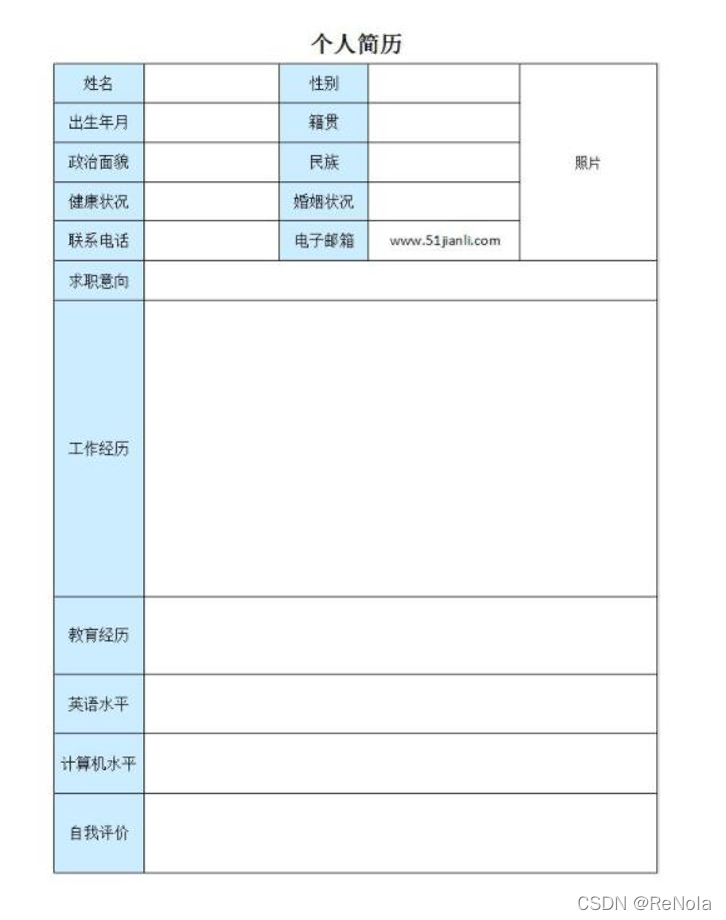
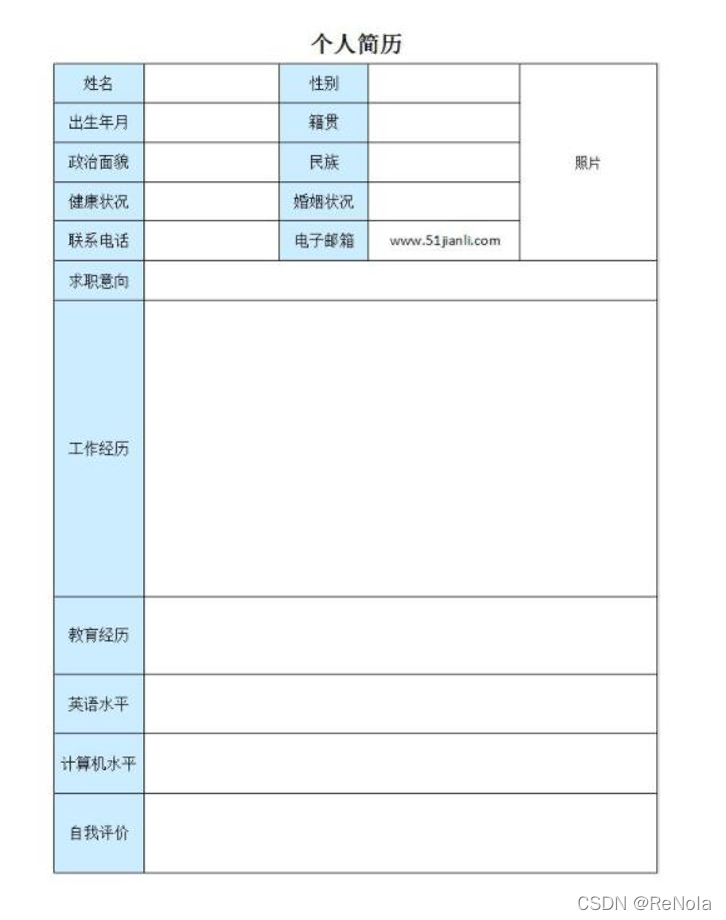
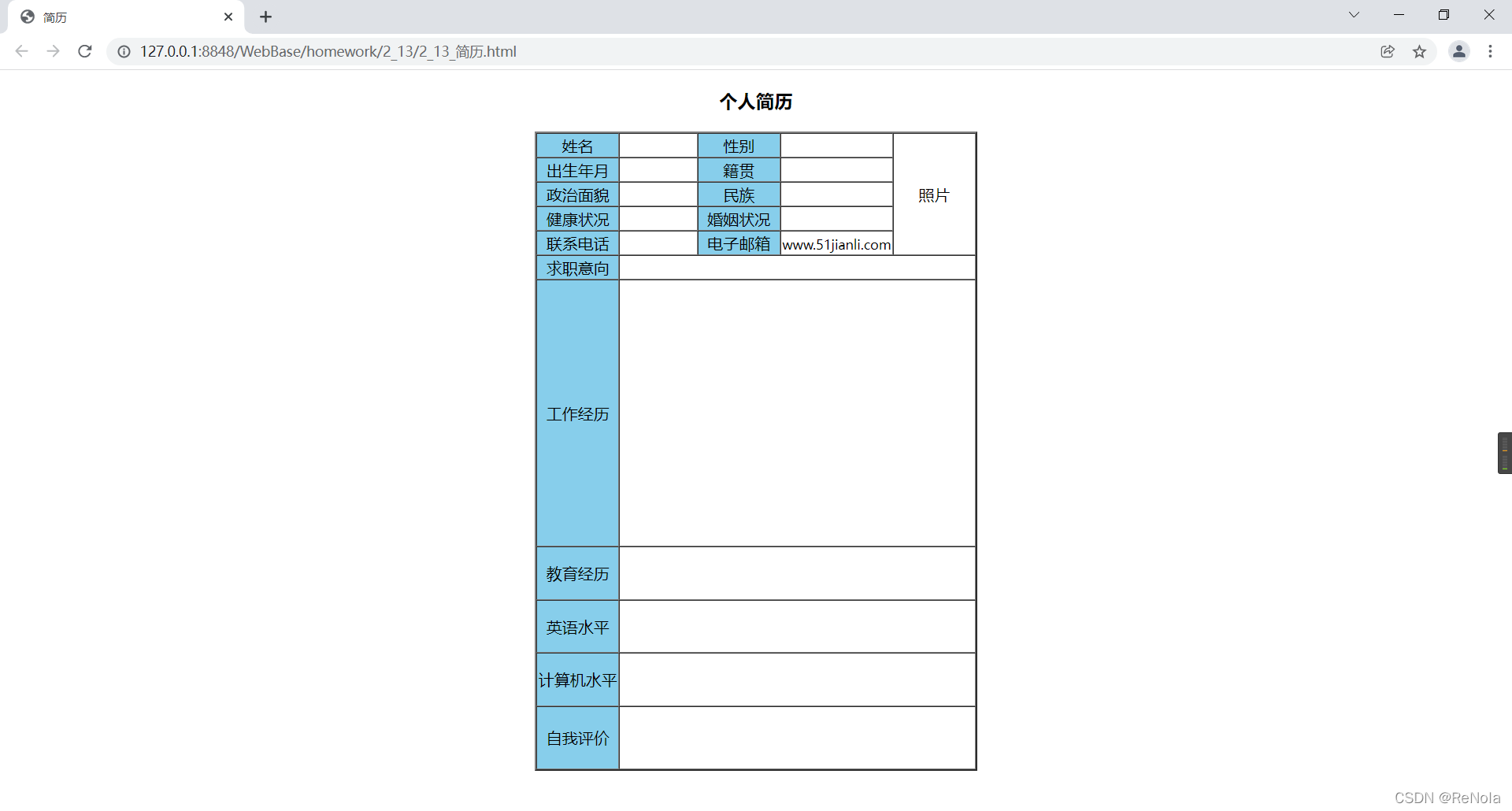
二、简历:HTML基础与表格练习
1、练习目标

2、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简历</title>
</head>
<body align="center">
<h3 align="center">个人简历</h1>
<table border="2" cellspacing="0" width="450" height="650" align="center">
<tr>
<td bgcolor="skyblue" width="80" height="20">姓名</td>
<td></td>
<td bgcolor="skyblue" width="80">性别</td>
<td></td>
<td rowspan="5" width="80">照片</td>
</tr>
<tr>
<td bgcolor="skyblue" height="20">出生年月</td>
<td></td>
<td bgcolor="skyblue" >籍贯</td>
<td></td>
</tr>
<tr>
<td bgcolor="skyblue" height="20">政治面貌</td>
<td></td>
<td bgcolor="skyblue" >民族</td>
<td></td>
</tr>
<tr>
<td bgcolor="skyblue" height="20">健康状况</td>
<td></td>
<td bgcolor="skyblue" >婚姻状况</td>
<td></td>
</tr>
<tr>
<td bgcolor="skyblue" height="20">联系电话</td>
<td></td>
<td bgcolor="skyblue" >电子邮箱</td>
<td width="60"><small>www.51jianli.com</td>
</tr>
<tr>
<td bgcolor="skyblue" height="20">求职意向</td>
<td colspan="4"></td>
</tr>
<tr>
<td bgcolor="skyblue" >工作经历</td>
<td colspan="4"></td>
</tr>
<tr>
<td bgcolor="skyblue" height="50">教育经历</td>
<td colspan="4"></td>
</tr>
<tr>
<td bgcolor="skyblue" height="50">英语水平</td>
<td colspan="4"></td>
</tr>
<tr>
<td bgcolor="skyblue" height="50">计算机水平</td>
<td colspan="4"></td>
</tr>
<tr>
<td bgcolor="skyblue" height="60">自我评价</td>
<td colspan="4"></td>
</tr>
</table>
</body>
</html>
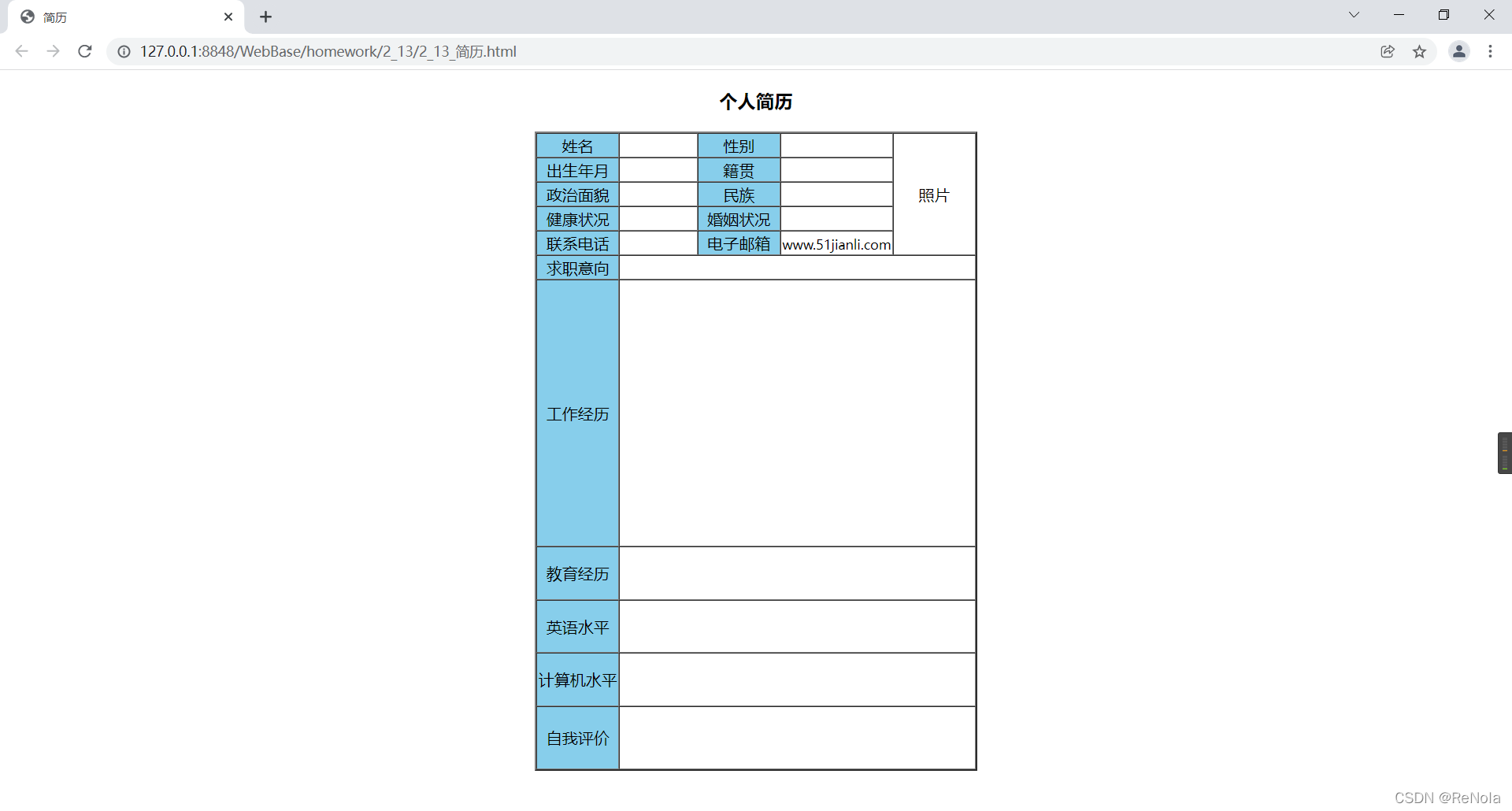
3、网页结果

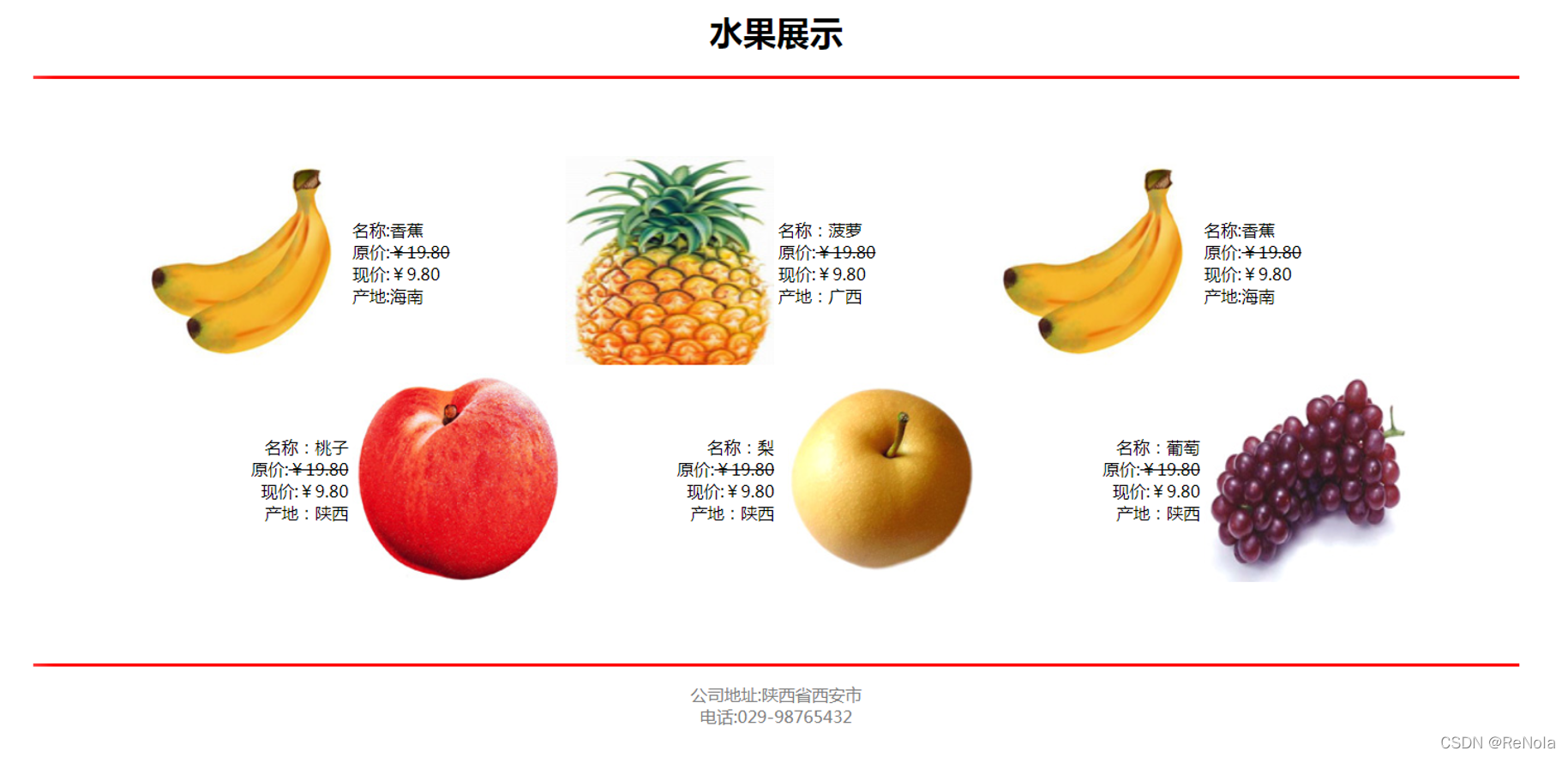
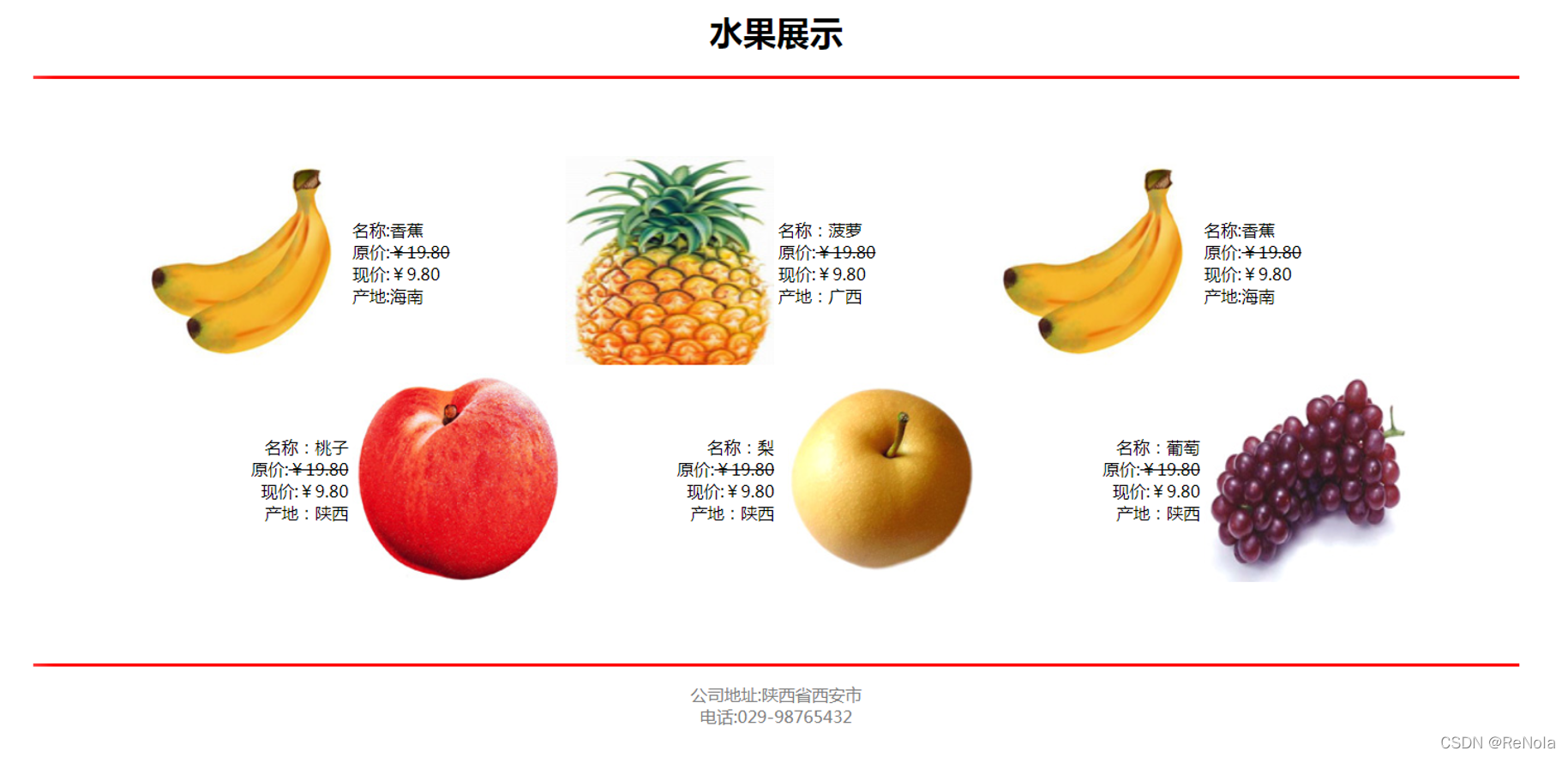
三、水果展示:HTML基础与表格练习
1、练习目标

2、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水果展示</title>
</head>
<body>
<h1 align="center">水果展示</h1>
<br />
<img src="img/水果展示/红色横线.png" align="center" width="1500" />
<table align="center" width="1200" >
<tr>
<td align="right"><img src="img/水果展示/banana.jpg" /></td>
<td>名称:香蕉
<br />原价:¥19.80
<br />现价:¥9.80
<br />产地:海南</td>
<td align="right"><img src="img/水果展示/pineapple.jpg" /></td>
<td>名称:菠萝
<br />原价:¥19.80
<br />现价:¥9.80
<br />产地:广西</td>
<td align="right"><img src="img/水果展示/banana.jpg" /></td>
<td>名称:香蕉
<br />原价:¥19.80
<br />现价:¥9.80
<br />产地:海南</td>
</tr>
</table>
<br />
<table align="center" width="1200">
<tr>
<td align="right">名称:香蕉
<br />原价:¥19.80
<br />现价:¥9.80
<br />产地:陕西</td>
<td><img src="img/水果展示/peach.jpg" /></td>
<td align="right">名称:菠萝
<br />原价:¥19.80
<br />现价:¥9.80
<br />产地:陕西</td>
<td><img src="img/水果展示/pear.jpg" /></td>
<td align="right">名称:香蕉
<br />原价:¥19.80
<br />现价:¥9.80
<br />产地:陕西</td>
<td><img src="img/水果展示/grape.jpg" /></td>
</tr>
</table>
<img src="img/水果展示/红色横线.png" align="center" width="1500" />
<p align="center">公司地址:陕西省西安市</p>
<p align="center">电话:029-98765432</p>
</body>
</html>
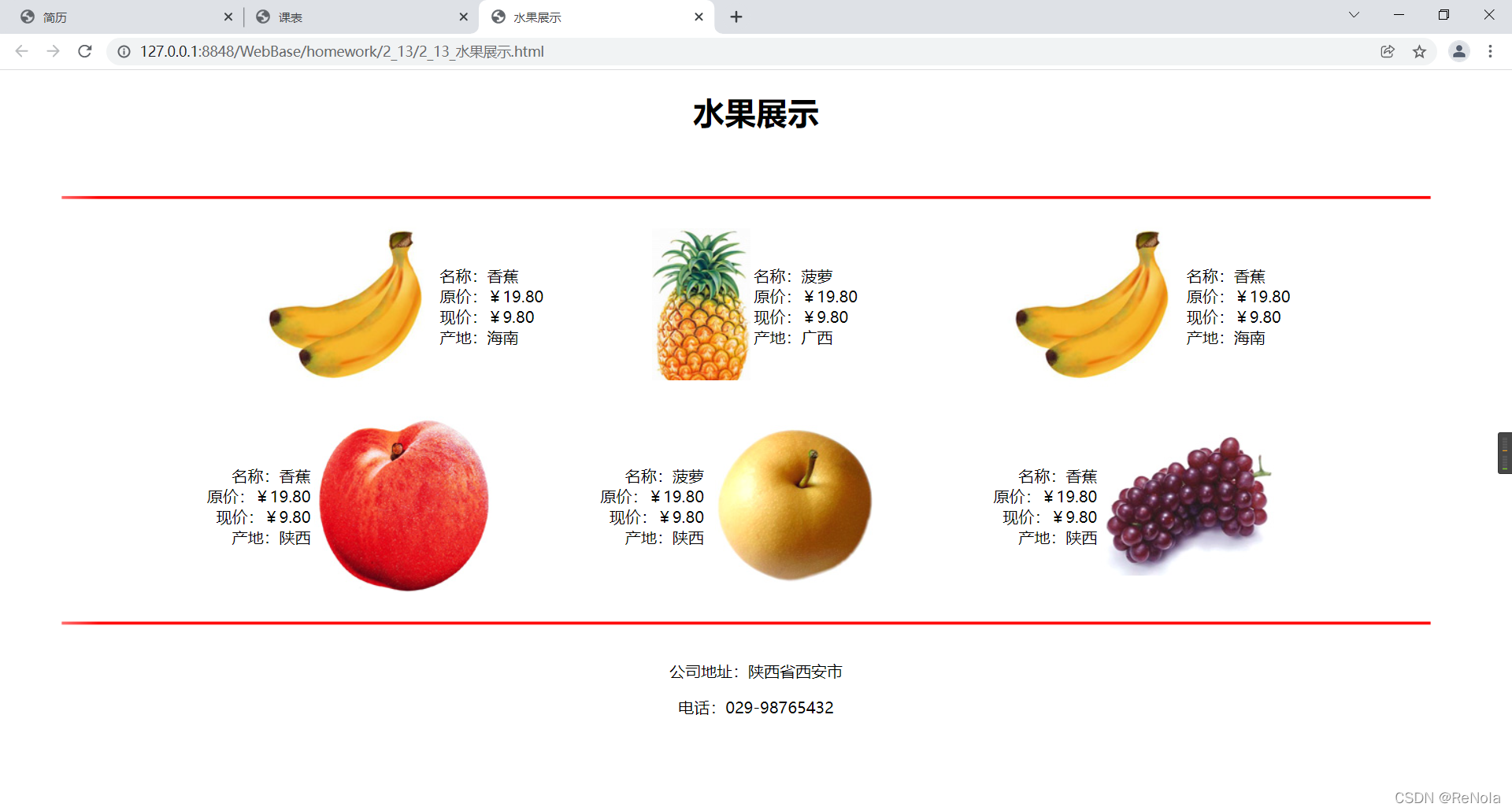
3、网页结果

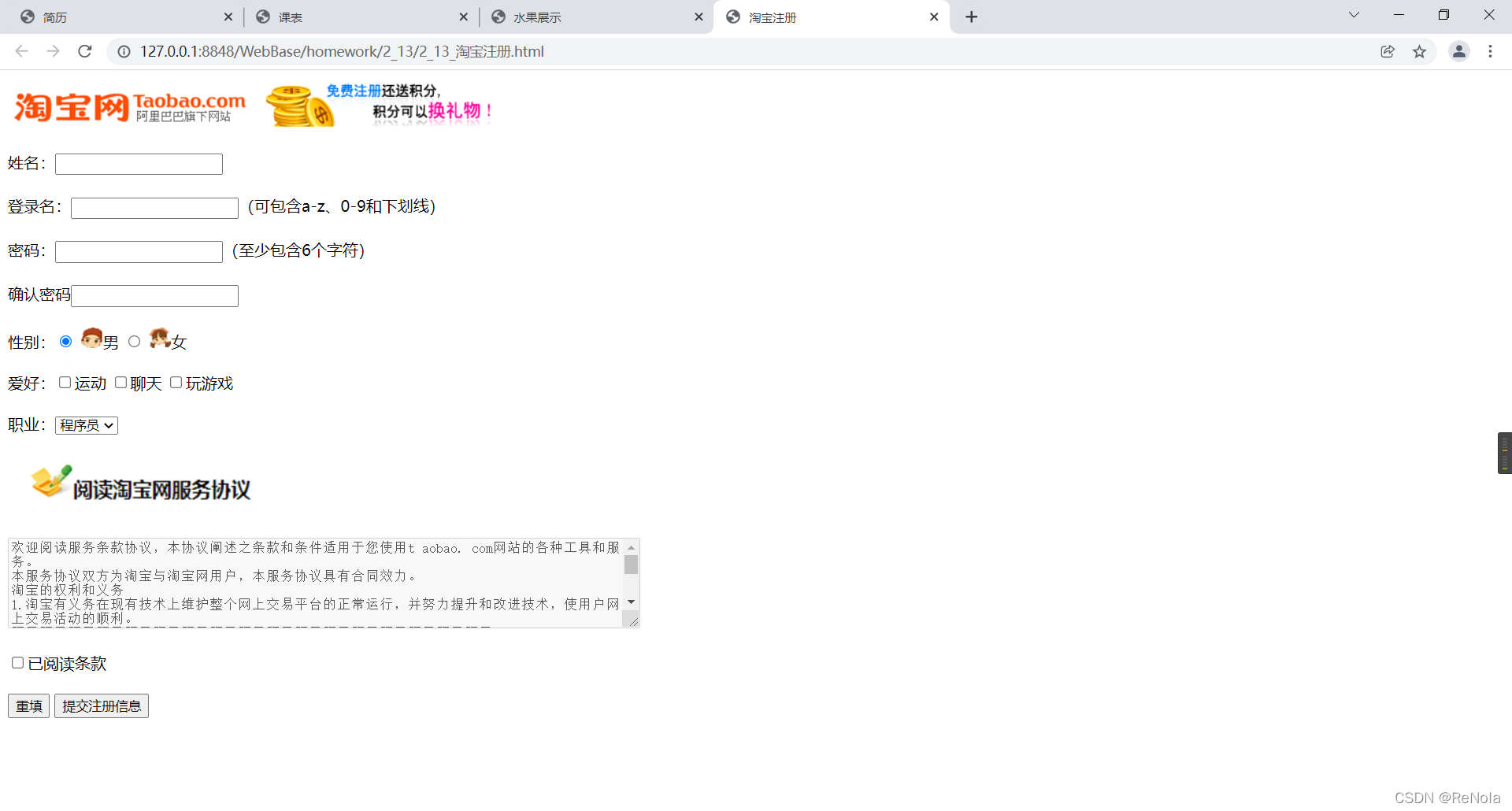
四、淘宝注册:HTML基础与表单练习
1、练习目标

2、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝注册</title>
</head>
<body>
<img src="img/淘宝注册/logo.gif" />
<img src="img/淘宝注册/reg.gif" />
<br /><br />
<form action="" method="get">
姓名:<input type="text" />
<br /><br />
登录名:<input type="text" />(可包含a-z、0-9和下划线)
<br /><br />
密码:<input type="password" />(至少包含6个字符)
<br /><br />
确认密码<input type="password" />
<br /><br />
性别:<input type="radio" name="gender" value="男" checked="checked" />
<img src="img/淘宝注册/Male.gif" />男
<input type="radio" name="gender" value="女" />
<img src="img/淘宝注册/Female.gif" />女
<br /><br />
爱好:<input type="checkbox" name="hobby" value="运动" />运动
<input type="checkbox" name="hobby" value="聊天" />聊天
<input type="checkbox" name="hobby" value="玩游戏" />玩游戏
<br /><br />
职业:<select>
<option>程序员</option>
<option>工程师</option>
<option>架构师</option>
</select>
<br /><br />
<img src="img/淘宝注册/淘宝服务协议.png" />
<br /><br />
<textarea disabled="disabled" cols="86" rows="6">
欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用t aobao. com网站的各种工具和服务。
本服务协议双方为淘宝与淘宝网用户,本服务协议具有合同效力。
淘宝的权利和义务
1.淘宝有义务在现有技术上维护整个网上交易平台的正常运行,并努力提升和改进技术,使用户网上交易活动的顺利。
阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴
阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴
阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴
阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴
阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴
阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴
</textarea>
<br /><br />
<input type="checkbox" name="agree" value="agree" />已阅读条款
<br /><br />
<input type="reset" value="重填" />
<input type="submit" value="提交注册信息" />
<br /><br />
</form>
</select>
</body>
</html>
3、网页结果

学习来源:非凡教育






























 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








