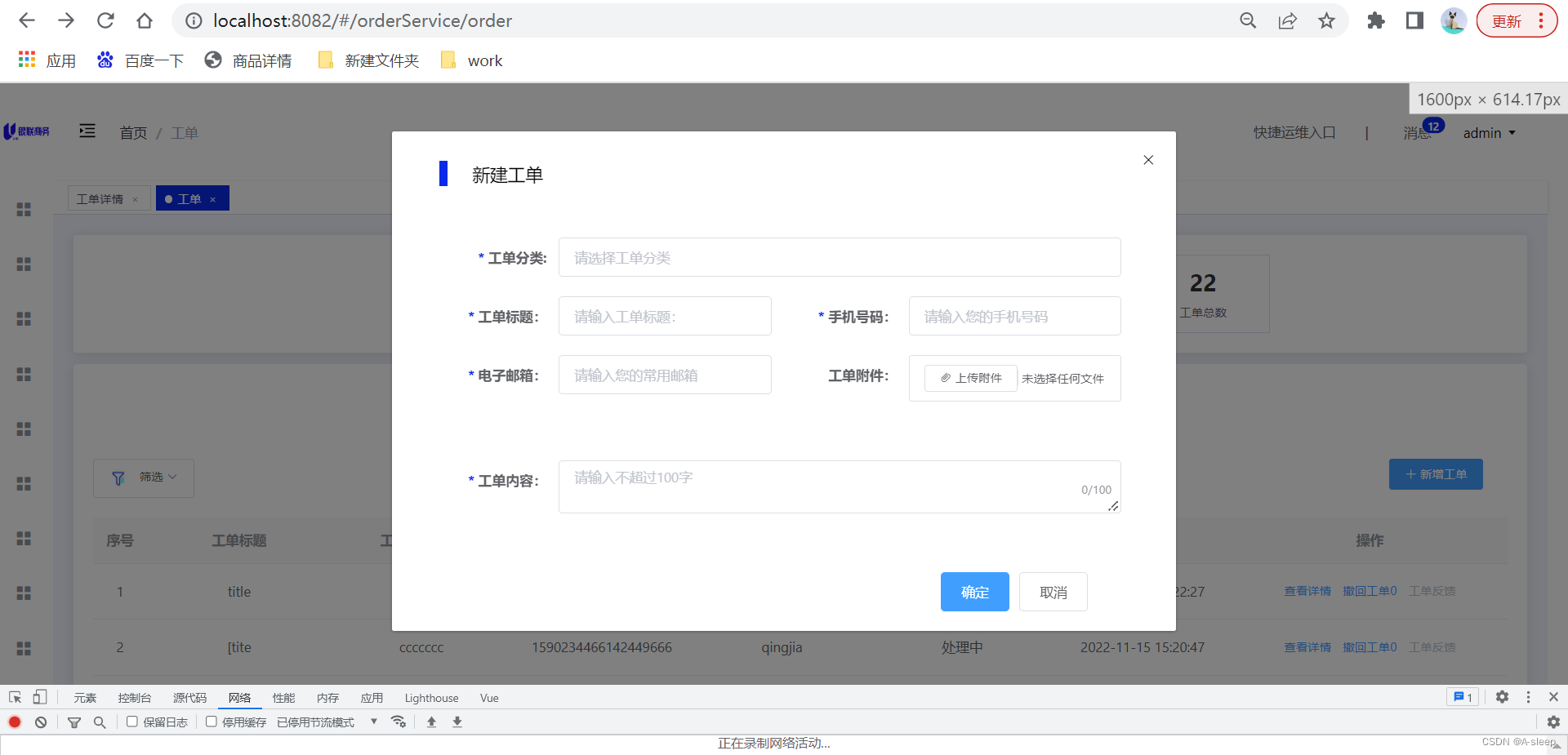
最开始单个文件上传 没用到element el-upload 组件

部分如下
<el-dialog
:title="showTitle"
:visible="orderServiceShowDialog"
top="8vh"
@close="handleClose"
@click.native="clickDialog"
:before-close="beforeClose"
>
<el-form
ref="orderService"
:model="orderService"
:rules="orderServiceRules"
label-width="140px"
style="width: 94%; margin-left: 10px"
>
<el-form-item label="工单分类:" prop="primaryClassification">
<el-input
:value="orderService.primaryClassification"
style="width: 100%"
placeholder="请选择工单分类"
@click.native.stop="getcheckPrimaryAndSecondary"
/>
<div v-if="ShowTree" class="tree-box">
<el-tree
v-loading="loading"
:data="classifyList"
:props="{ label: 'classifyName' }"
@node-click="handleNodeClick"
/>
</div>
</el-form-item>
......
//省略其他表单内容 只看附件的
<el-form-item label="工单附件:" prop="file">
<!-- 上传-->
<el-button
size="small"
@click="$refs.fileRef.click()"
style="width: 100%"
>
<el-button size="mini" style="position: relative; z-index: 1">
<i class="el-icon-paperclip"> 上传附件 </i>
</el-button>
<input ref="fileRef" type="file" class="file"
@change="fileChange" enctype=“multipart/form-data” name="file"/>
</el-button>
</el-form>
<template v-slot:footer>
<el-button style="" type="primary" @click="onSubmit">确定</el-button>
<el-button @click="handleClose">取消</el-button>
</template>
</el-dialog>
data(){








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








